HTML中列表和表格
一、HTML 列表
HTML 包含有序、無序和定義列表:
1、HTML 列表
-
有序列表
格式 :
1、第一個列表項 2、第二個列表項 3、第三個列表項程式碼 實現
<h4>有序列表</h4> <ol> <li>語文</li> <li>數學</li> <li>英語</li> </ol> <ol start="12"> <li>n</li> <li>m</li> <li>l</li> </ol> <ol type="I"> <li>你</li> <li>我</li> <li>他</li> </ol> -
無序列表
格式:
-
列表項
-
列表項
-
列表項
-
程式碼實現:
<h4>無序列表</h4> <ul> <li>語文</li> <li>數學</li> <li>英語</li> </ul> -
HTML無序列表
無序列表是一個專案的列表,此列專案使用粗體圓點(典型的小黑圓圈)進行標記。
無序列表使用 < ul> 標籤
程式碼實現<ul> <li>Coffee</li> <li>Milk</li> </ul> <h4>圓圈</h4> <ul style="list-style-type: circle"> <li>w</li> <li>2</li> </ul> <h4>方框</h4> <ul style="list-style-type: square"> <li>w</li> <li>2</li> </ul> <h4>圓點</h4> <ul style="list-style-type: disc"> <li>w</li> <li>2</li> </ul> -
HTML 有序列表
同樣,有序列表也是一列專案,列表專案使用數字進行標記。 有序列表始於 < ol> 標籤。每個列表項始於 < li> 標籤。
列表項使用數字來標記。
<ol> <li>Coffee</li> <li>Milk</li> </ol> -
HTML 自定義列表
自定義列表不僅僅是一列專案,而是專案及其註釋的組合。
自定義列表以 < dl> 標籤開始。每個自定義列表項以 < dt> 開始。每個自定義列表項的定義以 < dd> 開始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>瀏覽器顯示如下:
Coffee
- black hot drink
Milk
- white cold drink
注意事項 - 有用提示
提示: 列表項內部可以使用段落、換行符、圖片、連結以及其他列表等等。
HTML 列表標籤和描述
標籤
< ol> 定義有序列表
< ul> 定義無序列表
< li> 定義列表項
< dl> 定義列表
< dt> 自定義列表專案
< dd> 定義自定列表項的描述
巢狀 具體程式碼實現
<h4>巢狀列表</h4>
<ul>
<li>w</li>
<li>2</li>
<ul>
<li>4</li>
<li>5</li>
</ul>
<li>3</li>
</ul>
二、HTML 表格
表格由 < table> 標籤來定義。每個表格均有若干行(由 < tr> 標籤定義),每行被分割為若干單元格(由 < td> 標籤定義)。字母 td 指表格資料(table data),即資料單元格的內容。資料單元格可以包含文字、圖片、列表、段落、表單、水平線、表格等等。
表格例項
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
- HTML 表格和邊框屬性
如果不定義邊框屬性,表格將不顯示邊框。有時這很有用,但是大多數時候,我們希望顯示邊框。
使用邊框屬性來顯示一個帶有邊框的表格:
例項
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
- HTML 表格表頭
表格的表頭使用 < th> 標籤進行定義。
大多數瀏覽器會把表頭顯示為粗體居中的文字:
例項
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
-
HTML 表格標籤和描述
<table> 定義表格 <th> 定義表格的表頭 <tr> 定義表格的行 <td> 定義表格單元 <caption> 定義表格標題 <colgroup> 定義表格列的組 <col> 定義用於表格列的屬性 <thead> 定義表格的頁首 <tbody> 定義表格的主體 <tfoot> 定義表格的頁尾
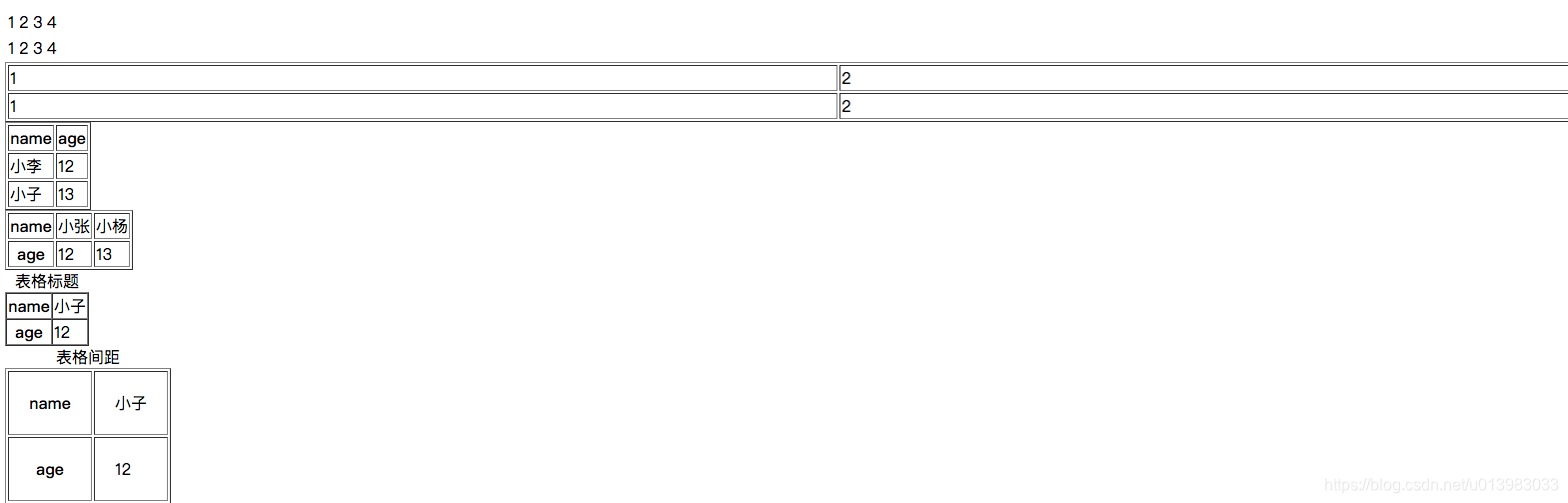
具體表格程式碼:
<!--表格 無框-->
<table >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<!--表格 有框-->
<table border="1" width="100%">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<!--有標題 水平和垂直 -->
<table border="1">
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>小李</td>
<td>12</td>
</tr>
<tr>
<td>小子</td>
<td>13</td>
</tr>
</table>
<table border="1">
<tr>
<th>name</th>
<td>小張</td>
<td>小楊</td>
</tr>
<tr>
<th>age</th>
<td>12</td>
<td>13</td>
</tr>
</table>
<!--表格標題 單元格的間距 -->
<table border="1" cellspacing="0">
<caption>表格標題</caption>
<tr>
<th>name</th>
<td>小子</td>
</tr>
<tr>
<th>age</th>
<td>12</td>
</tr>
</table>
<!--表格間距-->
<table border="1" cellpadding="20">
<caption>表格間距</caption>
<tr>
<th>name</th>
<td>小子</td>
</tr>
<tr>
<th>age</th>
<td>12</td>
</tr>
</table>
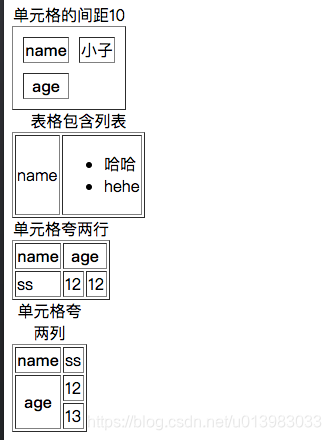
<!--單元格包含列表-->
<td>12</td>
</tr>
</table>
<table border="1" cellspacing="10">
<caption>單元格的間距10</caption>
<tr>
<th>name</th>
<td>小子</td>
</tr>
<tr>
<th>age</th>
<table border="1">
<caption>表格包含列表</caption>
<tr>
<td>name</td>
<td>
<ul>
<li>哈哈</li>
<li>hehe</li>
</ul>
</td>
</tr>
</table>
<!--單元格誇兩行 和 兩列-->
<table border="1">
<caption>單元格誇兩行</caption>
<tr>
<th>name</th>
<th colspan="2">age</th>
</tr>
<tr>
<td>ss</td>
<td>12</td>
<td>12</td>
</tr>
</table>
<table border="1">
<caption>單元格誇兩列</caption>
<tr>
<th>name</th>
<td>ss</td>
</tr>
<tr>
<th rowspan="2">age</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
</tr>
</table>
效果 :