AngularJS PrimeNG 上傳檔案 進度條
阿新 • • 發佈:2018-12-14
1.思路:
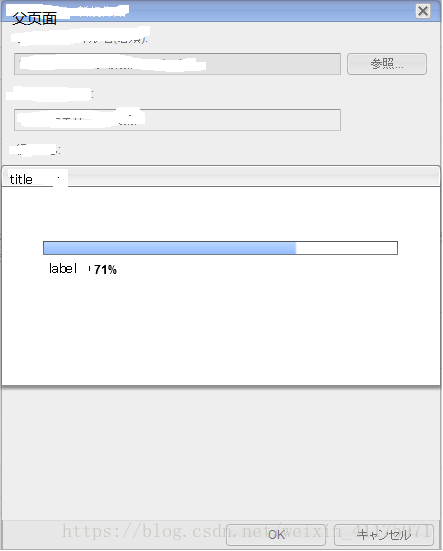
使用p-progressBar,建立一個新畫面,浮在p-fileUpload元件所在頁面上方。當檔案上傳進度達到100%時,隱藏該新頁面。
2.父頁面程式碼實現:
- 使用AngularJS命令生成新的component:ng g c xxxx。如果專案有特別設定,修改xxx.module.ts檔案。
- 在父元件中掛載子頁面。
其中,
progressbarValue是p-fileUpload元件的onProgress($event)中的event.progress傳過來的0-100的整型。 html
<p-fileUpload chooseLabel="xxx" mode= ts程式碼中,通過viewChild,呼叫子頁面的public方法,寫入title和label,如開頭的圖片所示。 因為專案中該頁面上傳檔案基本都是秒傳,所以加了延遲關閉。
export class xxxComponent extends ContentsBaseViewHelper implements OnInit {
@ViewChild('progressBar') progressBar;
...
...
...
...
/**
* @param event
*/
public onProgress(event: any) {
this.progressbarValue = event.progress;
const title = 'xxx';
const label = 'xxx';
this 3.子頁面程式碼實現
子頁面直接看程式碼: html
<p-dialog [closeOnEscape]="false" [draggable]="false" [closable]="false" [(visible)]="isDisplay" [modal]="true" [resizable]="false"
appendTo="body">
<p-header>
<div class="title">
<span>{{progressbarTitle}}</span>
</div>
</p-header>
<div class="dialog-content">
<div class="progress-area">
<p-progressBar [value]="progressbarValue" [showValue]="false" ></p-progressBar>
</div>
<div class="progress-label">{{progressbarLabel}}</div>
</div>
</p-dialog>
ts
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-xxx-progressbar',
templateUrl: './xxx-progressbar.component.html',
styleUrls: ['./xxx-progressbar.component.css']
})
export class xxxProgressbarComponent implements OnInit {
//
@Input() progressbarValue: number;
//
public isDisplay = false;
//
public progressbarTitle: string;
//
public progressbarLabel: string;
/**
*
*/
constructor() { }
/**
*
*/
ngOnInit() {
}
/**
*
* @param title
* @param label
*/
public show(title: string, label: string) {
this.progressbarTitle = title;
this.progressbarLabel = label;
this.isDisplay = true;
}
/**
*
*/
public close() {
this.isDisplay = false;
}
}