WebSocket的心跳檢測和重連和Spring的整合
阿新 • • 發佈:2018-12-13
最近搞好論文,對其中的WebSocket中相對比較實用的技術做一個總結,這個東西之前是用來作前後臺的監控資料的實時通訊,主要記錄一下心跳包和重連的過程,websocket中的心跳這裡是通過客戶端定義一個定時器實現,主要程式碼如下:
//心跳檢測,每20s心跳一次 var heartCheck = { timeout: 20000, timeoutObj: null, serverTimeoutObj: null, reset: function(){ clearTimeout(this.timeoutObj); clearTimeout(this.serverTimeoutObj); return this; }, start: function(){ var self = this; this.timeoutObj = setTimeout(function(){ //這裡傳送一個心跳,後端收到後,返回一個心跳訊息, //onmessage拿到返回的心跳就說明連線正常 ws.send("HeartBeat" + new Date().format("yyyy-MM-dd hh:mm:ss")); console.info("客戶端傳送心跳:" + new Date().format("yyyy-MM-dd hh:mm:ss")); self.serverTimeoutObj = setTimeout(function(){//如果超過一定時間還沒重置,說明後端主動斷開了 ws.close();//如果onclose會執行reconnect,我們執行ws.close()就行了.如果直接執行reconnect 會觸發onclose導致重連兩次 }, self.timeout) }, this.timeout) } }
伺服器在接受到心跳資訊時必須給予它迴應,不然客戶端會預設兩者斷開進行重連的行為,後臺的迴應程式碼如下:
session.sendMessage(new TextMessage("伺服器的心跳回應-HeartBeat" + sdf.format(new Date())));每次客戶端接受到後臺心跳回應時或者推送的資料就需要將定時器重置計數,主要程式碼如下:
ws.onopen = function () { //心跳檢測重置 heartCheck.reset().start(); }; ws.onmessage = function (event) { console.info(event.data); //如果獲取到訊息,心跳檢測重置 heartCheck.reset().start(); }
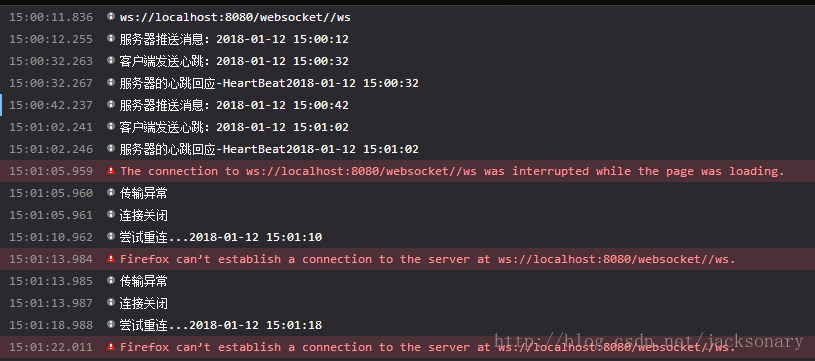
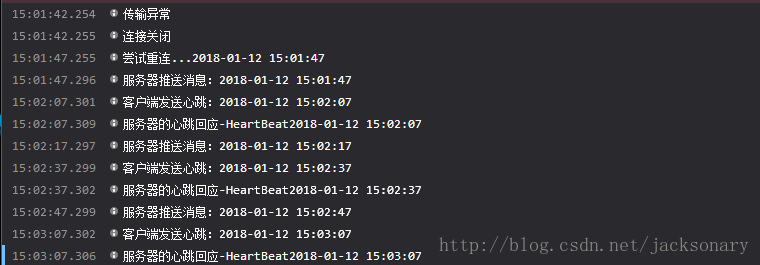
Spring的配置檔案正常寫就可以了(一定要將webSocket的配置檔案和握手檔案交給Spring來管理,所以在元件掃描的時候需要將上述兩個檔案所在的基類包加入到掃描路徑下),最終的效果如下所示: 

我沒有作單例處理,所以如果有人訪問過了,會出現連續新伺服器的推送情況,把Demo搞下來本地跑即可,多客戶端的案例需要自行處理一下
