SpringBoot+Vue前後端分離,使用SpringSecurity完美處理許可權問題(一)
當前後端分離時,許可權問題的處理也和我們傳統的處理方式有一點差異。筆者前幾天剛好在負責一個專案的許可權管理模組,現在許可權管理模組已經做完了,我想通過5-6篇文章,來介紹一下專案中遇到的問題以及我的解決方案,希望這個系列能夠給小夥伴一些幫助。本系列文章並不是手把手的教程,主要介紹了核心思路並講解了核心程式碼,完整的程式碼小夥伴們可以在GitHub上star並clone下來研究。另外,原本計劃把專案跑起來放到網上供小夥伴們檢視,但是之前買伺服器為了省錢,記憶體只有512M,兩個應用跑不起來(已經有一個V部落開源專案在執行),因此小夥伴們只能將就看一下下面的截圖了,文末有部署教程,部署到本地也可以檢視完整效果。
本文我們先不聊具體實現,我先來介紹一下我這個許可權管理模組的一個整體架構,以及最終呈現出來的效果。
資料庫設計
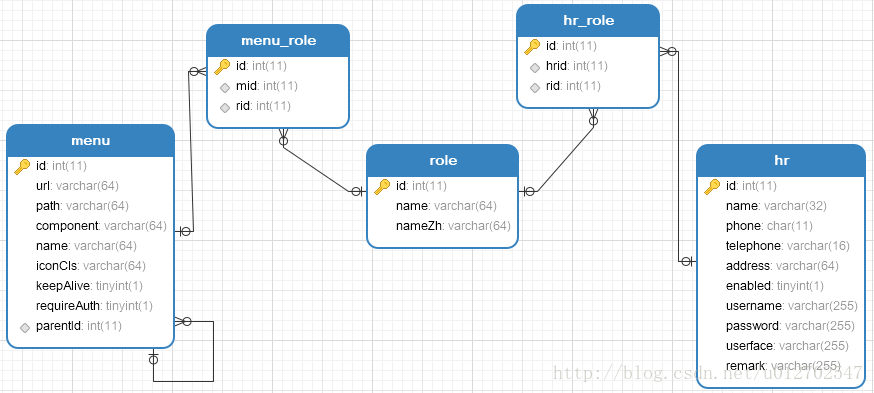
許可權資料庫主要包含了五張表,分別是資源表、角色表、使用者表、資源角色表、使用者角色表,資料庫關係模型如下:

關於這個表,我說如下幾點:
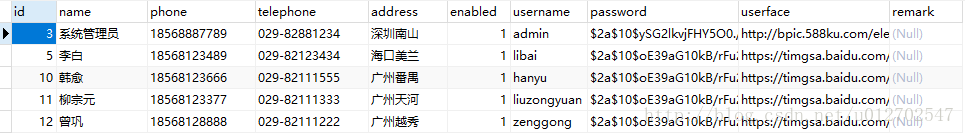
1.hr表是使用者表,存放了使用者的基本資訊。
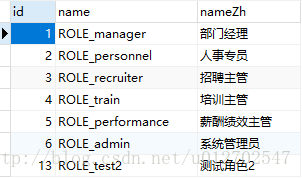
2.role是角色表,name欄位表示角色的英文名稱,按照SpringSecurity的規範,將以ROLE_開始,nameZh欄位表示角色的中文名稱。
3.menu表是一個資源表,該表涉及到的欄位有點多,由於我的前端採用了Vue來做,因此當用戶登入成功之後,系統將根據使用者的角色動態載入需要的模組,所有模組的資訊將儲存在menu表中,menu表中的path、component、iconCls、keepAlive、requireAuth等欄位都是Vue-Router中需要的欄位,也就是說menu中的資料到時候會以json的形式返回給前端,再由vue動態更新router,menu中還有一個欄位url,表示一個url pattern,即路徑匹配規則,假設有一個路徑匹配規則為/admin/**
/admin/user的請求,將被/admin/**攔截到,系統再去檢視這個規則對應的角色是哪些,然後再去檢視該使用者是否具備相應的角色,進而判斷該請求是否合法。
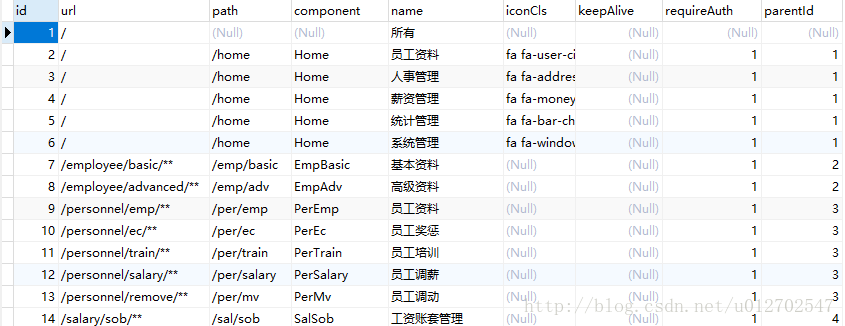
下圖分別是使用者表、角色表以及資源表中的部分資料(資料庫指令碼可以在文末的專案地址中下載,位置resources/vhr.sql):


整體效果
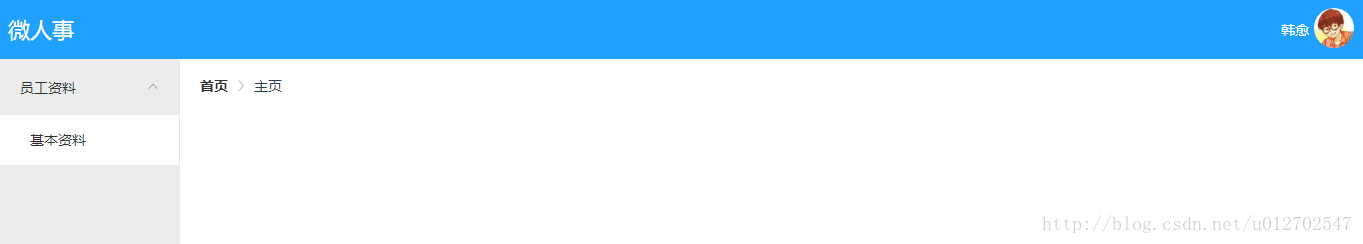
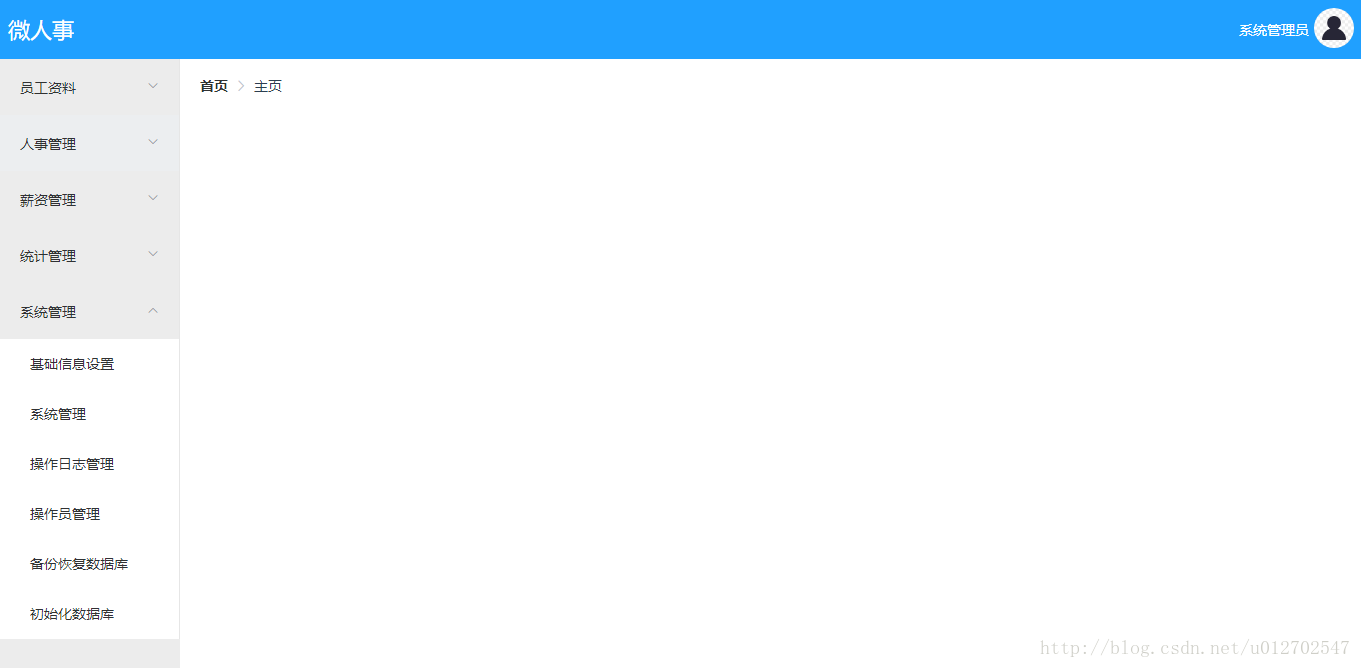
首先,不同的使用者在登入成功之後,根據不同的角色,會看到不同的系統選單,完整選單如下:

不同使用者登入上來之後,可能看到的會有差異,如下:
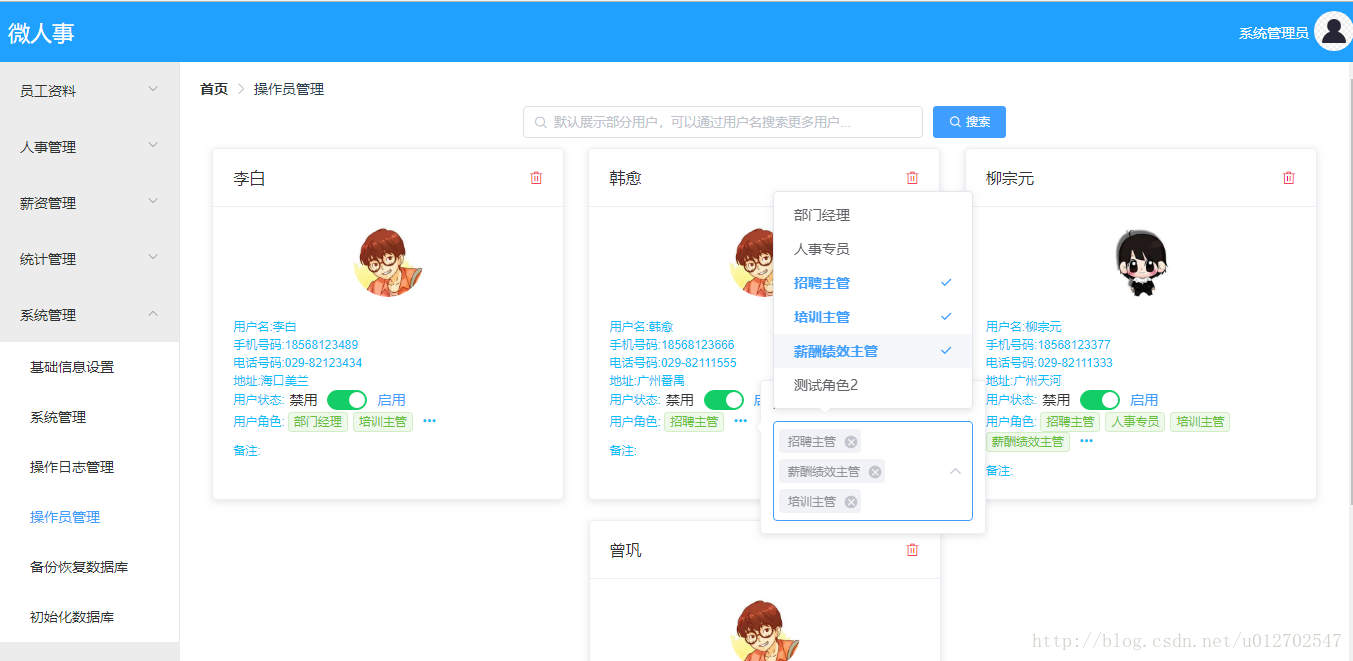
每個使用者的角色是由系統管理員進行分配的,系統管理員給使用者分配角色的頁面如下:
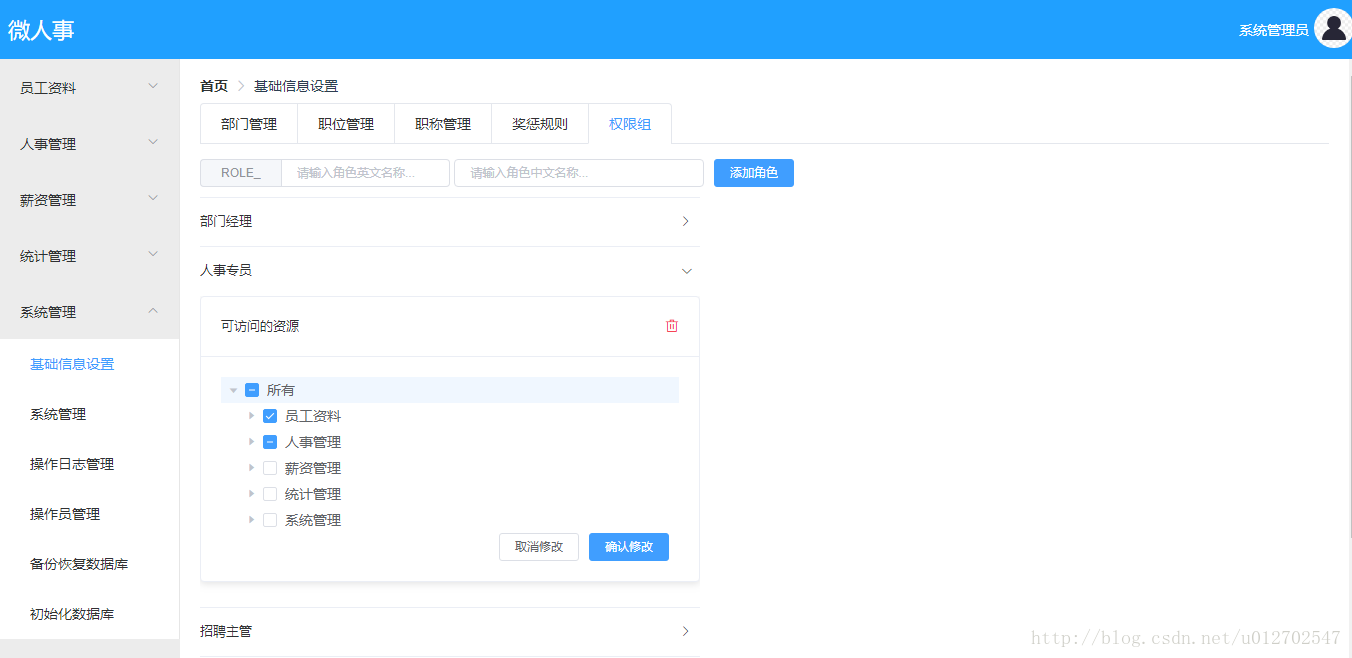
系統管理員也可以管理不同角色可以操作的資源,頁面如下:

其他的刪除、搜尋等一些瑣碎的功能我這裡就不再一一介紹了。
專案地址
由於商業協議,原本的專案不能共享給各位小夥伴,因此我專門做了一個開源專案,這個專案的功能整體來說比較多,但是考慮到這個系列的文章主要是向大家介紹許可權管理模組,因此其他模組都被我暫時閹割掉了,不過小夥伴們可以放心,許可權管理模組的程式碼一行都沒有刪除,涉及到許可權管理的程式碼和資料都是完整的,可以直接執行的。小夥伴將以管理員的身份登入到後臺系統,登入成功之後,依次點選系統管理->基礎資訊設定->許可權組,即可配置不同角色可以操作的資源;然後依次點選系統管理->操作員管理,即可管理每一位操作員的角色。
快速部署
1.clone專案到本地[email protected]:lenve/vhr.git
2.資料庫指令碼放在hrserver專案的resources目錄下,在MySQL中執行資料庫指令碼
3.資料庫配置在hrserver專案的resources目錄下的application.properties檔案中
4.在IntelliJ IDEA中執行hrserver專案
OK,至此,服務端就啟動成功了,此時我們直接在位址列輸入http://localhost:8082/index.html即可訪問我們的專案,如果要做二次開發,請繼續看第五、六步。
5.進入到vuehr目錄中,在命令列依次輸入如下命令:
# 安裝依賴
npm install
# 在 localhost:8080 啟動專案
npm run dev- 1
- 2
- 3
- 4
- 5
由於我在vuehr專案中已經配置了埠轉發,將資料轉發到SpringBoot上,因此專案啟動之後,在瀏覽器中輸入http://localhost:8080就可以訪問我們的前端專案了,所有的請求通過埠轉發將資料傳到SpringBoot中(注意此時不要關閉SpringBoot專案)。
6.最後可以用WebStorm等工具開啟vuehr專案,繼續開發,開發完成後,當專案要上線時,依然進入到vuehr目錄,然後執行如下命令:
npm run build- 1
該命令執行成功之後,vuehr目錄下生成一個dist資料夾,將該資料夾中的兩個檔案static和index.html拷貝到SpringBoot專案中resources/static/目錄下,然後就可以像第4步那樣直接訪問了。
步驟5中需要大家對NodeJS、NPM等有一定的使用經驗,不熟悉的小夥伴可以先自行搜尋學習下,推薦Vue官方教程。
注意事項
再次強調,這只是一個許可權管理功能模組,執行後只有許可權管理功能是完整的。小夥伴們在本地部署成功之後,可以修改每一個使用者的角色以及每一個角色可以操作的資源,修改成功之後,登出登入,再以被修改的使用者身份登入,即可看到選單變化。
好了,本文我們就先說這麼多,從下篇文章開始,我會和小夥伴分享這個效果實現的核心思路,歡迎小夥伴們持續關注。
關注公眾號,可以及時接收到最新文章: