亞馬遜EC2伺服器申請+NODE伺服器部署+阿里雲域名申請+SSL證書使用
最近,由於專案需要,自己申請了一臺亞馬遜用於部署網站測試,在使用期間,發現網上沒有一篇非常完整的文章講解從伺服器申請到域名解析,SSL證書申請的整個流程。所以自己總結一下,以供大家學習!
一、亞馬遜EC2申請
為什麼選擇申請亞馬遜的伺服器?只是因為專案需要而已,我本意是想申請阿里雲的的伺服器的(畢竟是阿里的員工),並且亞馬遜提供一年的免費EC2伺服器。

點選“免費試用Amazon EC2”
之後會跳轉到登入頁面,自己註冊一個賬號即可,註冊需要使用信用卡號。註冊之後進入EC2 Dashboard,

點選“啟動例項”按鈕

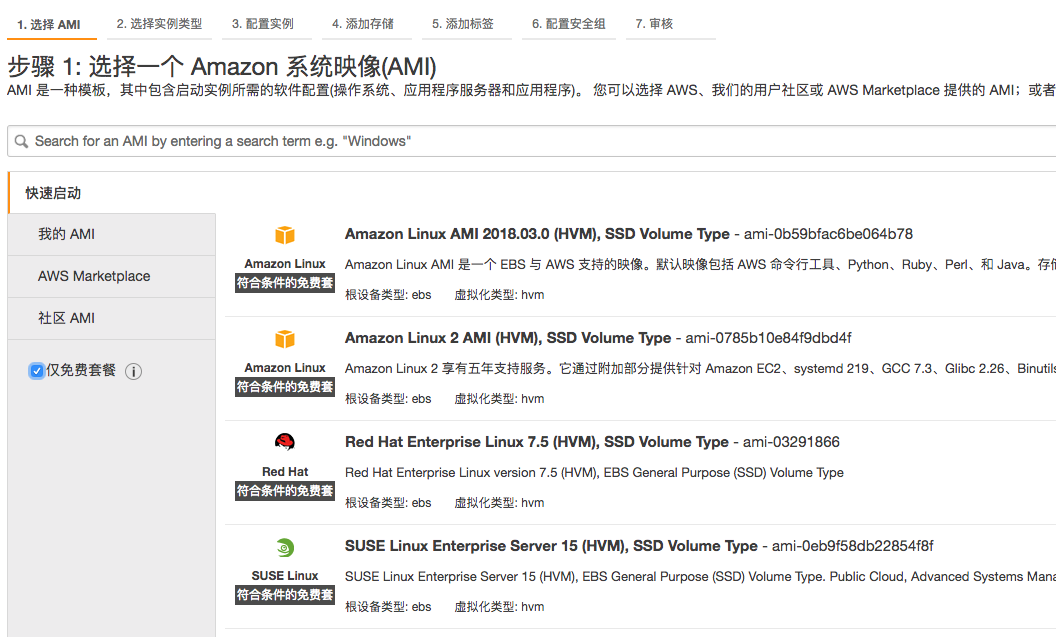
勾選“僅免費套餐”
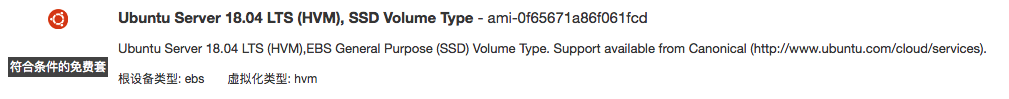
然後選擇合適你自己的伺服器,我選擇的是Ubuntu Server 18.04 LTS (HVM), SSD Volume Type ,

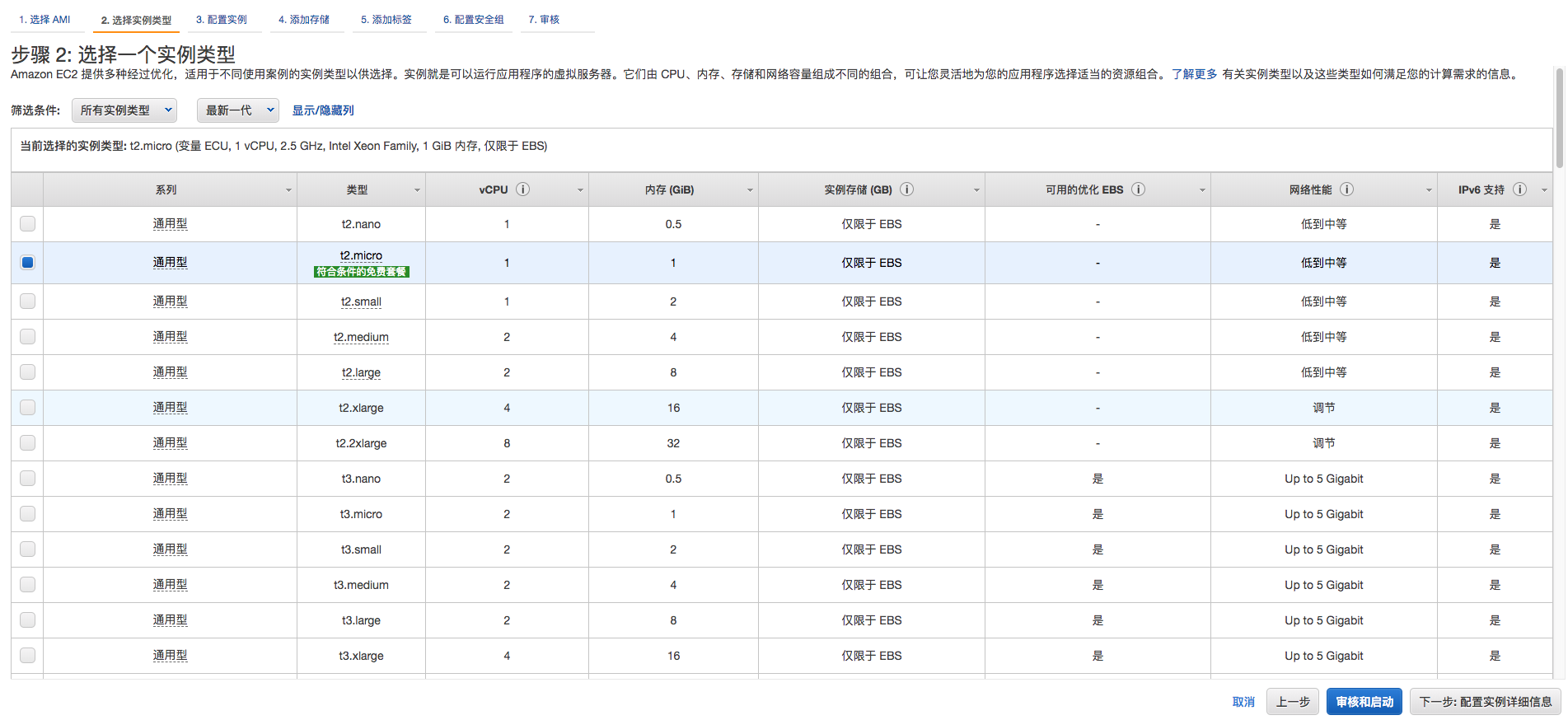
進入選擇例項型別介面

全部使用預設的選擇,直接點選“稽核和啟動”按鈕
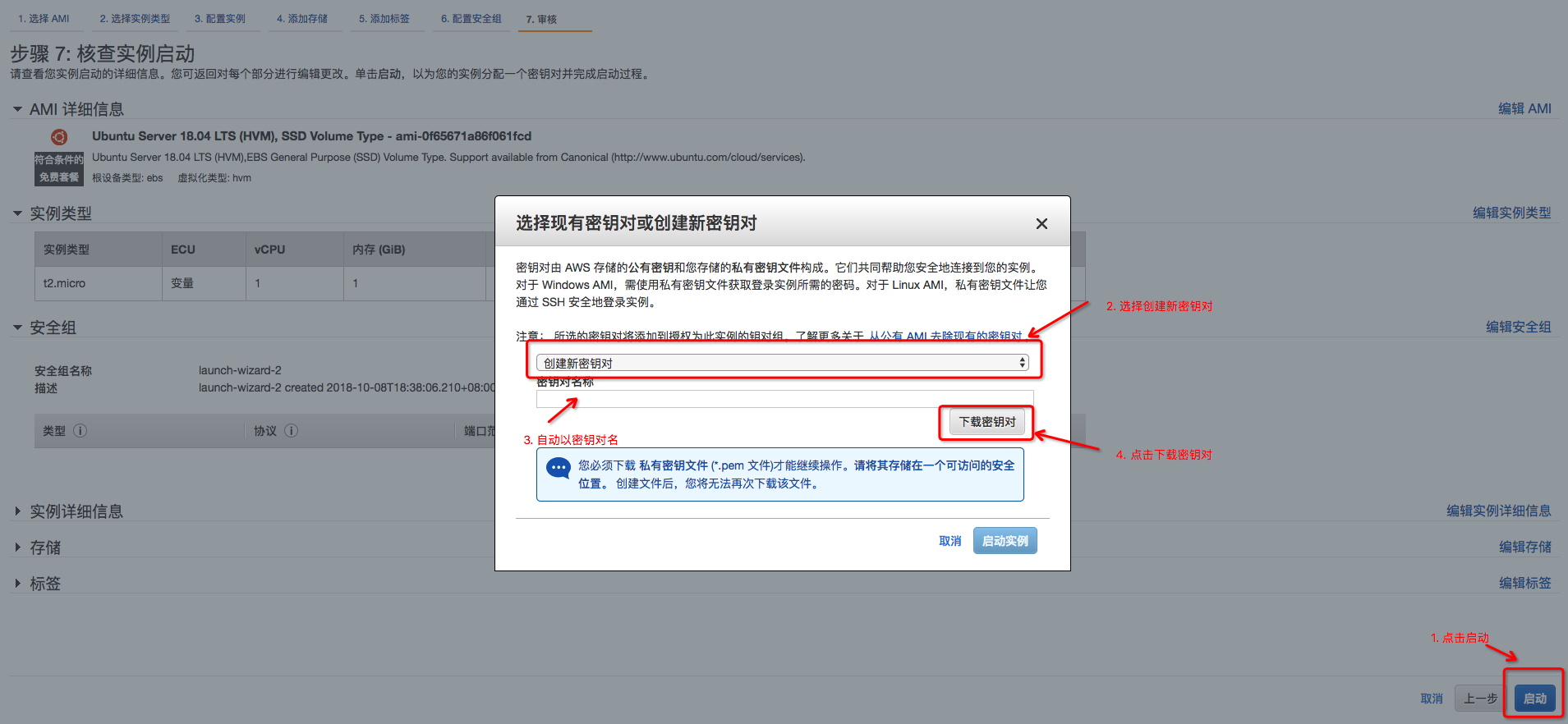
進入到核查例項啟動的頁面:

按照上圖步驟操作後,
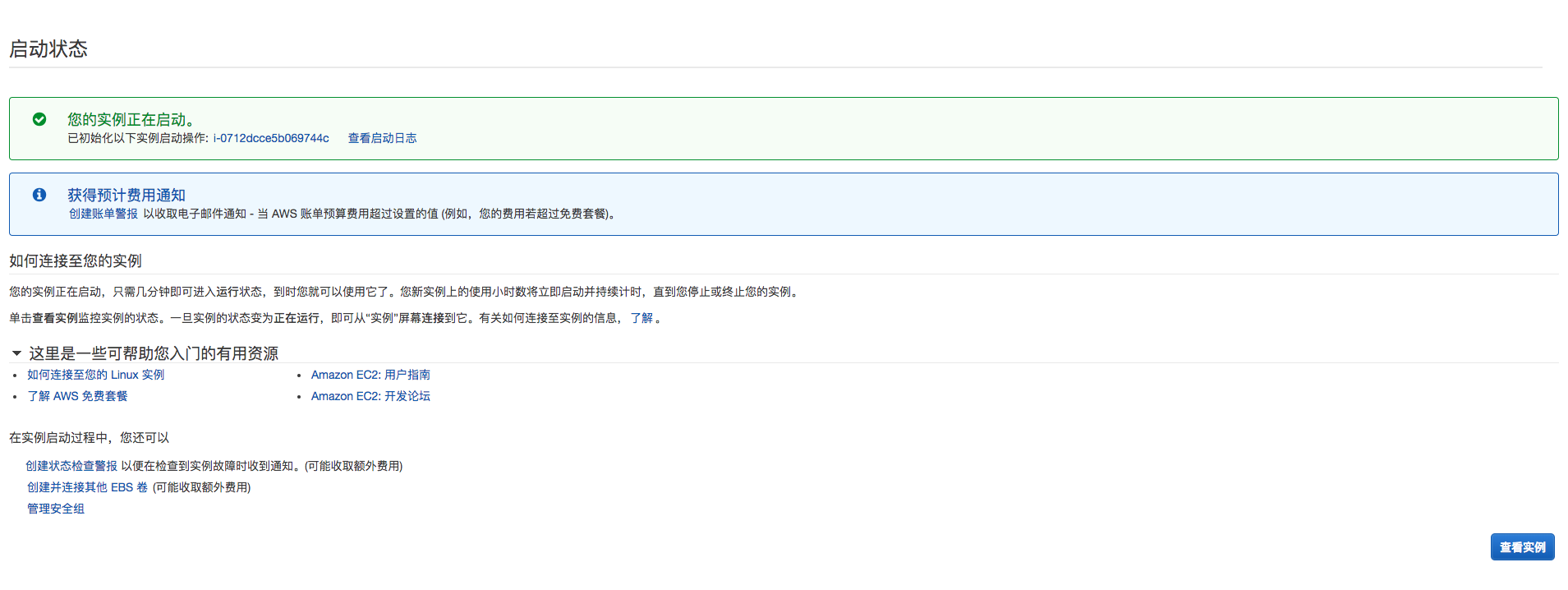
點選“啟動例項”按鈕

點選“檢視例項”,進入例項面板,這裡可以檢視伺服器的靜態IP,這個IP就是外網可訪問地址

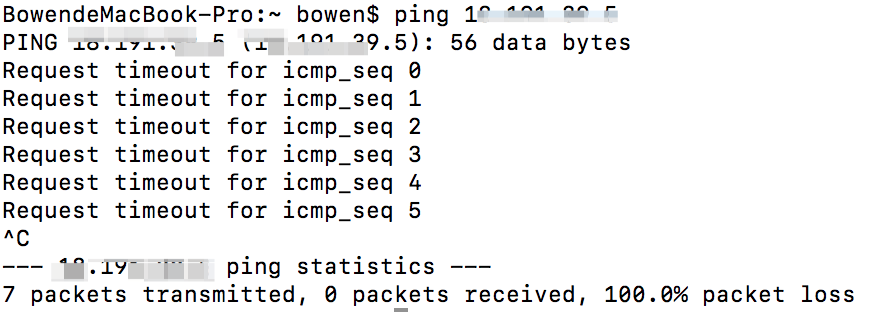
現在如果嘗試ping這個ip會發現超時

如果要想可以正常ping IP,需要開啟ICMP的入站規則
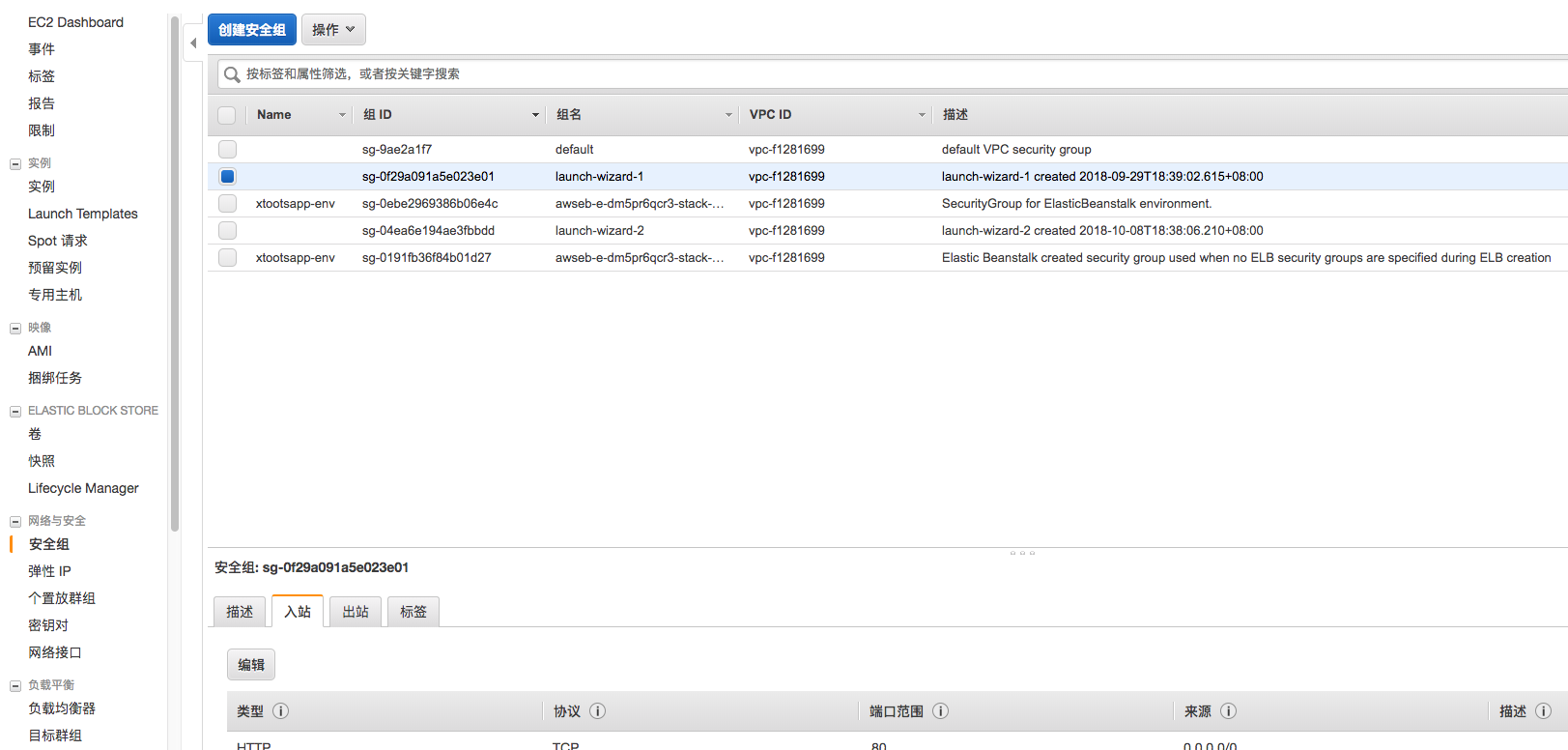
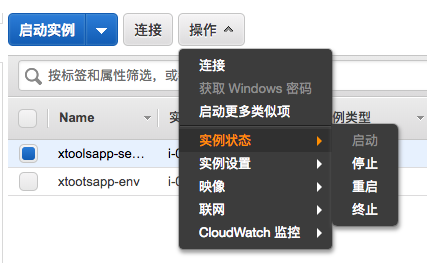
選擇網路與安全-安全組,選中你的例項(launch-wizard-xxx),選中入站,點選“編輯按鈕”

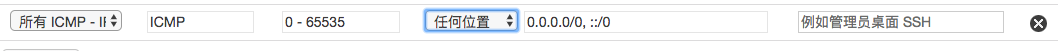
然後新增如下一條:
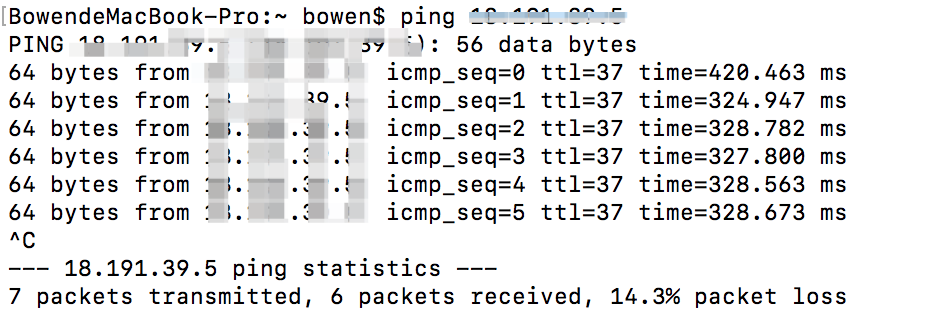
再次在自己的電腦終端中ping IP:

到目前為止,AWS EC2的一條免費的測試伺服器就申請好啦。
還有一點切記,如果你不想付費,在免費到期前,一定要終止伺服器,不然,會扣你信用卡中的美金的!

二、終端連線AWS EC2+SecueCRT連線
將上面申請到的ssh金鑰copy到資料夾.ssh下,在終端輸入命令
ssh -i“webserver.pem”[email protected]
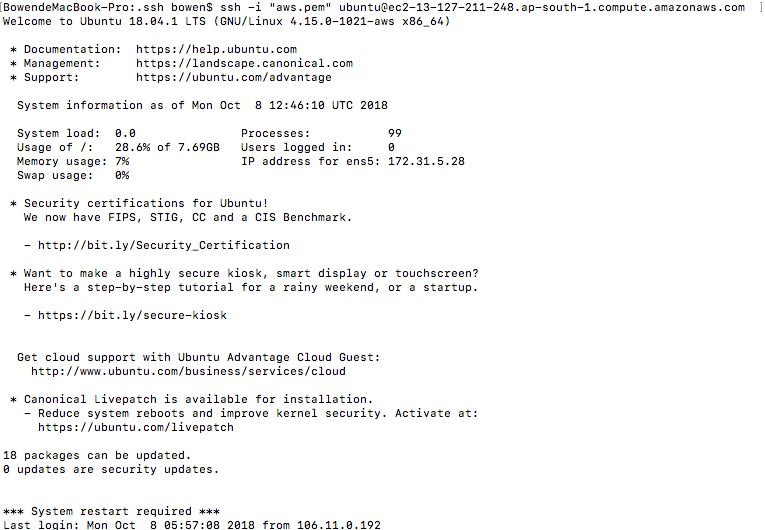
webserver.pem: ssh金鑰ubuntu: ec2伺服器使用者名稱[email protected]om:ec2伺服器共有DNS(IPv4)登入成功後如下圖:

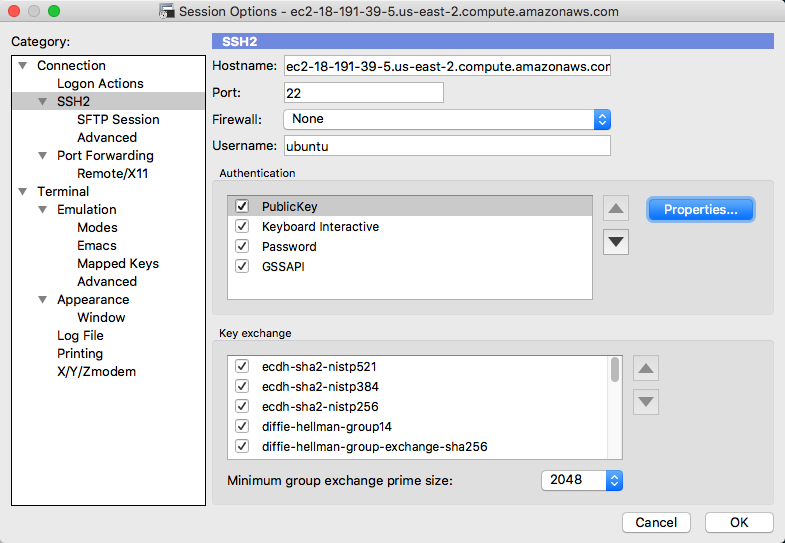
有些同學覺得直接使用終端不是很方便,有些功能,比如rz這種上傳檔案命令也用不了,那麼推薦使用SecureCRT,連結方式如下:


Hostname:對應EC2 公有DNS(IPv4)
Port:22
Username:ubuntu
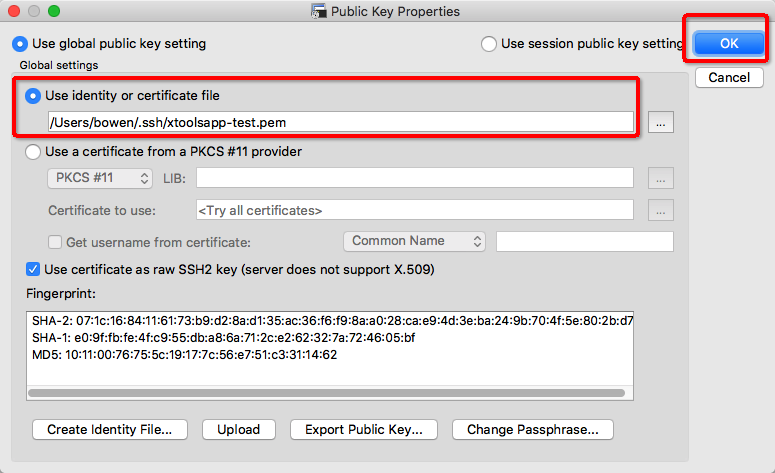
PublicKey:選擇EC2配置中生成的ssh金鑰
當這些都完成後,你發現可能登入不成功,這個就是22的埠沒有開,
在 網路與安全-安全組,入站規則中新增如下規則:

之後,就可以在SecureCRT中登入伺服器啦。
三、nginx+node環境搭建
在伺服器申請成功後,就要開始搭建node環境了。
1. 開始前的準備
獲取root許可權,這樣可以避免一些檔案的建立,寫入的許可權問題
先獲取系統更新, 並且安裝curl工具
sudo apt-get updatesudo apt-get install curl
2. 安裝node.js
我們一般不建議使用apt-get node來安裝node.js,因為直接安裝會安裝最新版的,也許會和開發環境的不一致,照成一些相容問題。
使用curl安裝nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
安裝完nvm後,就可以通過nvm來指定安裝node.js版本了
# 列出可以安裝的node版本號 nvm ls-remote # 安裝指定版本的node (當前最新版本為v10.11.0, LTS版是v8.12.0) nvm install v8.10.0
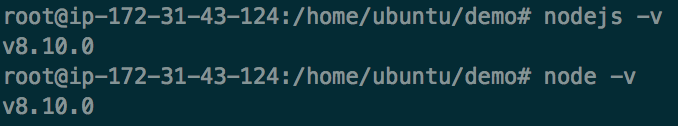
然後通過node -v可以檢視當前版本號

現在node服務就安裝好啦,我們用最簡單的程式碼來測試node是否可用, 建立一個test.js檔案
mkdir demo cd demo touch test.js sudo vi test.js
將一下程式碼複製到test.js檔案中:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
儲存檔案並退出:
# 儲存檔案並退出 :wq
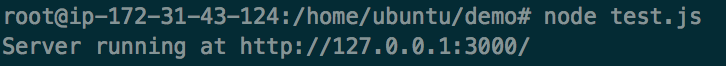
啟動node伺服器:

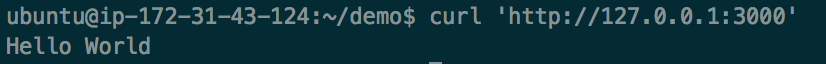
當前伺服器訪問地址

但是我們在瀏覽器通過AWS EC2伺服器的共有IP並不能訪問成功,當我們在入站規則中開放3000埠後,就可以訪問成功
3. 安裝nginx
但是我們通常訪問網站是直接域名訪問,也就是外部只請求80埠。那麼這裡,我們就需要通過反向代理來實現多埠的分發工作。
安裝nginx,並檢視版本號
sudo apt-get install nginx
nginx -v
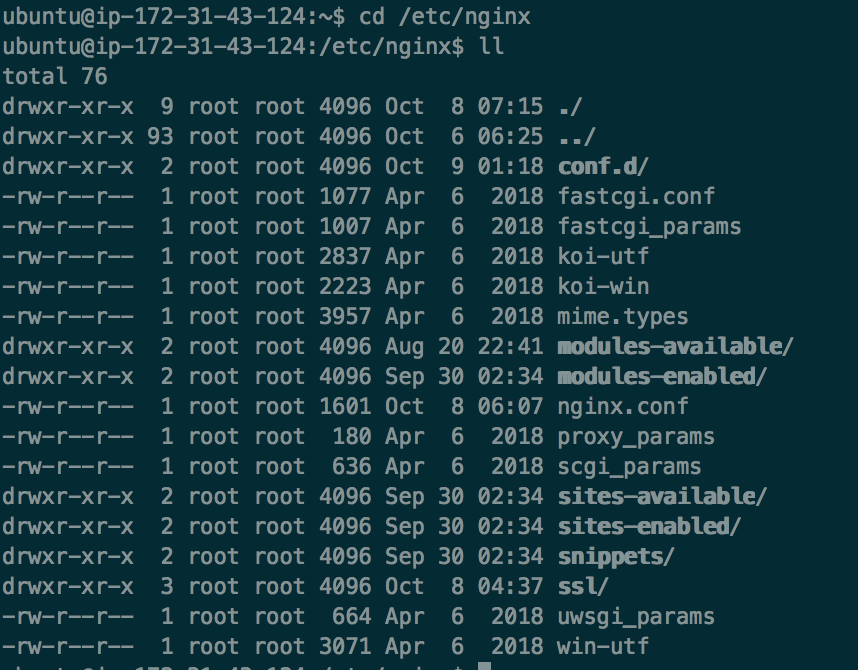
進入nginx配置目錄(/etc/nginx),檢視檔案

通過公有IP訪問,頁面返回如下資訊:

這說明,我們的nginx服務安裝成功,並且已經成功啟動,現在來給http://127.0.0.1:3000做一個代理
在/etc/nginx中新增nginx配置
cd conf.d
touch test.conf
sudo vi test.conf
複製一下程式碼到test.conf中,儲存退出檔案,
server { listen 80; server_name xxx.xxx.xxx.xxx; #當前使用ip訪問,所有直接配置共有IP location / { proxy_pass https://127.0.0.1:3000; # 被代理的伺服器的域名 } }
在目錄 /etc/nginx中執行以下命令
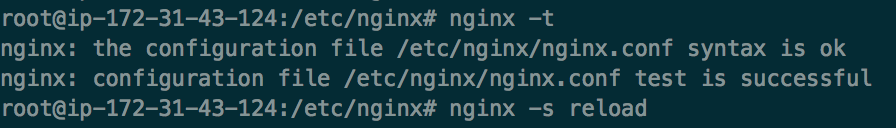
# 檢測配置是否正確 nginx -t # 重啟伺服器 nginx -s reload
執行結果如下:

瀏覽器通過公網IP訪問,頁面正常返回

四、阿里雲域名申請
上面可以通過IP訪問網站已經成功,但是IP不是一個實用易記的地址,現在就需要通過申請域名來綁定當前伺服器IP,
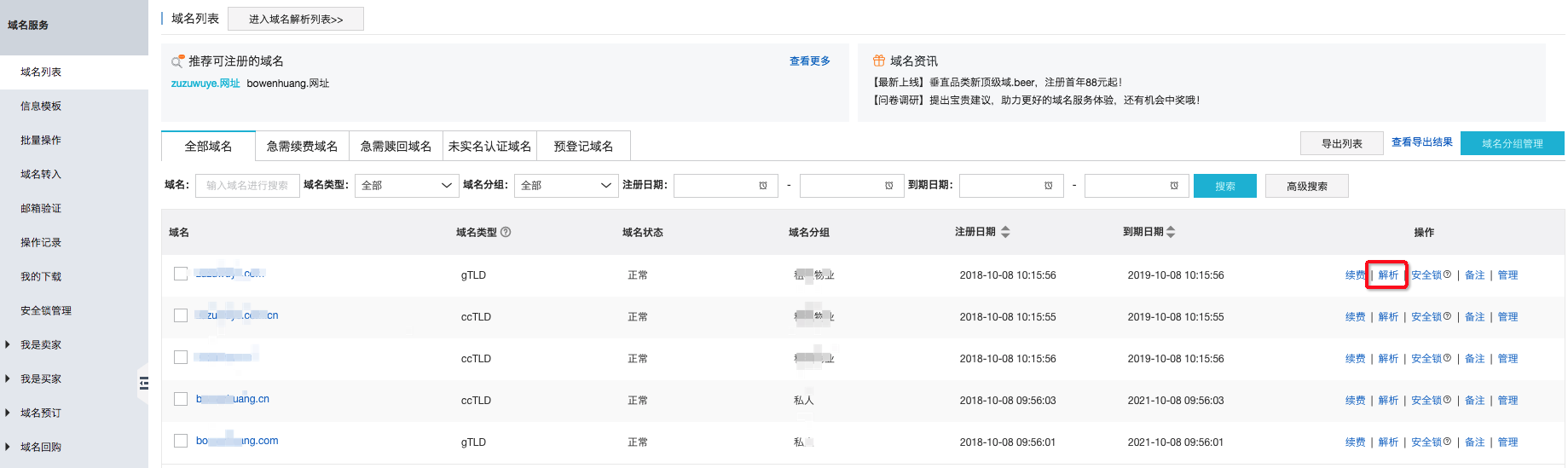
搜尋註冊一個你想要的域名,付款後,進入域名列表,選中你剛買的域名,點選“解析”

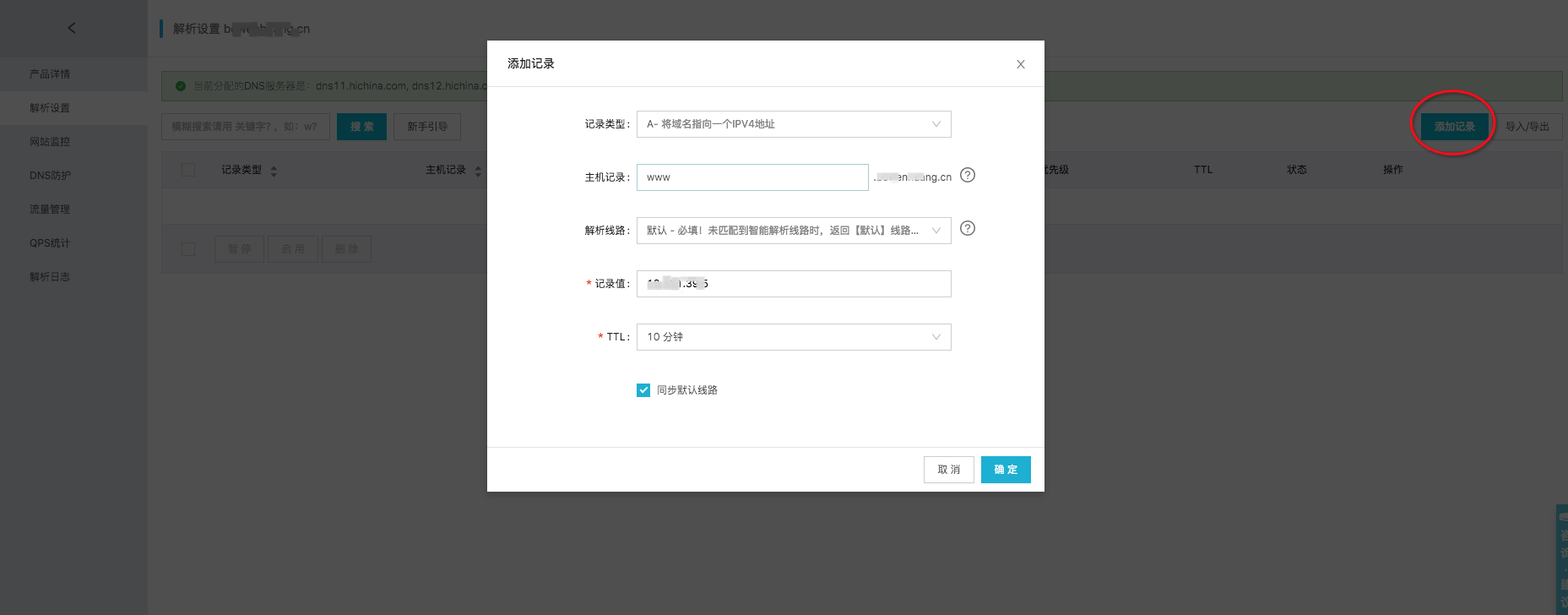
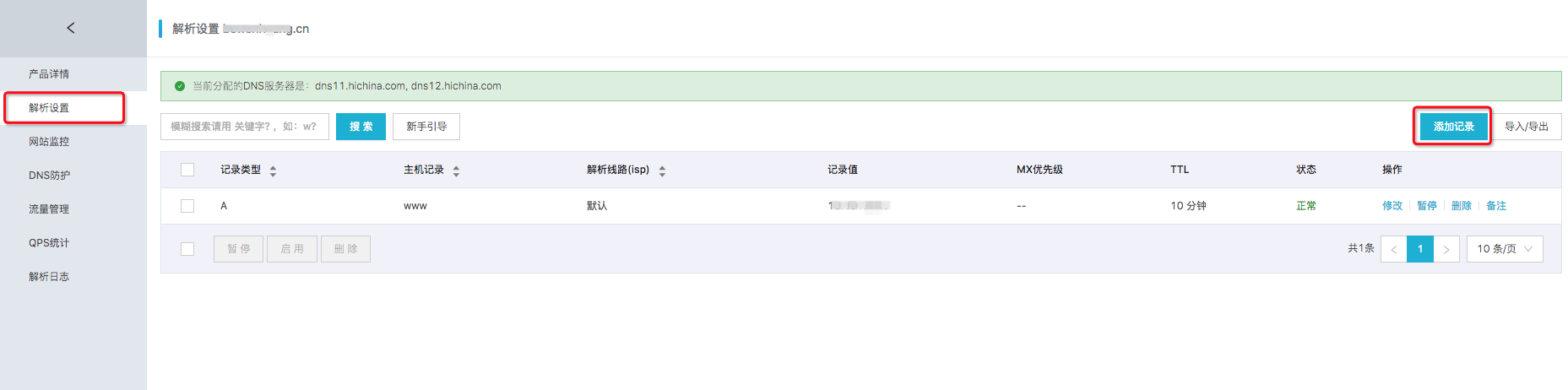
在解析設定中,點選新增記錄,在記錄值中填寫AWS EC2的共有IP,點選“確定”。

現在我們在瀏覽器中輸入域名,我們就會看到“welcome to nginx”的頁面,這個說明域名已經解析成功。
之後修改nginx配置,將域名繫結到埠為3000的站點上即可
server { listen 80; server_name www.yourdomain.com; # 這裡改成你的域名 location / { proxy_pass https://127.0.0.1:3000; } }
現在通過瀏覽器訪問,你就可以看到熟悉的hello world頁面啦。
五、FreeSSL證書申請和nginx配置
1.申請FreeSSL證書
到現在我們當然還是不能滿足,為了網站的訪問安全,並且現在各種搜尋引擎對https協議都開始採用優先排名,因此申請SSL是必要的。
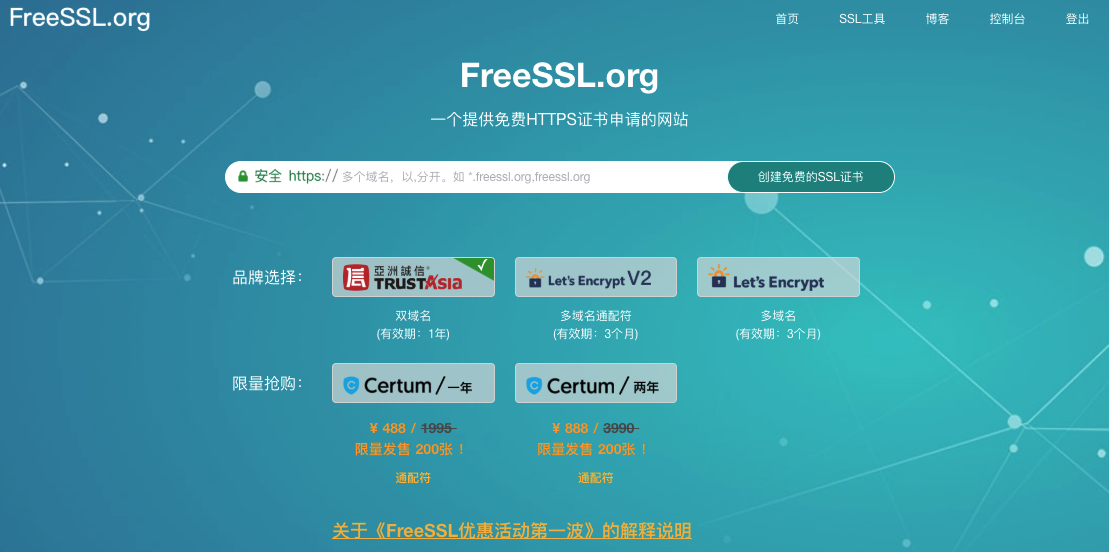
現在有一些機構提供一些免費的SSL證書供大家使用,推薦FreeSSL.org:https://freessl.org/
如果只是用於測試,免費證書完全可以滿足我們的要求,輸入你的域名,選擇一個品牌,點選“建立免費的SSL證書”

之後選擇證書型別,驗證型別,點選“點選建立”

之後會生成DNS驗證記錄:

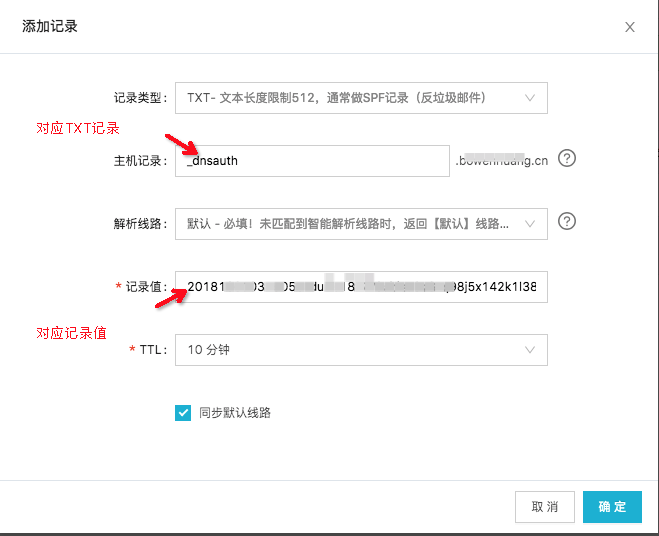
進入阿里雲的域名管理,在解析設定中點選“新增記錄”

在彈窗中新增freessl中的dns驗證資訊,點選“確認”按鈕。

之後,回到FreeSSL.org的驗證介面,點選“點選驗證”按鈕

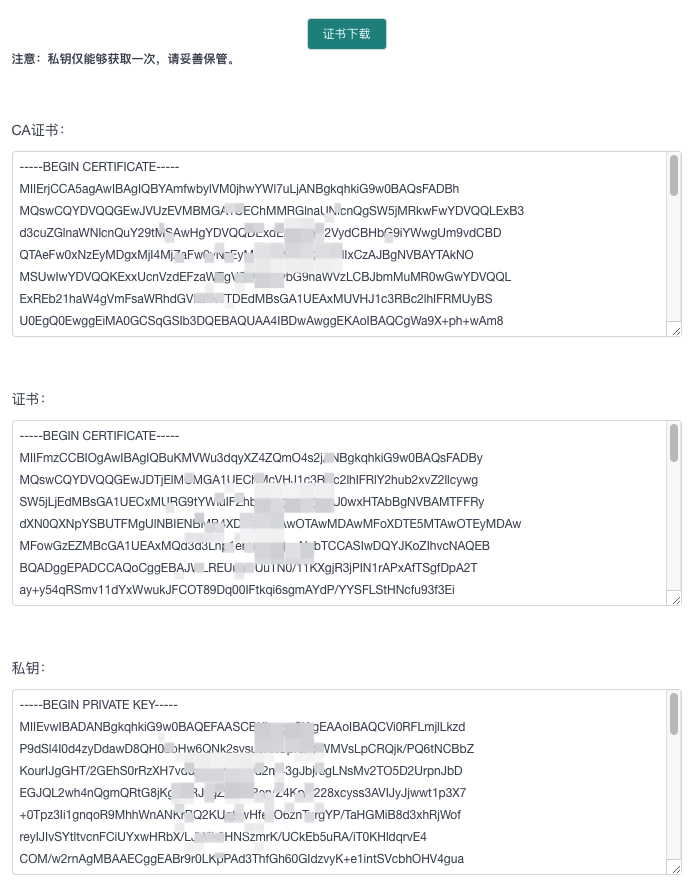
驗證成功後,會生成CA證書,證書檔案,證書金鑰
注意,這裡點選“證書下載”,下載的檔案必須儲存好,不要丟失了

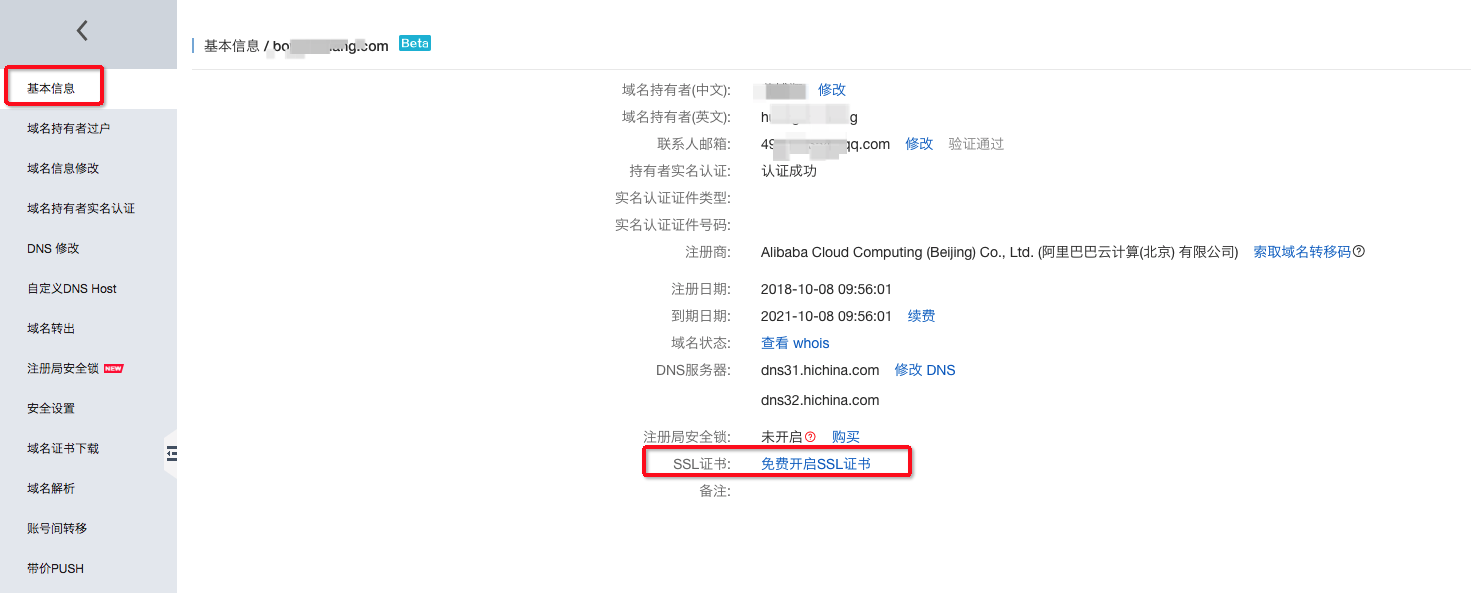
再次進入阿里雲的域名列表,點選需要配置的域名,進入域名的基本資訊頁面,點選“免費開啟SSL證書”

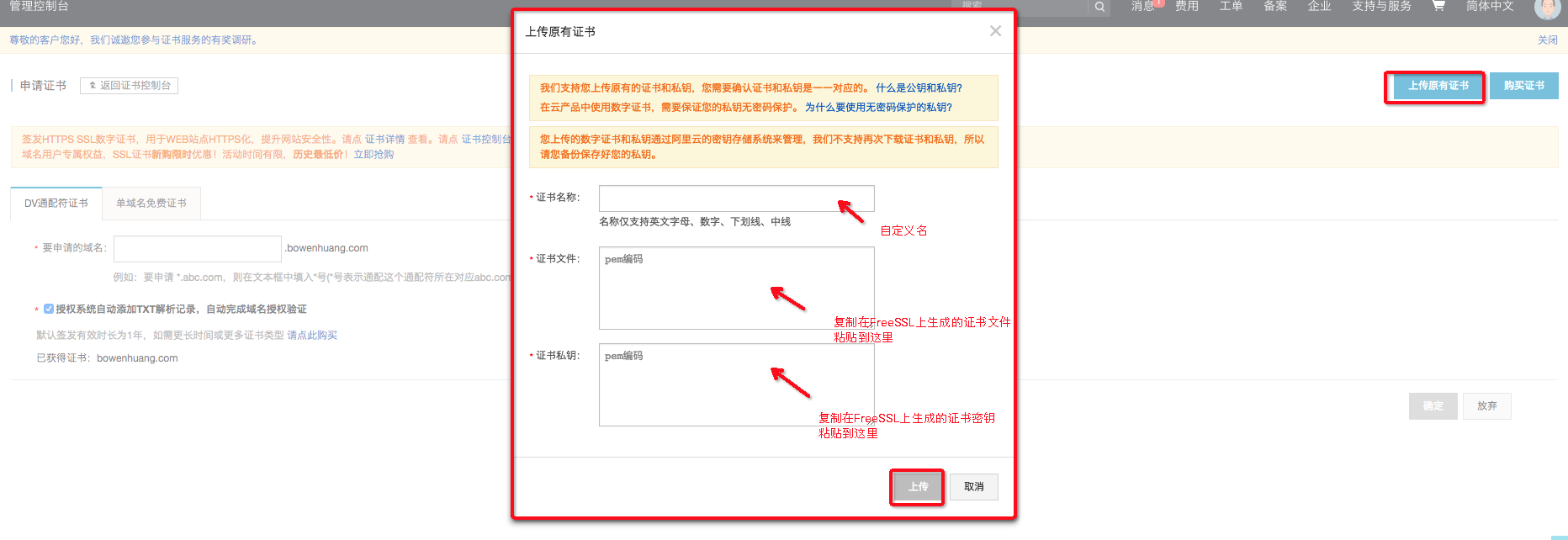
在申請證書的頁面,點選右上角的“上傳原有證書”按鈕,開啟彈窗,填寫對應的 證書檔案,證書金鑰,點選上傳

之後,點選“返回證書控制檯”

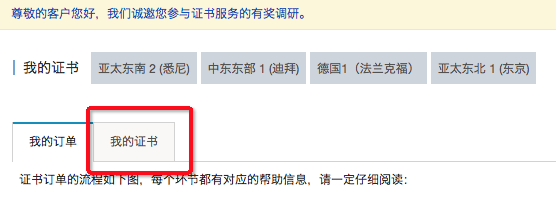
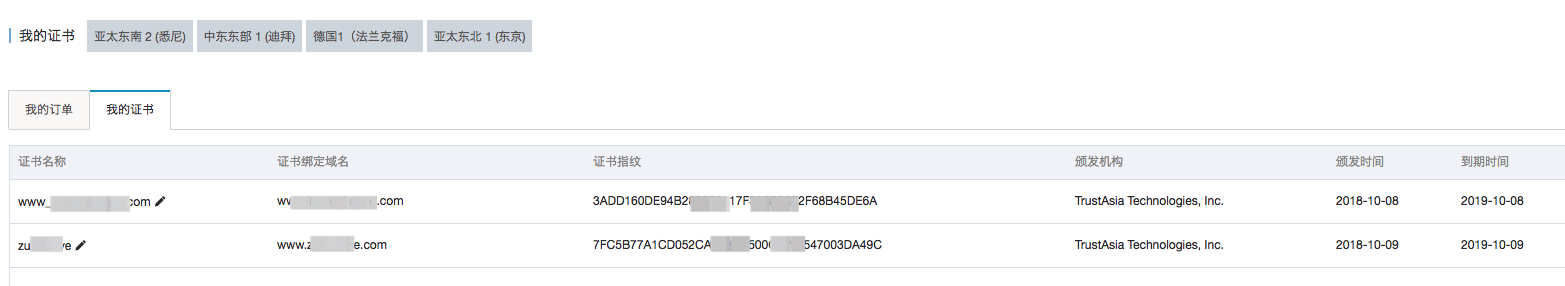
點選“我的證書”

你會看到剛新增的指紋

2. AWS EC2中新增https入站規則
先在入站規則中新增型別為https,埠為443,來源為任意位置的規則

3. 配置ssl證書到nginx
將前面下載的ssl證書上傳到AWS EC2中, 我放的地址為:/etc/nginx/ssl/yourdomain.com/
修改nginx配置
server { listen 80; server_name www.yourdomain.com; return 301 https://$host$request_uri; } server { listen 80; server_name yourdomain.com; return 301 https://$host$request_uri; } server { listen 443; server_name www.yourdomain.com; ssl on; location / { proxy_pass http://127.0.0.1:3000; } error_log /home/ubuntu/logs/nginx/www.yourdomain.com/error.log error; access_log /home/ubuntu/logs/nginx/www.yourdomain.com/access.log; ssl_certificate /etc/nginx/ssl/yourdomain.com/full_chain.pem; ssl_certificate_key /etc/nginx/ssl/yourdomain.com/private.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL; ssl_prefer_server_ciphers on; }
儲存退出配置檔案,重啟nginx伺服器,這時再通過域名訪問,就會看到安全的狀態

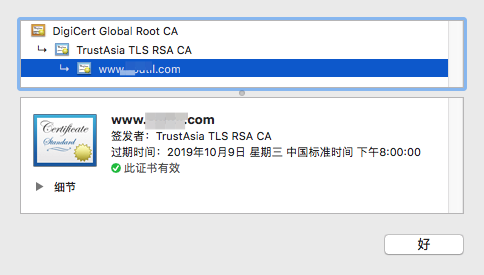
點選安全,可以檢視證書:

ok, 到此,一個基本的node網站部署就完成了。
