CSS自動換行、強制不換行、強制斷行、超出顯示省略號
阿新 • • 發佈:2018-12-13
準備工作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> </title> <style> div{ width: 100px; height: 200px; border: 1px solid red; } </style> </head> <body> <div> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </div> <div> We are very young.So we need to work hard. </div> </body> </html>
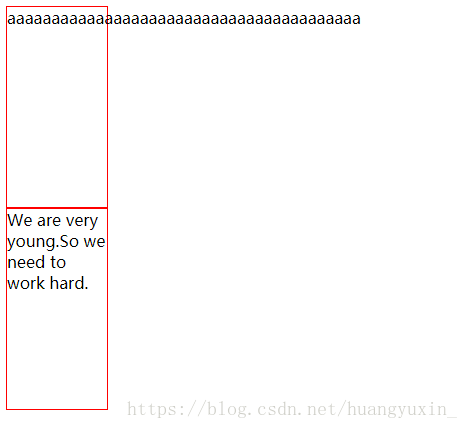
預設樣式是這樣的。
多個英文單詞預設自動換行,單行字母不自動換行
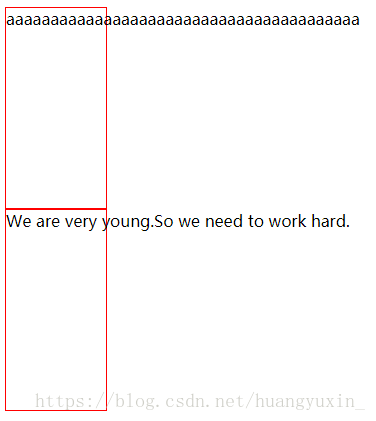
強制不換行
white-space:nowrap;
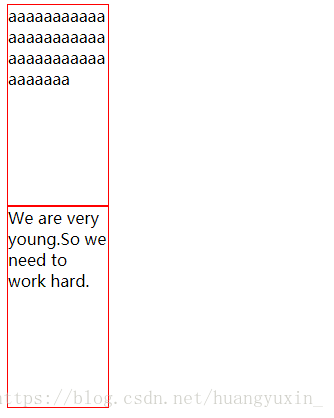
自動換行
word-wrap:break-word;
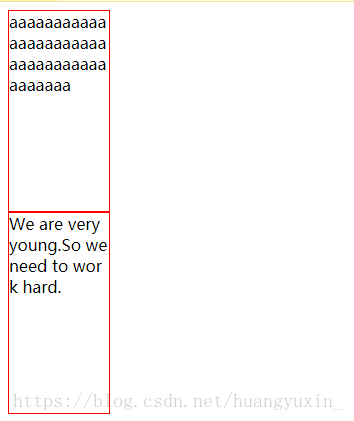
強制英文單詞換行
word-break:break-all;
超出顯示省略號
text-overflow:ellipsis;
overflow:hidden;注意
預設情況下,字母不自動換行,中文會自動換行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> </title> <style> div{ width: 100px; height: 200px; border: 1px solid red; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; } </style> </head> <body> <div> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </div> </body> </html>