Vue音樂--排行榜頁面08_優化
阿新 • • 發佈:2018-12-13
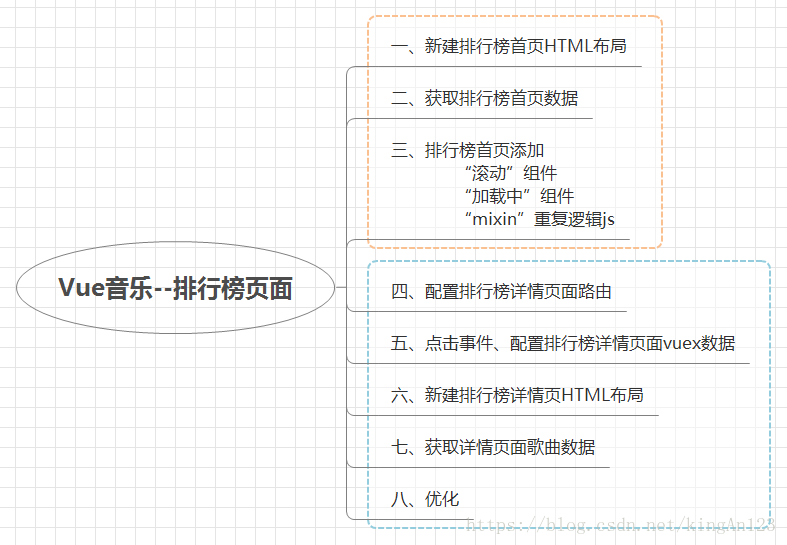
大概步驟:
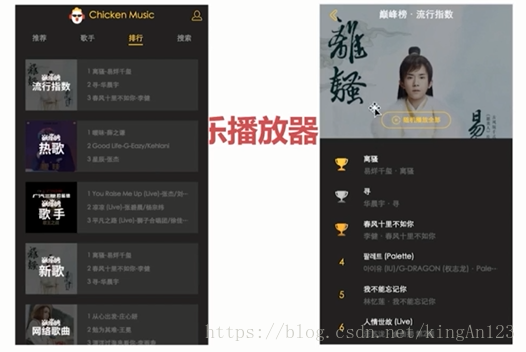
目標效果
八、優化
- 要點:
- 給排行榜歌曲列表新增排名符號
- 重新整理的時候返回路由rank
- 詳情頁面頭部圖片換成第一首歌曲的圖片(排行榜圖片有字不適用)
- 收費歌曲,無法播放,獲取不到url,彈出彈窗
- 排行榜歌曲列表的資料有點龐大,做成分段獲取,往下拉再獲取剩下的資料
(1)歌曲列表新增排名符號
- 因為是公共元件,所以,以父子元件傳入標記為是否show
- 在公共元件中加入相關dom
# SongList.vue
<!--排名圖示,動態顯示-->
<div class="songlist-rank" v-show="rank">
<span 動態根據當前序列新增css樣式和文字內容
# SongList.vue
/******動態樣式,排名前三名圖示******/
//新增class給span樣式,即新增圖片或者文字樣式
_getRankCls(index){
if(index<=2){
return `songlist-rank_icon songlist-rank_icon${index}` //前三名新增的class是圖片樣式
}else{
return 'songlist-rank_text' .songlist-rank_icon{
display: inline-block;
width: 25px;
height: 24px;
margin:auto 0;
background-size: 25px 24px;
}
.songlist-rank_icon0{
background-image: url(../../../assets/styles/logo/first@3x -
最後是這個排名序列是否要展示,取決於使用這個公共元件的那方
-
因此加入一個props,設定預設值為false不展示,要show就傳入這個prop來
-
需要注意的是本地圖片的路徑要用相對路徑寫,(待找到更好的引用本地圖片路徑的方法)
-
這種根據圖片序列,動態新增圖片的方法,要記住
(2)重新整理頁面,返回路徑
- 比較常用的小技巧
- 在獲取資料的時候,重新整理是不會傳入資料的,即判斷有無傳入資料
- 無資料就 $ router.back() 或者 $ router.push({path:’…/…/’})
# rankDetail.vue
_getRankList(){
//判斷是否有傳入的資料,沒有就返回路由
if(!this.topList.id){
this.$router.back()
return
}
//獲取資料方法
getRankList(this.topList.id).then((res)=>{
if(res.code === ERR_OK){
this.songs = this._normalizeSongs(res.songlist)
}
})
},
(3)圖片更換成第一首歌的圖片
- 有歌曲資料,定義計算屬性傳入就可以了
- 先判斷歌曲資料獲取到了,否則會是空
# RankDetail.vue
bgimg(){
if(this.songs.length){
return this.songs[0].image
}
},
(4)收費歌曲,無法播放,獲取不到url,彈出彈窗
- 待優化
(5)排行榜歌曲列表的資料有點龐大,做成分段獲取,往下拉再獲取剩下的資料
- 待優化
專案來源:慕課網 如有建議和疑問可聯絡 QQ:1017386624 郵箱:[email protected]