wireshark視角與瀏覽器開發者工具視角下的點選請求
阿新 • • 發佈:2018-12-13
目錄
-
原理
利用谷歌瀏覽器開發者工具和抓包工具wireshark進行分析
-
內容
1.wireshark視角下,一次點選產生的TCP請求
2.瀏覽器視角下,一次點選產生的請求
3.瀏覽器和wireshark中的資料對應關係是什麼
注:谷歌開發者工具的Network面板:從發起網頁頁面請求Request後分析HTTP請求後得到的各個請求資源資訊(包括狀態、資源型別、大小、所用時間Request和Response等),可以根據這個進行網路效能優化。

Requests Table:按資源獲取的前後順序顯示所有獲取到的資源資訊,點選資源名可以檢視該資源的詳細資訊。
-
器材(裝置、元器件)
瀏覽器、wireshark
-
步驟
1.谷歌瀏覽器中,F12開啟開發者工具,進入學院官網

由圖可知,此次頁面點選一共產生了59個請求。
2.開啟wireshark抓包工具,開始抓包,開啟學院官網並關閉,停止抓包。
過濾得到只與本機與學院網站的IP地址有關的包:

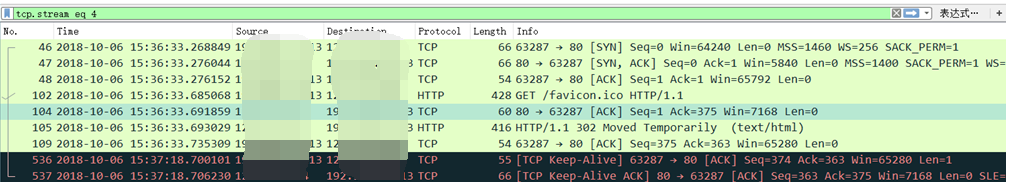
通過著色得到TCP請求的包:
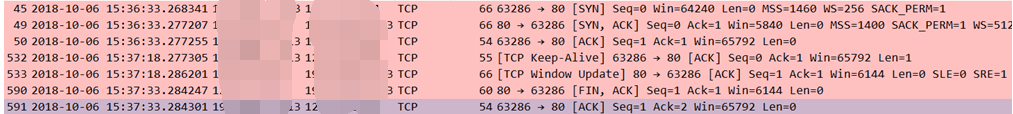
其中47、48、104號包為TCP的三次握手請求

其中49、50、590、591號包為TCP四次揮手請求。
3.資料對比:
以zh-cn.js檔案為例:
(1)資料頭與資料流對比:

(2)


(3)

編碼置換
https://blog.csdn.net/zhoushuangjian511/article/details/54407949
中三個字母和2個數字,並對URL置換前後訪問的結果進行分析。
https://blog.csdn.net/zh%6f%75%73huangjian%35%311/article/details/54407949

置換三個字母和兩個數字後頁面可以正常顯示
