Node.js模組匯入匯出
這篇文章本來是想模組匯入匯出和事件迴圈一起寫的,但是感覺一起寫的話會太長了,所以就分開兩篇文章寫吧。下一篇會重點介紹一下js中的事件迴圈,js程式碼到底是以何種順序去執行的呢?我相信你看懂了事件迴圈再去看node對你的幫助是非常大的。
講模組系統之前先認識一下node.js中的全域性物件。
node.js的全域性物件
眾所周知的是在瀏覽器中的老大哥是誰,它就是window,this指向的也是window,那麼在node中的全域性物件就不是window了,而是global,可以在命令列中去看一下,想學習node的應該已經安裝了node環境,如果還沒有安裝可以去node中文網去找到你對應的作業系統和版本去下載,如果node命令不是全域性還需要配置一下環境變數,現在window作業系統安裝上node之後應該就自動配置完成了。
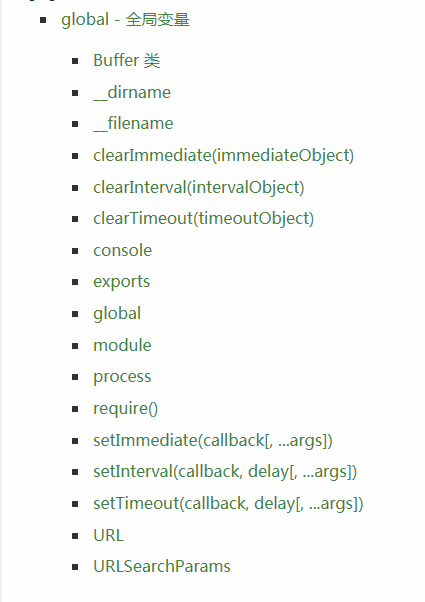
開啟命令列,輸入 node 回車,然後輸入 this 或者global就可以看到全域性物件。你會看到好多東西,但是他比window物件是少太多太多了。
在JavaScript中,使用script標籤去引入js檔案的話,那麼在js檔案中的全域性變數都會掛載到window物件下面,在各個檔案中都可以共享它那個變數,比如jQuery,你引入了一個jQuery檔案,那麼在其它的檔案當中,你是可以訪問到$這個變數的。
而在node.js中是如何實現檔案之間的的引入呢,就不得不提及到commonjs了。
common.js
查閱資料是這麼說的:JavaScript是一種強大的面嚮物件語言,它有很多快速高效的直譯器。官方JavaScript標準定義的API是為了構建基於瀏覽器的應用程式。然而,並沒有定義一個用於更廣泛的應用程式的標準庫。CommonJS API定義了很多普通應用程式(主要指非瀏覽器的應用)使用的API,從而填補了這個空白。它的終極目標是提供一個類似Python,Ruby和Java的標準庫。這樣的話,開發者可以使用CommonJS API編寫應用程式,然後這些應用可以執行在不同的JavaScript直譯器和不同的主機環境中。在相容 CommonJS 的系統中,你可以使用JavaScript開發伺服器端JavaScript應用程式、命令列工具、圖形介面應用程式和Hybrid混合應用程式。 通俗易懂的來說就是 CommonJS就是為了js的表現來指定來指定規範,因為js沒有模組功能所以CommonJs應運而生,它的出現,目的就是為了讓js在其他環境也能執行,而不僅僅侷限於瀏覽器。CommonJs是一種規範,Node.js就是這種規範的實現。
引入模組require
全域性變數在所有模組中均可使用。講道理我們理解的require就是一個全域性變數, 但是官方文件說的是此變數雖然看起來像全域性變數,但實際上不是。 它們的作用域只在模組內。那我也不管它了,它的實現大概也就是像那種在檔案中的一個函式把require傳進來,像下面這樣。
具體的講解:CommonJs模組規範,我們知道每個模組檔案中存在著require、exports、module這3個變數,但是它們在模組檔案中並沒有定義,那麼從何而來呢?甚至在Node的API文件中我們知道每個模組中還有__filename、__dirname這兩個變數的存在,它們又是從何而來的呢?
事實上,在編譯的過程中,Node.js對獲取的JavaScript檔案內容進行了頭尾包裝。在頭部添加了(function(exports,require,module,__filename,__dirname){\n,在尾部添加了\n});一個正常的JavaScript檔案被包裝成了如下的樣子。
(function (exports,require,module,__filename,__dirname) {
exports.a = 1;
exports.fn = function () {
console.log(1);
};
});
如圖為global的全域性變數

具體的使用方法
let obj = require('./2.js');
console.log(obj);
值得注意的是: 1. ./代表的是當前目錄下,然後是2.js,需要注意的是,如果引入的是本地的檔案,那麼一定要帶上路徑。
2. 如果字尾名是js檔案的話是可以省略的。
3.有一些模組是不需要帶路徑的,它們稱之為核心模組,何為核心模組
第一種是安裝好node就有的一些模組,另外一種是用npm安裝依賴的那些在node_modules資料夾下面的
4.模組的載入機制: 檔名 > 檔名.js >檔名.json>檔名.node
與前端瀏覽器會快取靜態指令碼檔案以提高效能一樣,Node對引入過的模組都會進行快取,以減少二次引入時的開銷。不同的地方在於,瀏覽器僅僅快取,而Node快取的是編譯和執行之後的物件。
安裝好node就有的一些模組可以去node中文網的文件左側都是,比如這些都是。

匯出模組 module.exports
先看下面的例子,執行app.js,具體操作為命令列開啟到當前的目錄下, 執行 node app.js
app.js
let obj = require('./2.js');
console.log(obj); // 1
2.js
module.exports = 1;
app.js檔案中引入的是2.js檔案,然後 2.js檔案通過module.exports來賦值為1,require的話還有一點就是他會去尋找引入進來檔案的module.export,然後把那個1賦值給了obj,打印出來 1。
module也是一個全域性變數,它和require一樣,但實際上不是。 它們的作用域只在模組內。匯出模組可能有的人見過下面的寫法。
2.js
exports.a = 1;
app.js程式碼同樣不改變,打印出來的東西是 {a: 1};
其實exports是module.exports的一個引用, exports 也是一個全域性變數,和上面require,module一樣,作用域只在模組內。
匯出模組的話你可能會想到這樣做
1 module.exports = {}; //在內部的話這個東西預設等於{} 2 3 //所以你想到了匯出的話可以這樣 4 module.exports = { 5 a: 1, 6 b: function(){}, 7 c: 'name' 8 }
如果你這樣做的話就是不正確的
1 //這樣做是不正確的 2 exports = { 3 a: 1, 4 b: function(){}, 5 c: 'name' 6 }; 7 8 // 正確的做法應該是這樣 9 exports.a = 1; 10 exports.b = function () {}; 11 exports.c = 'name'; 12 13 // 因為exports是module.exports的一個引用,重新給exports賦值的話只會改變exports的值,而require引入的話尋找的是模組中的module.exports
可能有的人會這樣想,我直接寫到global物件下面去不就可以引入了嗎,為什麼還需要用exports這種東西呢?具體寫法如下
app.js
let obj = require('./2.js');
console.log(global.obj);
console.log(global.obj2);
2.js
global.obj = {
a: 'name',
b: function () {
console.log('1111')
}
};
global.obj2 = '狗蛋';
怎麼說呢,這樣做是可以的,但是不推薦把所有的東西都寫到global下面,會汙染global物件,還是推薦使用exports去進行模組之間的匯入匯出。
模組的匯入匯出的操作非常簡答,但是對一些概念性的東西理解之後我相信會更好,當然require還有好多原理沒有講到,如果有興趣的可以查閱資料繼續學習,我相信如果只是使用的話掌握到現在的程度已經是可以的了,想繼續深入的可以看看 樸靈寫的 深入淺出Node.js 這本書。
如果你看了我的文章有了一些收穫我會非常高興的,由於能力有限,文章有的部分解釋的不到位,希望在以後的日子裡能慢慢提高自己能力,如果不足之處,還望指正。
