毛毛Django修煉之路1——初識Django
阿新 • • 發佈:2018-12-14
毛毛Django修煉之路1——初識Django
一、web框架
1、web框架的本質:
socket服務端與瀏覽器的通訊,瀏覽器就相當於客戶端。
2、socket伺服器功能的劃分:
1、負責與瀏覽器收發訊息(也就是socket通訊)——>在這方面表現突出的有:wsgiref/uWsgi/gunicorn…
2、根據使用者訪問不同的路徑返回不同的函式。
3、函式返回相關的HTML 內容,並且完成字串的替換 ——>jinja2(模板語言)
3、Python中的web框架分類:
按照功能劃分來說:
1、框架自帶上面 1、2、3 三個功能的第三方庫有:Tornado
2、框架自帶2、3 ,使用第三方的1 的有:Django——基本上都用這個大而全!
3、框架自帶2,使用第三方的 1,3,的有:Flask——輕量級的web開發框架
二、和Django的第一次邂逅
0、相識Django
命令列安裝:
pip3 install django==1.11.11 #這是一個長期維護的版本,所以用這個!
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
1、新建第一個Django專案:
一般來說有兩種方法:
命令列建立——django-admin startproject 專案名字
pycharm建立——File—>new project —>左側選擇Django —> 右側填寫路徑(這裡有個坑。注意勾選下圖部分)

2、Django專案的啟動
——摘自qimi部落格
3、和Django親密接觸(配置Django)
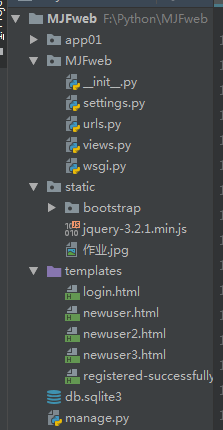
1、Templates——用於存放HTML檔案,告訴Django去哪裡找我的HTML檔案
2、靜態檔案(css/js/圖片):
在settings.py的最下面:
設定靜態檔案儲存目錄的別名——STATIC_URL = ‘/static/’
建立新的資料夾(static)在根目錄,這個資料夾用來放置我的靜態檔案
STATICFILES_DIRS = [
os.path.join(BASE_DIR, “static”)
]
3、註釋掉settings.py中帶有 csrf 的哪一行(大概在45-47行左右!)