Hexo之安裝Livere(來必力)評論外掛(非Next主題)
Hexo之安裝Livere評論外掛
給自己搭了一個部落格,但是原部落格的評論系統用的gitment,只能夠供github使用者評論。我想要評論系統當然不能夠獨寵github使用者,要雨露均沾 ,哈哈哈。於是就看到韓國的Livere(來必力)評論,基本滿足了我的要求。可以支援多種型別的賬號登入發言,比如 QQ 微信 微博,百度 等賬號登入發言。而且 功能 還是比較強大 操作簡單。植入到自己的 部落格裡 也 比較輕鬆,任何主題的部落格都可以用,不一定要 Next 主題(Next 主題 已經植入了 來必力City 只需配置一下即可),只需在對應位置加入 來必力City版安裝程式碼 就是加入點JavaScript 語句 ,下面就是具體安裝步驟(非Next主題):
第一步: 去Livere官網註冊Livere賬號。
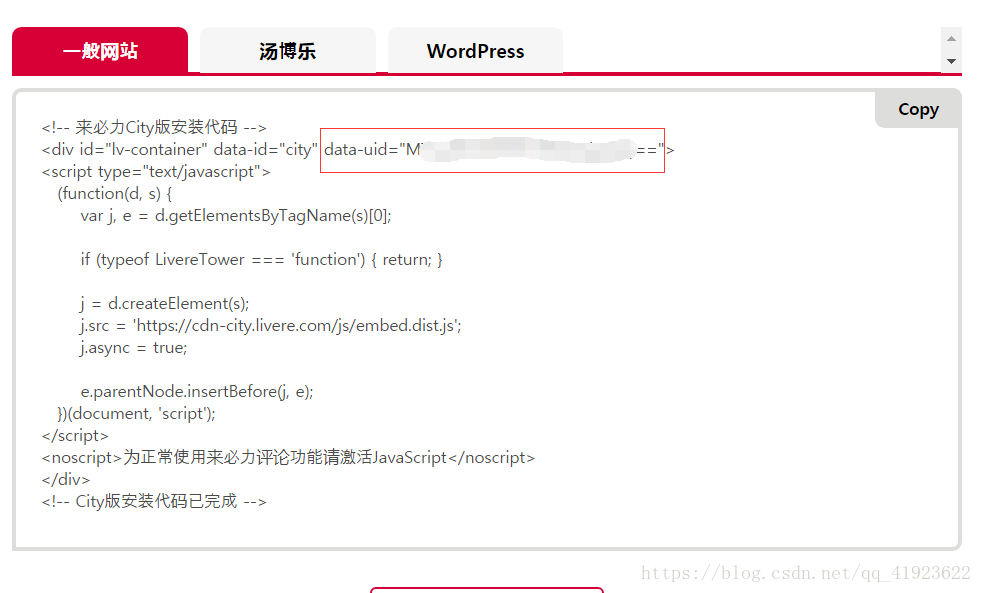
第二步:選擇City版(免費),安裝。(會生成 來必力City版安裝程式碼以及 data-uid ,或者 進入管理頁面->程式碼管理->一般網站,可以檢視)
第三步: 改主題的 _config.yml .
我的路徑是:C:\blog\themes\hexo-theme-matery\_config.yml. (你們滴對應)
增加如下:
# Livere評論系統
Livere:
livere_uid: 這裡填 City版安裝程式碼中的data-uid
第四步: 在主題目錄下 需要評論地方 加入 來必力City版安裝程式碼
我需要在每篇文章結束的地方加入評論模組,所以需要在文章詳情頁面(post.ejs)裡新增 來必力City版安裝程式碼
於是就在 C:\blog\themes\hexo-theme-matery\layout\_partial
(共用模組資料夾_partial 下 新建 livere.ejs 並把 來必力City版安裝程式碼 放在上面 ,然後在 post.ejs 中對應位置 partial('_partial/livere') 引用即可)
第五步:重新部署 看看效果吧
hexo c
hexo g
hexo d
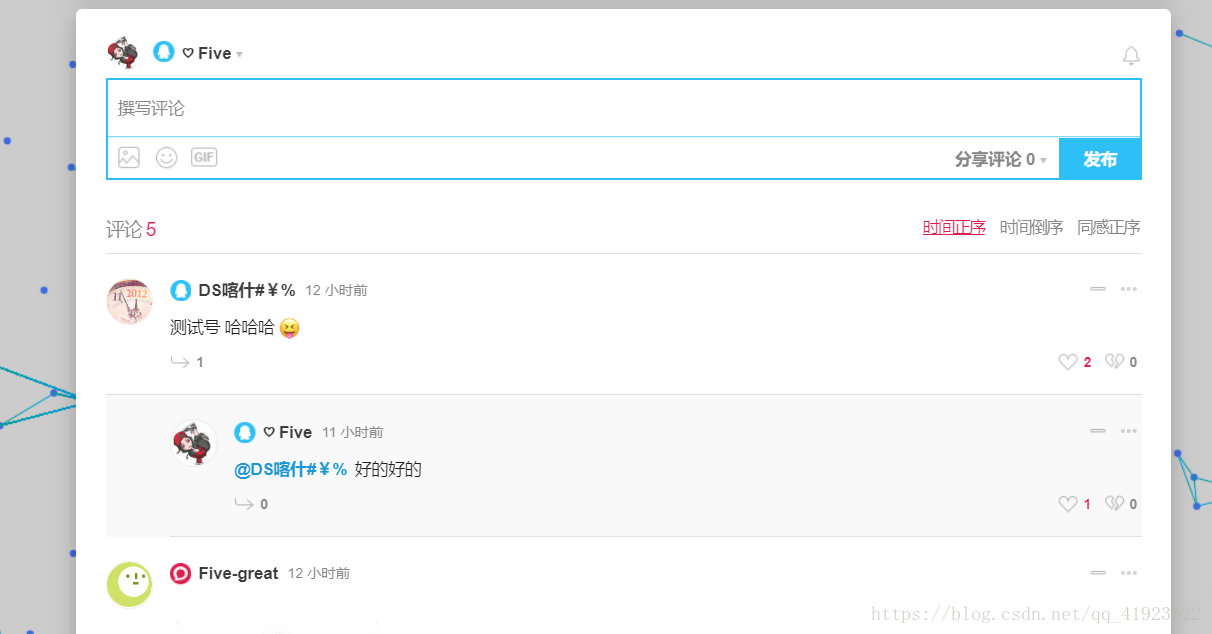
我的效果如圖:
(PS: 來必力 目前 伺服器有問題,搶修中。評論系統 有點不穩定,載入速度有點慢甚至載入不出來 ~_~)