基礎面試題之 —— CSS實現簡單頁面佈局的幾種方法
頁面佈局是前端面試中CSS部分經常考到的問題,本文列舉幾種簡單頁面佈局的方法:
- 絕對定位 + margin
- float
- inline-block
- flex
- 附加:響應式佈局 其中幾種方法在CSS程式碼上有相似之處,也有侷限或是需要特殊注意的地方,下文具體指出。
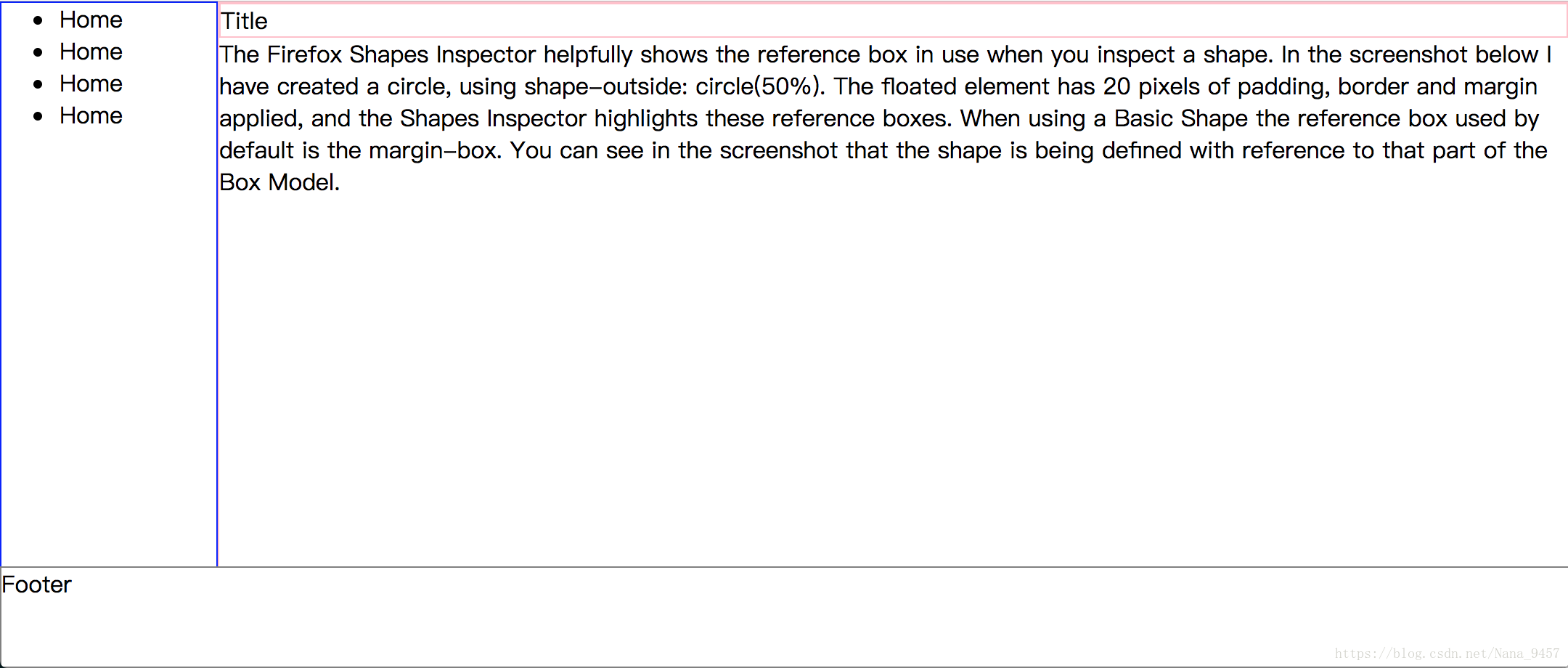
首先,我們需要實現的佈局效果如下:

0、準備工作
開始動手來寫程式碼吧~
1)、同一個HTML結構
<div class="container">
<nav>
<ul>
< 值得注意的是程式碼第9行
中間沒有換行是由於inline-block方法的要求兩個inline-block中間不要有空行/空格等,否則會造成寬度的改變。2)、CSS程式碼共性部分
* {
margin: 0;
box-sizing: border-box;
}
html, body, .container, nav, .column {
height: 100%;
}
nav{
border: 1px solid blue;
}
.column, .title {
border: 1px solid pink;
}
footer {
position: fixed;
bottom: 0;
left: 0;
height: 70px;
background-color: white;
width: 100%;
border: 1px solid gray;
}
簡要解釋兩點:
- box-sizing:box-sizing設定為border-box使得元素的寬度包含border等,可以更清晰地看到元素間的位置關係(不設定box-sizing預設為content-box);
- Footer:display設定為fixed是針對瀏覽器定位的,所以幾種方法的Footer的樣式設定為一樣。
1、絕對定位 + margin
優勢:該方法可以實現導航寬度的具體數值表示和百分比(%)兩種表示方法,較靈活; 注意:父元素需要設定position: relative,原因是子元素position: absolute是根據上層position為relative的父級元素定位的
.container {
position: relative;
}
nav {
position: absolute;
left: 0px;
width: 150px;
}
section {
margin-left: 150px;
}
2、float
優勢:與絕對定位相同,導航寬度可以用兩種表示方法; 注意:絕對定位的元素脫離文件流,父級的塊級/行內元素都會被它覆蓋,而float的元素會覆蓋父級塊級元素,行內元素會環繞float元素,詳細學習請參考張鑫旭的CSS float浮動的深入研究、詳解及拓展 但是在頁面佈局中,兩者右側的元素都需要設定margin-left,實現較為簡單。
nav {
float:left;
width: 150px;
}
section {
margin-left: 150px;
}
3、inline-block
劣勢:以下兩種方法存在兩個問題,一個是寬度需要通過百分比設定,二是右側的title和content兩個section需要被一個父元素column設定樣式實現佈局。 注意:inline-block是CSS中一個很重要的概念,設定display: inline-block的元素既可以多個元素在同一行並列出現,又可以設定寬高,可以實現很多效果。
nav {
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}
在這裡講一下HTML程式碼中提到的第9行的寫法,如果分為兩行:
</nav>
<div class="column">
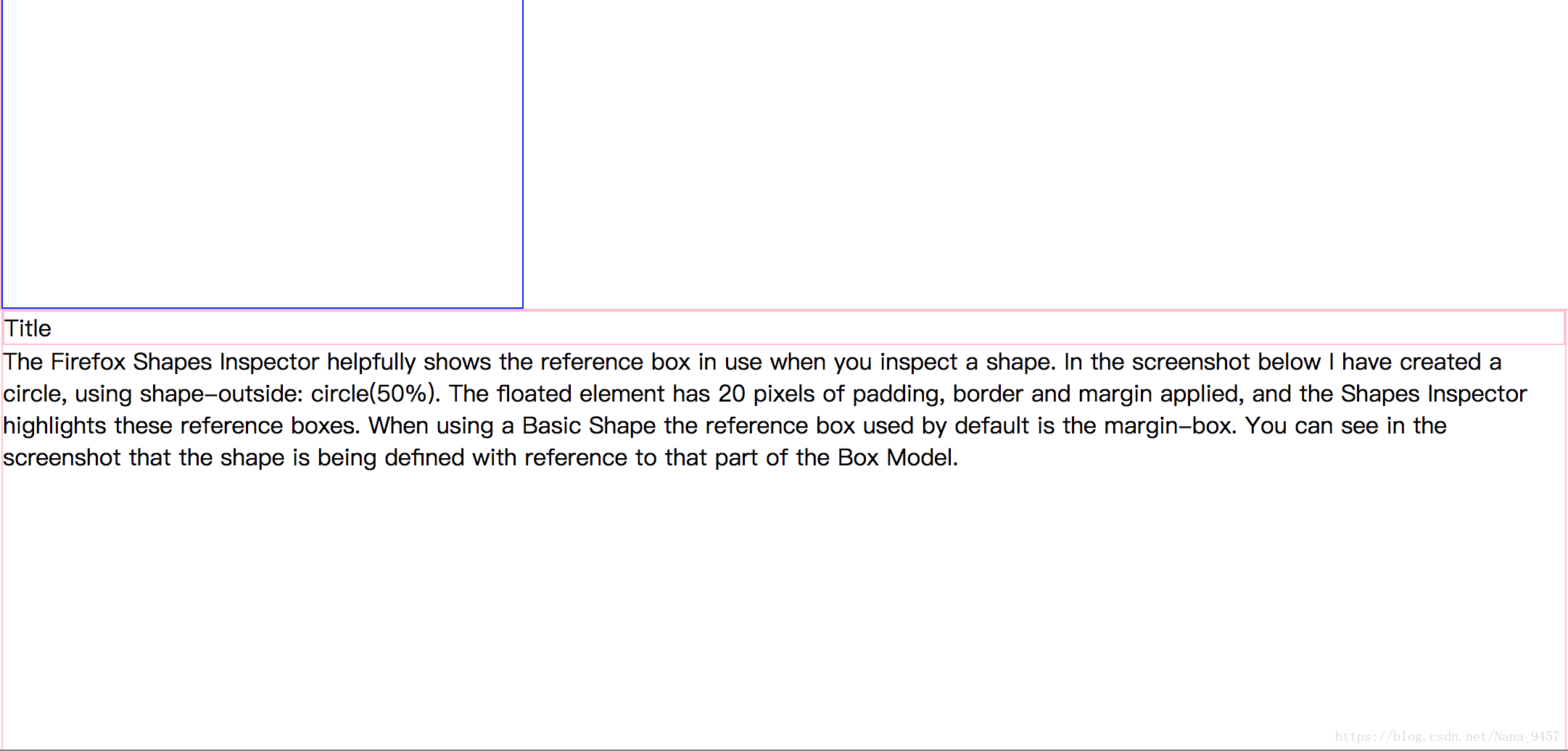
則右側會出現在導航下方:
原因是nav和column元素的寬度分別設定為25%和75%,在中間沒有空格元素的情況下正好佔據整個頁面寬度,可以並列顯示。這種寫法對於塊級元素沒有問題,但是設定為inline-block元素後會識別html中兩個元素的中間有沒有字元,有的話一起顯示在頁面中,,所以寬度超過100%,自然右側的元素要下移了。
4、flex
優點:flex佈局較為靈活,寫法也較為簡單,有一個有趣的學習網址:青蛙與flex
.container {
display: flex;
}
nav {
width: 150px;
}
.column {
flex: 1;
}
5、附加:響應式佈局
操作:左右拖動瀏覽器視窗寬度,或者開啟Chrome控制檯,左右拖動控制檯寬度,可以看到在寬度小於某一值時導航的li由多行結構變成一行中並列顯示,這樣同一頁面在手機端顯示時能保持良好的頁面佈局風格。
html, body, .container, nav, .column {
height: auto;
}
@media screen and (min-width:600px) {
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
}
@media screen and (max-width:599px) {
nav li {
display: inline;
}
}
總結
簡單頁面佈局的方法還有很多,不同的頁面佈局的適用方法不一,需要在實踐中發掘。 本文是在實踐學習CSS佈局後總結的,有錯誤的地方望朋友們指出,感謝大家~