如何找到一個前端事件對應的事件處理函式
例子:
我想知道這個被fire的_change事件,到底被哪些處理函式接收並處理?

我們一步步來。
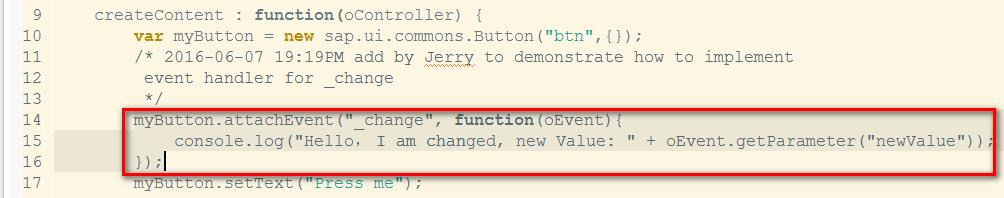
Suppose I am an Application developer and I am interested with the change event of button instance, I can subscribe to this “_change" event by line 14 ~ 16:

Then in line 17, setText will call fireEvent internally:



反思一下,你的button 設定text時,比如你傳了一個“click me”給button,框架會丟擲一個-change的event.你注意到了這個event,並且做出了一個猜想: 你最後之所以能在Ui上看到click me的文字,是因為那個event event丟擲去之後,背後有某個event handler在處理這個event. 這個event handler負責把click me的文字畫到UI上。
然後你問我想找到這個event handler的具體實現。這個假設完全合理。然後我們debug fireEvent的具體實現,發現其邏輯就是遍歷一個array,該array存放了所有註冊在change event上的js function.但是我們debug發現這個array是空的。因此證明你這個假設是錯誤的,在當前session裡,沒有任何一個function註冊在了change event上。這個change event白白丟擲去了,沒有任何人理它。這也是合理的。我們為什麼要設計event publish/subscribe這套pattern?無非是為了解耦事件釋出和事件監聽者的依賴關係。比如我在教室裡直接吼一聲,我愛玩星際!我吼的時候,根本不care到底有沒有喜歡。當有人監聽了我吼的事件,這裡的event就是我吼的聲音。事件被監聽之後,監聽者列印一條log,我也喜歡,來一局。他監聽之前,他也不care到底是誰吼的,他關心的只是event本身,即我愛打星際這句話。而我,就是oEvent.source.
做出錯誤的假設一點不可怕,但最重要的是,你要有能力通過閱讀程式碼迅速確認自己的假設到底是100%正確還是100%錯誤。如果不能做到僅憑debug現成的程式碼就能做到100%肯定或否定,請自己設計一些測試程式碼和程式來驗證自己的猜想。
再回到這個具體的問題。始終記住我們在eb開發這個大topic下,任何前端框架,CRM WEB UI, SAP UI5, Angular, React or whatever,無論多花哨的技術,最終都要回到用DOM NODE渲染UI上去. 我們在UI上看到的所有文字和效果,最終也都來自DOM NODE. 而Dom node從哪來?從控制元件對應的Render來。所以這個問題一旦判定了button text 不是通過change event的監聽者畫出來的之後,要果斷往其他方向想。
Ui5 framework裡你們看到的大多數程式碼都只是箇中間層,裡面的crud不會直接影響到最後UI的顯示,因此千萬不要有你看到一行JS程式碼比如setValue(“A”)就期望在Ui上馬上看到一個A. UI5不是這樣DESIGN的。真正重新整理UI的操作都是在renderer裡做的。
