iview中怎麼使用框架中的類名類修改樣式
這個問題真是困擾了這麼久了。之前一直沒查出來怎麼去改,一直是通過行內樣式來修改。
問題:
當一個元素封裝了很多層時,我們無法找到裡面封裝的那個標籤,所以無法要通過行內樣式去修改。
解決:
方法一app.vue
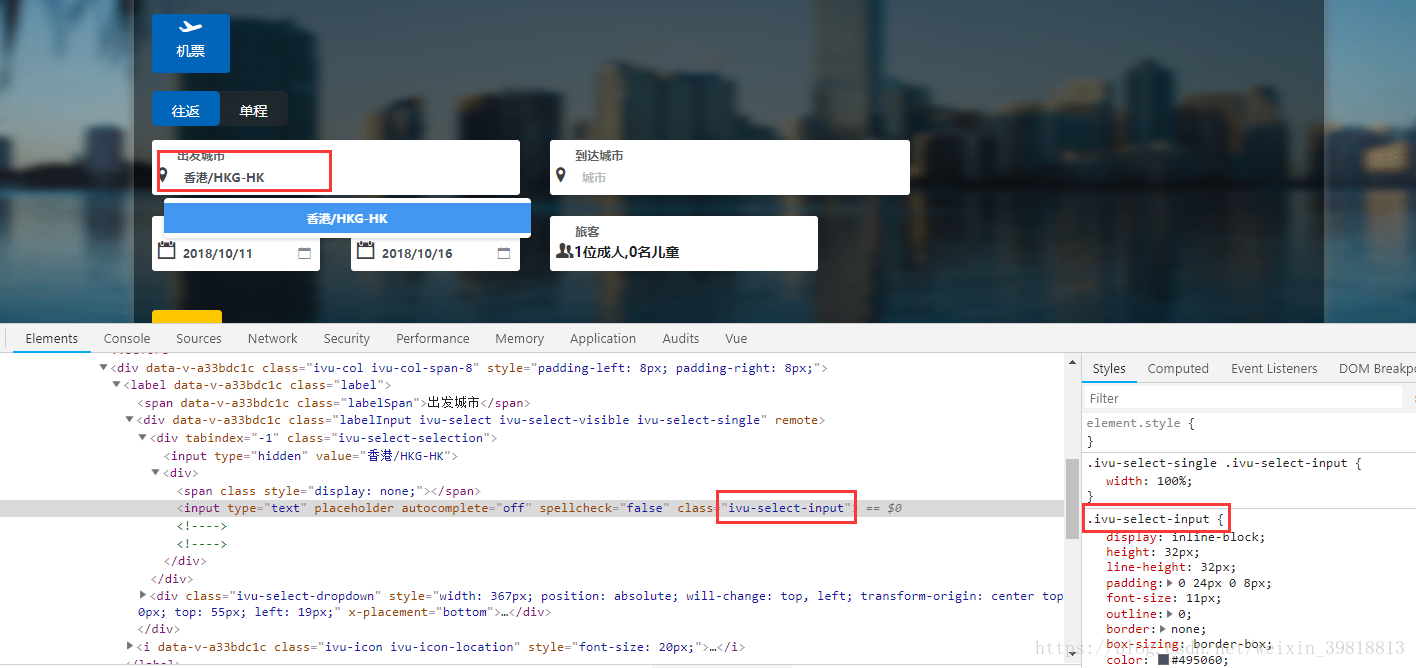
- 通過控制檯找到找要修改的元素的類名,然後複製。
2.在app.vue中寫剛才複製的類名的樣式。
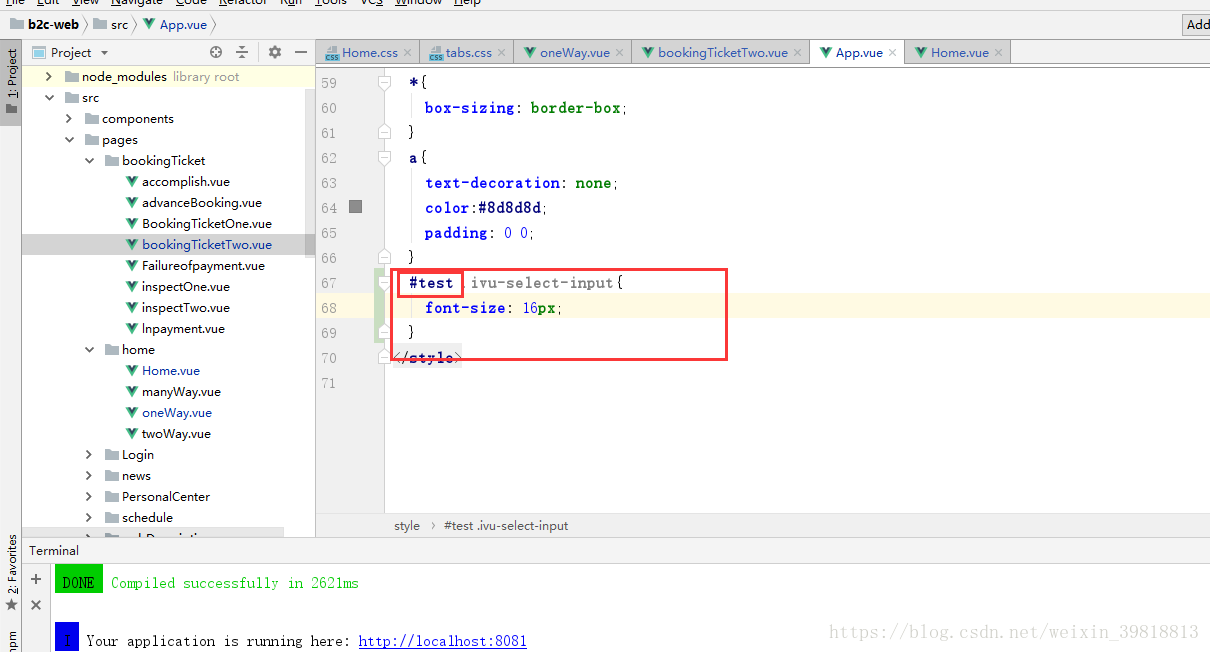
這樣就實現了我們想要的效果,但是。。。這種方法有問題,因為app.vue是全域性的,所以其他頁面的相應類名的樣式也會被修改。所以,我們要給這個元素加上個id用來區分。如下圖:
注意:這個id加在最外層的元素上面
方法二:當前頁面
直接在當前頁面加一個style。注意不要加scoped,因為當前頁面是子元件,要給父元件用。
相關推薦
iview中怎麼使用框架中的類名類修改樣式
這個問題真是困擾了這麼久了。之前一直沒查出來怎麼去改,一直是通過行內樣式來修改。 問題: 當一個元素封裝了很多層時,我們無法找到裡面封裝的那個標籤,所以無法要通過行內樣式去修改。 解決: 方法一app.vue 通過控制檯找到找要修改的元素的類名,然後複製
eclipse修改專案名、修改類名、修改包名
更改名稱 如果平時建錯了類名,或想改名字 可以在class名右擊Refactor–>Rename 彈出,這裡寫上更改名 finish 更改成功 Package、Project和Class改名都是同一個套路 右鍵–>re
C#中修改WebService的asmx檔案的類名
“/”應用程式中的伺服器錯誤。 出現這種錯誤,主要是因為修改不完全造成的,解決方法是將.asmx標記中相應的內容也同步修改,具體如下: 右擊DataSyncService.asmx檔案--檢視標記,將顯示內容作如下修改 <%@ WebService Lan
PHP ActiveRecord demo栗子中 關於類名 的問題
lower stat 單個 extend for lec light 解析 mem 問題: ActiveRecord如何將單個類名與表名相關聯? 我昨天才發現了ActiveRecord,很奇妙的php數據庫框架。 但是,我仍然對以下工作感到困惑: 1.下面
頁面輸入的數據格式轉換類:BaseAction(經常使用於Struts框架中)
ima content 統一 格式 行數 return 框架 nds public 在我們接收頁面傳來的數據時,這些數據都是以String類型接收的,所以要進行數據格式轉換,這時候就能夠統一為它們進行轉換,並且在處理這些數據的類中能夠繼承ActionSupport類,然
獲取java中當前運行代碼類名,行號,方法名
我們 class new t static get new rac 加密 web 最近項目在線上出現一個報加密控件輸入為空的bug,由於IOS,Android,web端都報,但是沒找到原因,因為是偶現,所以為了捕捉這個問題,做出要我們把報錯信息傳給後臺,所以就寫一下獲取的方
Java中最常用的集合類框架之 HashMap
tor nbsp 兩種 lca 元素 adf boolean 線程 進行 一、HashMap的概述 HashMap可以說是Java中最常用的集合類框架之一,是Java語言中非常典型的數據結構。 HashMap是基於哈希表的Map接口實現的,此實現
在Spring中Aspectj框架定義的通知類型
roc bsp cee framework gty ins 輸出 org arch 目標對象接口1 public interface IUserService { 2 public void add(); 3 public void update(); 4
對類(class)中的已有屬性進行修改方法1
類有時,在類的編寫過程中,可能已經給了某個屬性一個默認值。在之後的使用過程中,我們或許需要更新這個值,可以用如下方法一,對默認值直接進行更新: eg:首先編寫好一個有關汽車的類,其中其中先定義了幾個汽車的初始化值,其中包含一個默認值,為它的公裏數: class Car(): #類的名字都需大寫,並要習慣用""
反射獲取一個方法中的參數名(不是類型)(轉)
port 框架 boolean hand inpu 調用 length bool ret https://www.cnblogs.com/guangshan/p/4660564.html 一般來說,通過反射是很難獲得參數名的,只能取到參數類型,因為在編譯時,參數名有可
wow.js中各種特效對應的類名
樣式 syn 部分 窗口 慢慢 hub sele 引用 依次 一、(頁面在向下滾動的時候,有些元素會產生細小的動畫效果。雖然動畫比較小,但卻能吸引你的註意。) 剛知道wow.js這個插件,之前訪問別的網站下拉滾動條會出現各種效果感覺特別神奇,現在自己依葫蘆畫瓢也能弄出來
Java中獲取類名的3種方法!
void new t .com 內部類名 clas 推薦 容易 pri new 獲取類名的方法 Java 中獲取類名的方式主要有以下三種。 getName() 返回的是虛擬機裏面的class的類名表現形式。 getCanonicalName() 返回的是更容易理解的
python中super().__init__和類名.__init__的區別
ini 類方法 tro 區別 算法 繼承 應該 per 類的方法 super().__init__相對於類名.__init__,在單繼承上用法基本無差 但在多繼承上有區別,super方法能保證每個父類的方法只會執行一次,而使用類名的方法會導致方法被執行多次 多繼承時,使用
Scrapy(爬蟲框架)中,Spider類中parse()方法的工作機制
生成 工作 就會 ffffff 遞歸 賦值 () 其他 根據 parse(self,response):當請求url返回網頁沒有指定回調函數,默認的Request對象的回調函數,用來處理網頁返回的response,和生成的Item或者Request對象 以下分析一下pars
Asp.Net MVC EF之一:使用Database類在EF框架中執行Sql語句
包括 ans cti foo lists sele 下場 tex 對數 h4 { padding: 8px 5px; background-color: #32c5d2 } .start-box,.body { padding: 10px } .tit { font-siz
PHP中的變量名,函數名,類名是區分大小寫的嗎
自定義 span 16px ech 區分大小寫 定義 echo uri mil 在PHP中,自定義的函數名,類名,以及內置的函數,關鍵字是不區分大小寫的,比如: class,Class,CLASS,while,While,ECHO,echo,NULL,Null 都是一樣的。
子類中的屬性跟父類中的屬性重名的時候,會優先使用子類中的屬性
sta animal package 方法 pack stat ack har () package charter05; public class Animal { int age = 8; //如果父類中顯示的聲明了有參的構造方法, //而子類中沒有顯示的聲明有參構造方
bootstrap中常用的元素類名詳解
一個 分別是 viewport 工作 ima 布局 -h containe 間距 1 .col 是用來快速構造的網格的類。一般會根據視口改變大小,有三個類別分別是.col-sm .col-md .col-xs分別適配大屏,中屏,大屏。響應式網格系統隨著屏幕或視口(view
【java學習筆記】MyBatis中當實體類中的屬性名和表中的欄位名不一樣時的解決方法
在使用MyBatis開發DAO層時,當實體類中的屬性名和表中的欄位名不一樣時,查詢出來的值為null,此時有3種解決方法 解決方法1 在Mapper.xml對映檔案中,寫SQL語句時起別名 解決
MyEclipse中設定類的註釋(修改時間,作者等)
1.開啟 Window -->Preferences--> Java --> Code Style --> Code Templates --> Comments --> types --> Edit 2.