vue+element ui 表格自定義樣式溢位隱藏

相關推薦
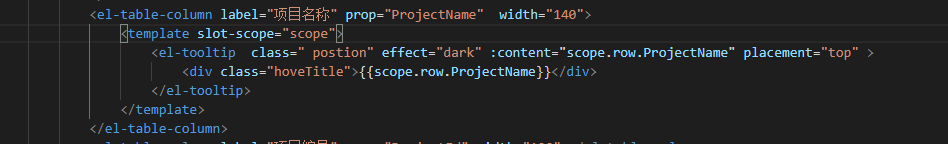
vue+element ui 表格自定義樣式溢位隱藏
樣式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; whit
vue Element-ui 表格自帶篩選框自定義高度
image n-k pre chrome code lac 分享 sso spa el-table中可以在一行的某列進行篩選,代碼如下: <el-table-column prop="classOfTest" class="test" label="測試類名" :
Vue Element-ui自定義dialog樣式
ons 自定義樣式 定義 如果 child 更改 樣式 inf 技術 第一步:定義 自定義dialog class名 第二步:全局修改自定義樣式 自定義dialogStyle有三個兒子,這樣只用找到他們就可以自定更改啦 .custonStyle {
自定義element-ui主題,修改樣式
改版 引入 一個 css template div 應用 根據 得到 項目需求 之前項目中引用的select選框有bug,所以需要改動,考慮到還有許多需求,果斷將餓了麽組件全移過來 安裝element-ui2.0.1版本 安裝完之後,我就將element-ui的組件應用上,
element ui Table表格自定義列模板結合Dialog彈框 編輯表格每一行的內容
Table表格部分 <template> <el-table :data="tableData" style="width: 100%"> <el-table-column label="日期
element-ui自定義樣式
使用element-ui自定義樣式 0.起一個vue專案, 先使用vue-cli起一個vue專案, 1. 安裝sass // 安裝sass,並在配置檔案中配置(vue3.x可能不用配置,這是vue2.x) npm install node-sass sass-loader
Vue +Element UI +vue-quill-editor 富文字編輯器及插入圖片自定義
1.安裝npm install vue-quill-editor --save2.在main.js中引入import VueQuillEditor from 'vue-quill-editor' im
Easyui 自定義樣式設置表格高度後 TreeGrid多出空白行
增強 ble 空白行 eas table tr 兩種 easyui 定義 追加 EasyUI datagrid 官方代碼中 表格的高度太矮,於是新增了樣式來增強表格高度 .datagrid-btable tr{height: 35px;} /* datagrid
VUE+Element UI實現簡單的表格行內編輯效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 引入樣式 --> <link rel="stylesheet" href="https://
vue+element-ui+slot-scope或原生實現可編輯表格(日歷)
gui 兩種 label div 前言 大牛 對比 default 操作dom 你們公司的產品是不是還在做一個可編輯表格功能? 1.前言 咱開發拿到需求大多數是去網上找成型的組件,找不到再看原生的方法能否實現,大牛除外哈,大牛一般喜歡封裝組件框架。 2.思路 可編輯表格在後
vue element-ui-tree樣式總結
專案要實現一個右鍵點選tree節點彈出選單的需求。(暫時沒做出來,後續待更新)。 1.從element裡面找到了自定義的。(詳見UI中tree自定義節點內容)。 2.直接上程式碼。 renderContent (h, { node, data, store }) { return
vue+element-ui專案中如何勾選表格資料匯出到excel表格
在專案中,我們會將查詢資料以table的形式顯示在頁面中,有時候需要匯出頁面資料或者勾選table的複選框來選擇要匯出的資料。element-ui的table元件本身提供了方法,當勾選每行前面的複選框時,獲得他的id。 當我們點選匯出按鈕時,
iview table表格的自定義樣式
export default { data () { return { selecteds: [], columns4: [ { type: 'selection', width: 6
vue element UI el-table 給表格新增複選框,並得到所選值
<el-table @selection-change="changeFun"> <el-table-column type="selection"> </el-table-column> </el-table>
Vue+element UI實現表格資料匯出Excel元件
介紹 這是一個可以將頁面中的表格資料匯出為Excel檔案的功能元件,該元件一般與表格一起使用,將表格資料傳給元件,然後通過點選元件按鈕可將表格中的資料匯出成Excel檔案。 使用方法 由於封裝該元件內部引用了xlsx.js,file-saver.js和elementUI,因此在使用該元件時,請先安裝如下
vue+element-ui實現表格checkbox單選
公司平臺利用vue+elementui搭建前端頁面,因為本人第一次使用vue也遇到了不少坑,因為我要實現的效果如下圖所示 實現這種單選框,只能選擇一個,但element-ui展示的是多選框,checkbox自己也可以寫,但不想寫,還是想用element-ui實現表格單選,於是
vue element-ui table表格滾動載入
新增全域性註冊事件,用來監聽滾動事件 window.Vue.directive('loadmore', { bind(el, binding) { const selectWrap =
vue+element ui 分頁表格操作的坑
問題一:為實現分頁記憶選中項,但實際獲取資料後this.$refs.xxx.toggleRowSelection函式無效 【轉載】自“前端開發終生學習者”的《獲取資料後this.$refs.xxx.toggleRowSelection無效》 方法:獲取資料後在外部加上一個$nextTic
vue+element-ui,樹形表格,可以做許可權管理模組,可摺疊,全選,部分全選
html部分: <ul class="role-table col-xs-offset-2 col-md-offset-1 col-sm-offset-2"> <li class="header"> <div cla
Ext學習筆記——grid表格渲染自定義樣式
HTML中我們通過css直接更改樣式,同理Ext通過renderer就可以更改HTML顯示的樣式。如下: {header:"狀態", dataIndex:"status", renderer:function(value){ if(value=="可用"){
