CSS字型大小: em與px、pt、百分比之間的對比
CSS樣式最混亂的一個方面是應用程式中文字擴充套件的font-size屬性。在CSS中,你可以用四個不同的單位度量來顯示在web瀏覽器中的文字 大小。這四個單位哪一種最適合Web? 這個問題引起了廣泛的爭論。找到一個確定的答案是困難的, 因為這個問題,本身就是如此難以回答。
接觸這些單位
1. “Ems”(em):“em”是一個可伸縮的單位, 用於web文件媒體展示。一個em等於當前的字型大小,例如,如果文件的字型大小是12 pt,1 em等於12 pt。Ems在本質上是可伸縮的,所以2 em相當於24 pt,.5 em相當於6 pt等。ems由於其可伸縮性和適應移動裝置的特性在web文件中正變得越來越受歡迎。
2. 畫素(px):畫素是固定大小的單元,用於螢幕媒體(即在電腦螢幕上讀取)。一個畫素等於電腦螢幕上的一個點 (是你螢幕解析度的最小分割)。許多網頁設計師在web文件使用畫素單位以生產瀏覽器渲染的畫素完美呈現的網站。畫素單元的一個問題是,它沒有為視障讀者 的擴充套件,以適應移動裝置。
3. 點(pt):點通常用於印刷媒體(任何列印在紙上的媒體,等等)。一個點等於一英寸的1/72。點更像畫素,他們是固定大小的單位,不能伸縮。
4. 百分比(%):百分比單位更像“em”單位,除了一些根本性的差異。首先,當前的字型大小等於100%(比如12 pt = 100%)。當使用百分比單位,你的文字在移動裝置上仍然保持完全的可伸縮性和可訪問性。
那麼,區別是什麼呢?
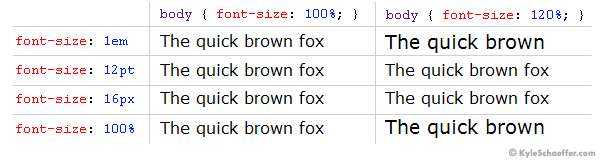
當你動態地觀察他們就很容易理解字型大小單位之間的區別。一般來說,1 em = 12 pt = 16 px = 100%。當使用這些font-size, 增加基礎本字型大小(使用CSS選擇器)從100%到120%,讓我們看看會發生什麼。

正如你所看到的, 隨著基本字型大小增加em和百分比單位變大,但px 和 pt 沒有變化。為你的文字設定一個絕對的大小很容易,但它是更容易在你的訪客使用可伸縮的文字,可以顯示任何裝置或機器上。出於這個原因,em和百分比單位是web文件文字的首選。
em和percent的對比
我們定義點和畫素單位不一定是最適合web文件,留下來是的em和百分比單位。在理論上,em和百分比單位是相同的,但在應用程式中,他們實際上有一些細微的差別需要著重考慮。
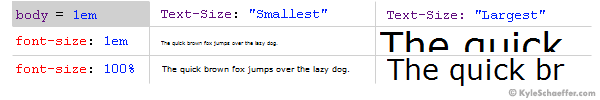
在上面的示例中,我們使用百分比單位作為我們的基礎字型大小(body上標記)。如果你把你的字型大小從百分比變為ems(即body{font- size:1 em;}),你可能不會注意到有什麼差別。讓我們看看當“1 em”是我們的body字型大小,當客戶端改變瀏覽器的“文字大小”設定(這在一些瀏覽器中可用,如Internet Explorer)會發生什麼。

當客戶端的瀏覽器文字大小設定為“medium”, ems和百分比之間沒有區別。然而,當設定改變,差別是相當大的。“Smallest”設定,ems比百分比小得多,而當設定為“Largest”,這時 恰恰相反,ems比百分比顯示地更大。有些可能會說,當真正去擴充套件時em單位在擴充套件,在實際的應用程式中,em文字尺度變化太大, 在一些客戶端機器上最小的文字變得不是很清晰。
結論
理論上,em單位是網上新的和即將到來的字型大小標準,但在實踐中,百分比單位似乎給使用者提供一個更加一致的和可訪問的顯示。當客戶端設定改變,百分比文字以合理的比例擴充套件,允許設計師保持可讀性,可訪問性和視覺設計。
贏家:百分比(%)。
附錄(2011年1月)
從我寫這篇文章已經有幾年了,我想總結那段時間所發生的討論。一般來說,當我開始一個新的設計,我將在body元素上使用百分比(body { font-size: 62.5%; }),然後使用em單位大小來比較。只要body使用百分比單位設定,您可以選擇使用百分比或ems或其他任何CSS規則和選擇器並且在你的基礎字型大小 上保持使用百分比的好處。在過去的幾年中,這確實成為設計的標準。
畫素現在被認為是可接受的字型大小單位(使用者可以使用瀏覽器的“縮放”功能讀小文字),雖然由於移動裝置非常高的密度螢幕(一些Android和 iPhone裝置每英寸超過200到 300個畫素,讓你11 - 12-pixel字型很難看到!)他們也開始引起一些問題。因此,我將繼續使用百分比作為web文件中的基礎字型大小。一如既往,鼓勵和歡迎討論和想法, 感謝在過去的兩年裡關於這個問題的所有評論!
