原型圖APP尺寸大小
最近公司安排我帶一下新來的互動設計師,我想給他制定一份互動設計規範。這樣一來,即使新來的互動設計師沒什麼基礎,也可以根據這一份規範,做出大致標準的原型圖。
因為Ui設計稿是先做iPhone6的,方便向上適配iPhone6Plus,也方便向下適配iPhone5和iPhone4的尺寸。所以,互動設計稿的尺寸,就按照iPhone6的尺寸來做。

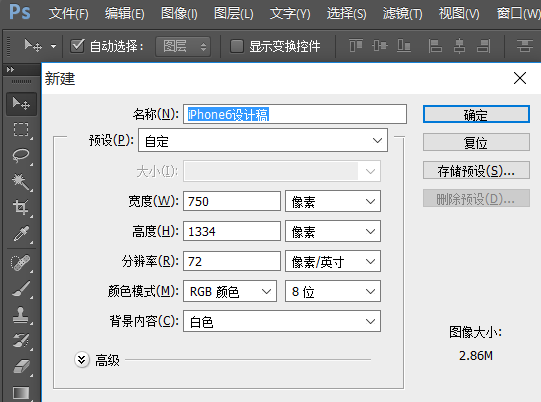
1、 iPhone6的介面佈局是:螢幕是4.7英寸的,設計稿的大小為750x1334px。
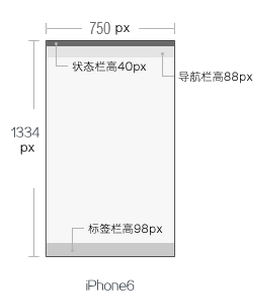
狀態列(status bar):就是電量條,其高度為:40px;
導航欄(navigation):就是頂部條,其高度為:88px;
主選單欄(submenu,tab):就是標籤欄,底部條,其高度為:98px;
內容區域(content):就是螢幕中間的區域,其高度為:1334px-40px-88px-98px=1108px
截圖如下:

推薦3款測量工具為:MarkMan馬克鰻,Dorado標註,PXcook畫素大廚。
2、關於iPhone6的圖示的尺寸:
導航欄的圖示高度為44px左右,標籤欄的圖示尺寸為50x50px左右,最大為96x64px。
關於iPhone6的文字的尺寸:
導航欄的文字大小最大值是34px,標籤欄的圖示下方的文字大小為20px。內容區域的文字大小是:24px,26px,28px,30px,32px,34px。
3、(iPhone6設計稿尺寸是@2x),做原型圖的時候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
4、設定介面的圖示高度和開關滑動按鈕的圖示高度:58px。
參考下圖:

5、關於顏色,自從我做了3套高保真的互動原型圖之後,發現後面還是改成畫線框圖來的快。
線框圖的黑白灰之純美,有利於專心佈局介面,而不用在意介面的顏色搭配。
黑白灰顏色常用的數值是:
文字黑色#282828
文字深灰色#656565
文字淺灰色#98989
邊框淺灰色#C3C3C3
背景淡灰色#f2f2f2
按鈕背景純白色#ffffff
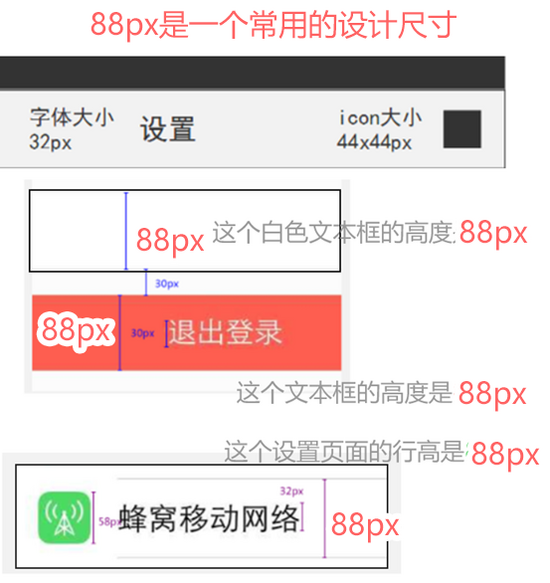
6、常用的可點選高度,在iPhone6的原型圖上,統一成88px。在iPhone6設計稿中,88px是一個常用的設計尺寸。參考圖片如下,

7、搜尋欄的高度,在iPhone6的原型圖上,統一成58px。在iPhone6設計稿中,58px是一個常用的設計尺寸。參考圖片如下,

8、在iPhone6設計稿中,介面元素之間的常用距離,親密距離:20px;疏遠距離:30px。
疏遠距離:比如,所有元素距離手機螢幕最左邊的距離。
親密距離:比如,左邊圖示與右邊文字之間的距離。
參考圖片如下,

9、原型設計中,需要考慮不同螢幕尺寸的蘋果手機,在@1x的情況下的適配情況。比如:
iPhone5在@2x螢幕尺寸是,640x1136px;對應的@1x,螢幕尺寸就是320x568px;
iPhone6在@2x螢幕尺寸是:750x1334px;對應的@1x,螢幕尺寸就是375x667px;
iPhone6Plus在@3x螢幕尺寸是:750x1334px;對應的@1x,螢幕尺寸就是414x736px;
參考圖片如下:

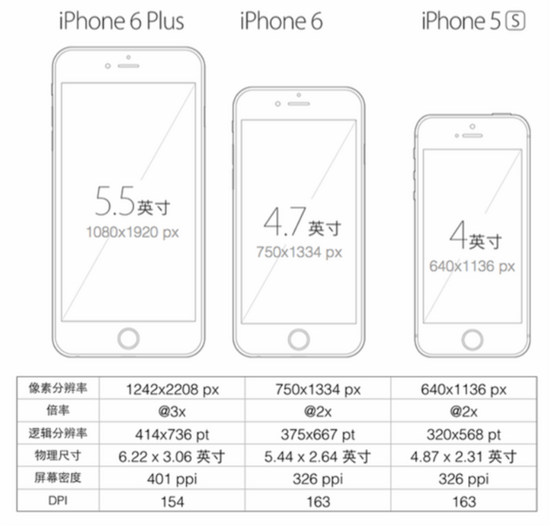
10、iPhone6Plus的@3x,iPhone6的@2x, iPhone5的@2x的介紹
iPhone6Plus是5.5英寸螢幕,[email protected]的畫素解析度,邏輯解析度是[email protected]。物理尺寸是1080x1920px。這個物理尺寸,也是安卓機目前最流行的大屏設計稿尺寸。
iPhone6是4.7英寸螢幕,[email protected]的畫素解析度,邏輯解析度是[email protected]。
iPhone5是4英寸螢幕,[email protected]的畫素解析度,邏輯解析度是[email protected]。
參考圖片如下:

【綜上所述】iPhone6的原型規範如下:
介面尺寸佈局:滿屏尺寸750x1334px
高度電量條高度40px,導航欄高度88px,標籤欄高度98px;
各區域圖示大小導航欄圖示44px,標籤欄圖示50px;
各區域文字大小電量條文字22px,導航欄-文字32px,標籤欄字20px;
常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
常用的顏色:背景淺灰色#f2f2f2,文字深黑色#323232,邊框色深灰#CCCCCC;
常用可點選區域的高度:88px;
單行文字的背景框的高度:88px,雙行則為:176px,三行則為:264px;
常用間距:親密距離:20px;疏遠距離:30px,其它距離:10px,44px等;
按鈕和文字框,原型圖做成直角的,圓角半徑是多少,由Ui來設計;
這種情況,需要修改原型。單個頁面的邏輯流程圖或使用者學習使用時間,超過其它頁面平均數的3倍以上;
以上規範具備如下的一個條件,即可修改:
準備有已經上線的截圖參考頁面;
產品和開發協商修改。
