Qt如何在QTabWidget上繪圖
阿新 • • 發佈:2018-12-13
Qt繪圖事件必須在paintEvent事件下繪圖,這樣導致我們在向Qt設計師介面上拖拽的控制元件繪圖時,造成了很大的麻煩。
我們不能在拖拽的控制元件上寫paintEvent函式,但是可以自定義一個類,繼承某一個控制元件,在裡面寫繪圖事件函式,但是這個非常麻煩,
此時我們需要借用Qt事件過濾器函式eventFilter(QObject * watched, QEvent * event)
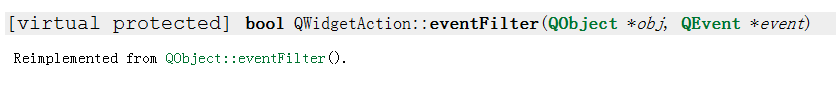
在Qt助手上,我們可以檢視該函式,並且有該函式的示例說明:

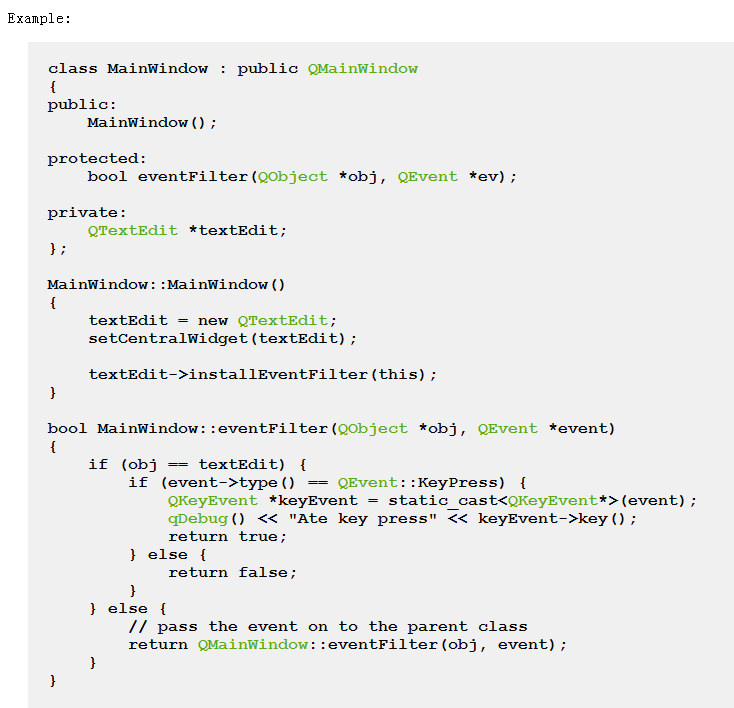
Qt幫助文件的示例程式碼:

這裡需要說明的是,如果你想呼叫Qt事件過濾函式這一行程式碼必不可少: 1 ui->tab1->installEventFilter(this );
筆者將放入自己寫的部分程式碼:
1 bool MainWidget::eventFilter(QObject *watched, QEvent *event) 2 { 3 if(watched == ui->DrawCircuit && event->type() == QEvent::Paint) 4 DrawCircuitPaint(); 5 return QWidget::eventFilter(watched, event); 6 } 7 void MainWidget::DrawCircuitPaint()8 { 9 QPainter painter(ui->DrawCircuit); 10 11 //指定畫筆 12 QPen pen(QColor(0, 0, 255)); 13 //設定筆寬 14 pen.setWidth(5); 15 painter.setPen(pen); 16 17 //繪製長方體 18 painter.drawLine(QPoint(200, 50), QPoint(200, 650)); 19 painter.drawLine(QPoint(200, 50), QPoint(600, 50)); 20 painter.drawLine(QPoint(600, 50), QPoint(600, 650)); 21 painter.drawLine(QPoint(200, 650), QPoint(600, 650)); 22 23 pen.setColor(QColor(0, 0, 0)); 24 pen.setWidth(3); 25 painter.setPen(pen); 26 27 //中間豎槓 28 painter.drawLine(QPoint(380, 80), QPoint(380, 300)); 29 painter.drawLine(QPoint(380, 350), QPoint(380, 620)); 30 31 //100-1 32 painter.drawLine(QPoint(150, 200), QPoint(250, 200)); 33 painter.drawLine(QPoint(300, 200), QPoint(380, 200)); 34 35 36 //100-2 37 painter.drawLine(QPoint(150, 500), QPoint(250, 500)); 38 painter.drawLine(QPoint(300, 500), QPoint(380, 500)); 39 40 }
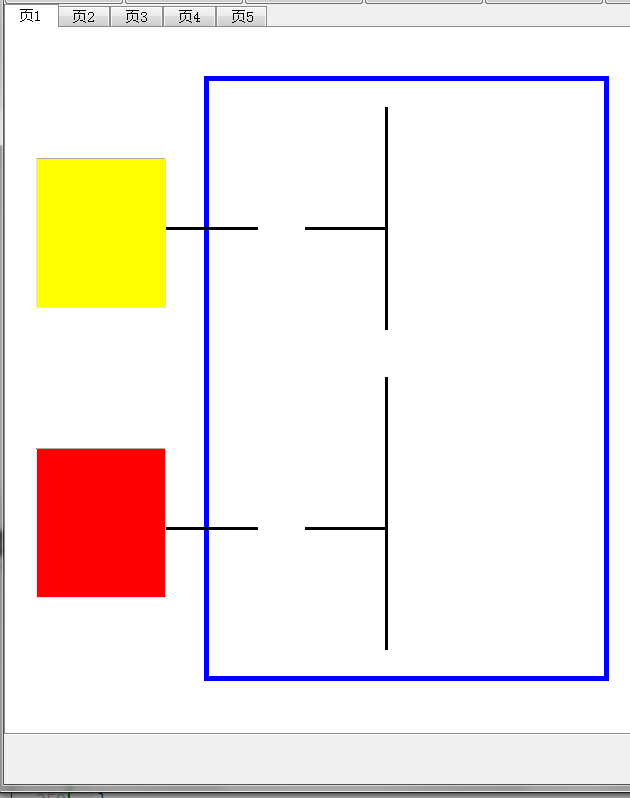
筆者的成功案例:

筆者摸索了很久,希望能幫助到某些人。
