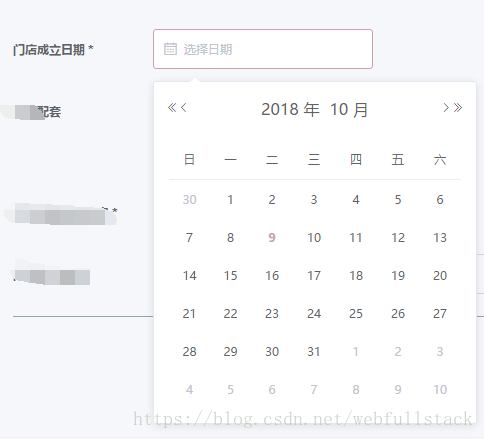
vue:element-ui時間選擇器限制只能點不能輸入
<el-form-item label="門店成立日期" prop="storeSetupDate"> <template> <div class="block"> <el-date-picker type="date" :editable="false" value-format="timestamp" v-model="form.storeSetupDate" placeholder="選擇日期"> </el-date-picker> </div> </template>

相關推薦
vue:element-ui時間選擇器限制只能點不能輸入
<el-form-item label="門店成立日期" prop="storeSetupDate"> <template> <div class="block
【vue開發問題-解決方法】(四)vue Element UI 日期選擇器獲取日期格式問題 t.getTime is not a function
format PE man UNC cti bubuko 圖片 orm ID 現有一表單需要填寫日期,采用了elementUI中日期選擇器,但是獲取到的數據格式是 Mon Jun 18 2018 00:00:00 GMT+0800 (中國標準時間) 而我需要的數
mint-ui 時間選擇器Datetime Picker,預設不是當前時間,有一節空白。
使用了mint-ui,裡面的文件實在太簡略了,有許多方法和配置都沒有具體配置,要自己去摸索,實在是揪心。今天使用mint-ui的時間選擇器時預設有一節留白,看著不是很舒服。(類似下圖) <!-- 年月日時分選擇 --> <mt-datetim
【ElementUI】時間選擇器限制選擇範圍 disabledData
關於結束時間不能大於開始時間的問題,在elementui裡我們用官方提供的 disabledDate 選項來解決。 HTML:給選擇器加上:picker-options屬性 //開始時間 <
element-ui日期選擇器遇到的坑
剛瞭解vue,用日期選擇器遇到的一個坑,提交的資料與日期選擇相差一天最後發現 提交的日期是我們當前的時區是+8區 而16+8正好也是第二天0點,估計這000Z這貨多半是和時區相關的解決方法:1.照這個錯誤的日期提交給後臺,讓後臺更改時區2.重新定義一個變數date,日期ch
用vue+Element-ui寫一個後臺管理介面,點選頭部導航對應顯示下方左側導航選單,點選左側選單對應顯示右邊內容,點選右邊內容的按鈕出現一個新頁面依舊能夠選中左側相應選單,求解決???!!!!
vue-路由 用vue+Element-ui寫一個後臺管理介面,點選頭部導航對應顯示下方左側導航選單,點選左側選單對應顯示右邊內容 但是點選新建微帖路由出現一個新頁面,左側選單怎麼才能顯示被選中狀態,就是跟上圖狀態一樣??? 這裡是左側選單導航和右邊內容顯示區域程式碼 這裡是頁面按鈕
vue Element UI 日期時間選擇器獲取格式問題
問題:在使用element ui的時候由於是表單提交,所以使用了rule規則驗證。如下:<el-date-picker v-model="form.leaveTime" type="datetime" placeholder="選擇日期時間"></el-da
【ElementUI】日期選擇器時間選擇範圍限制,只能選今天之前的時間,或者是隻能選今天之後的時間。今天是否可以選
<el-date-picker v-model="value1" type="date" placeholder="選擇日期" :picker-options="pickerOptions0"> </el-date-picke
vue+element ui專案總結點(一)select、Cascader級聯選擇器、encodeURI、decodeURI轉碼解碼、一級mockjs用法、路由懶載入三種方式
不多說上程式碼: <template> <div class="hello"> <h1>{{ msg }}</h1> <p>Element UI簡單Cascader級聯選擇器使用</p> <
vue+element ui項目總結點(一)select、Cascader級聯選擇器、encodeURI、decodeURI轉碼解碼、一級mockjs用法、路由懶加載三種方式
數據 .post emp scope req set cit query sel 不多說上代碼: <template> <div class="hello"> <h1>{{ msg }}</h1>
element ui 中的時間選擇器怎麼設定預設值/el-date-picker區間選擇器怎麼這是預設值
template程式碼 <el-date-picker value-format="yyyy-MM-dd" v-model="search.date" type="daterange" align="ri
element-ui的時間選擇器的小坑
需要的做一個日期選擇框在已有頁面上 第一個問題:頁面上已經存在了很多層級,但是我們需要顯示在最上面,需要加一個類名把層級設定為最大,這個時候的需要用的屬性“popper-class”。由於之前很多屬性
element UI 製作帶快捷選項的時間選擇器
如上圖所示,帶有快捷鍵的日期選擇器: (1)設定快捷選項 View Code <el-date-picker v-model="createTime" type="daterange" align="ri
vue element-ui 選擇日期元件 將標準日期時間格式化
vue element-ui 的元件開發可以大大提升我們的開發效率,但有時並不能滿足我們的需求,比如:時間、日期元件。 element-ui 日期返回的格式是這樣的,看下圖: 但是我們需要的是這種格式: 在此之前在我找了很多javascript原生方法,單由於較複雜,而棄用。 可以用
element-ui 時間日期選擇器格式化後臺需要的格式
<el-date-picker v-model="startTime" type="datetime" @change="dateChangebirthday1" format="yyyy-MM-
【ElementUI】日期選擇器時間選擇範圍限制
del this 以及 ui框架 .get led () 設置 ons ElementUI是餓了麽推出的一套基於vue2.x的一個ui框架。官方文檔也很詳細,這裏做一個element-ui日期插件的補充。 官方文檔中使用picker-options屬性來限制可選擇的
ElementUI日期選擇器時間選擇範圍限制
date ron let 推出 舉例 strong 2.x ons 餓了麽 ElementUI是餓了麽推出的一套基於vue2.x的一個ui框架。官方文檔也很詳細,這裏做一個element-ui日期插件的補充,官方文檔中使用picker-options屬性來限制可選擇的日
vue 時間選擇器組件
emp str else template route spl efault emit child vue 時間選擇器組件 組件效果: 單文件組件: <template> <div class="date-pickers"> &
element 時間選擇器——年
技術分享 有關 alt 關於 image ear class 技術 http <el-date-picker v-model="fileYear" type="year" placeholder="選擇年"> </el-date-picker>
Vue Element-ui 框架 限制檔案型別
1.驗證上傳檔案的型別: (1)驗證圖片型別 (2)驗證壓縮包 (3)驗證.txt檔案 2.回車提交內容 原生的input,使用 @keyup.enter就可以,但使用element-ui,則要加上native限制符,因為element-ui把input進行了封裝,原事件就不起作用了,程式碼如下:
