如何實現登入頁面密碼加密
阿新 • • 發佈:2018-12-14
現象:
在登入頁面有時候需要將使用者輸入的密碼經過加密之後再傳入後臺.
- 1
解決辦法:
1:首先在頁面引入md5的js,在前臺框架amazeui中就攜帶!先下載amazeui,解壓將目錄複製到專案的WebRoot下。
- 1
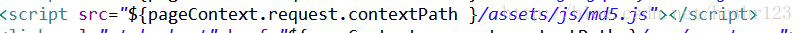
2:在jsp頁面引入amazeui的MD5js
- 1
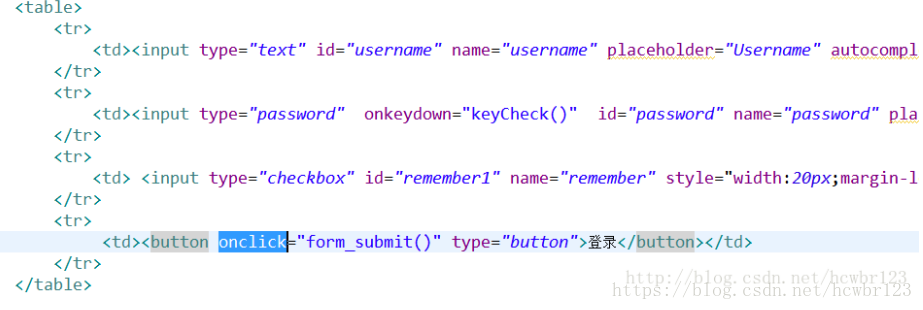
3:頁面設定錶帶的提交按鈕為點選事件
- 1
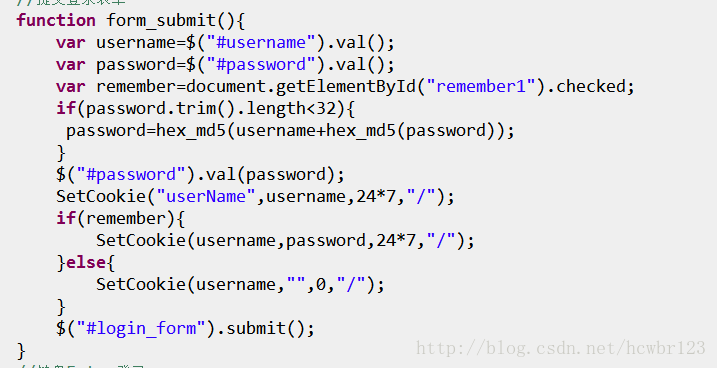
4:在點選事件中將密碼加密然後將密碼框的密碼變為加密之後的密碼。最後在提交。這就有時候輸入完密碼之後密碼框的字元會變得很長的原因!
注:判斷一下如果此時密碼的長度為32位說明密碼就是經過加密可以直接提交。
- 1
- 2
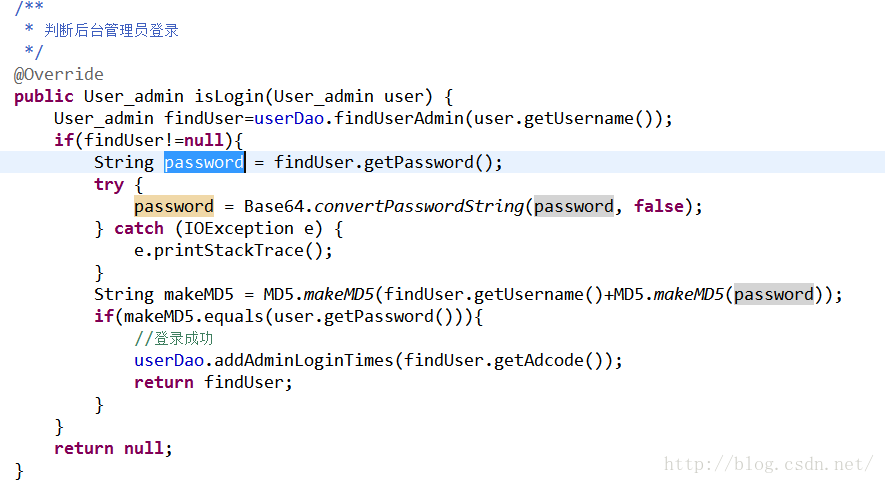
5:在後臺接收到密碼字串之後就可以進行比較了,如果資料庫存的本來就是經過MD5加密的字串。那就直接拿出來比較。如果資料庫存的依舊是原始密碼,取出來也經過MD5然後在比較;如下取出密碼和使用者名稱進行MD5加密演算法之後和頁面的值比較
- 1
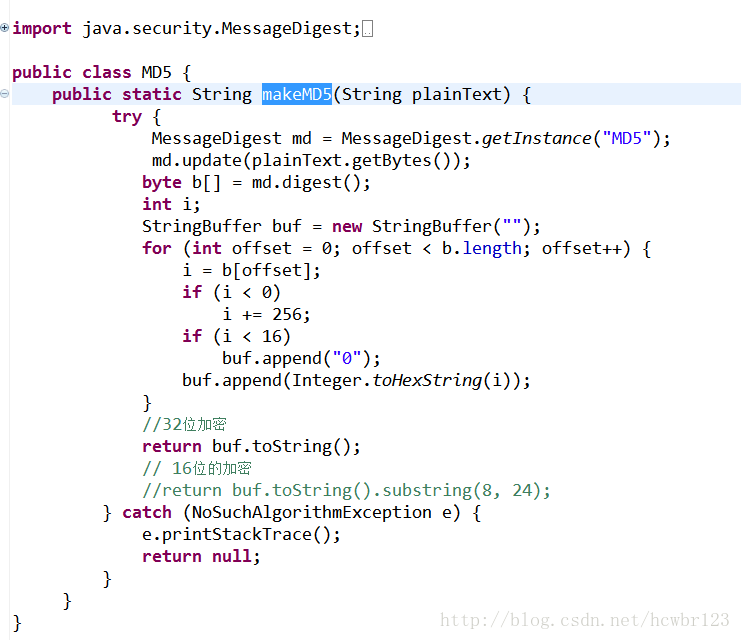
6:MD5加密演算法的類:
- 1
這樣就完成了頁面輸入密碼經過加密之後才傳入後臺。這裡使用的是使用者名稱+密碼的加密字元!
程式碼:
public static String makeMD5(String plainText) { try { MessageDigest md = MessageDigest.getInstance("MD5"); md.update(plainText.getBytes()); byte b[] = md.digest(); int i; StringBuffer buf = new StringBuffer(""); for (int offset = 0; offset < b.length; offset++) { i = b[offset]; if (i < 0) i += 256; if (i < 16) buf.append("0"); buf.append(Integer.toHexString(i)); } //32位加密 return buf.toString(); // 16位的加密 //return buf.toString().substring(8, 24); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); return null; } }