android -------- ConstraintLayout Guideline和Barrier(四)
阿新 • • 發佈:2018-12-14
前面的文章
此博文主要講解:Guideline和Barrier
Guideline (瞭解,實際使用過程中我使用的不多)
當需要一個任意位置的錨點時,可以使用指示線(Guideline)來幫助定位,指示線實際上是 View 的子類,使用方式和普通的 View 相同,但指示線有著如下的特殊屬性:
- 寬度和高度均為0
- 可見性為 View.GONE
案例:
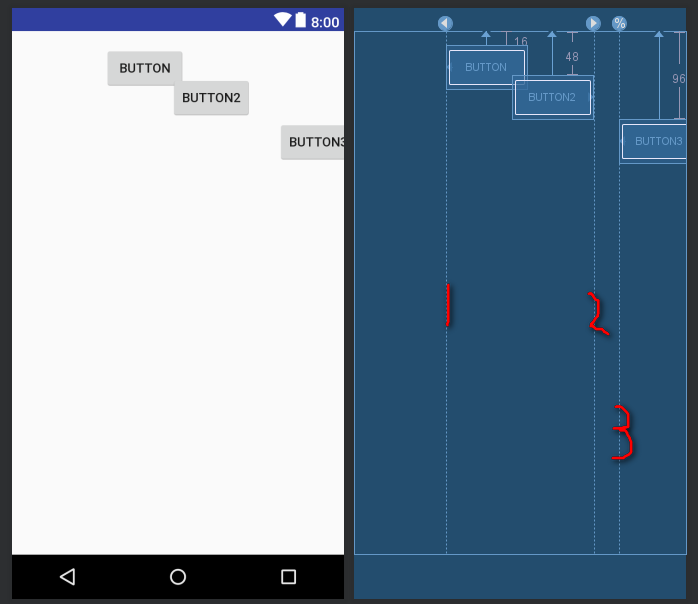
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <!--重要的是Guideline是不會顯示到介面上的,預設是GONE的。--> <android.support.constraint.Guideline android:id="@+id/guidelineBegin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="100dp" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="Button" app:layout_constraintLeft_toLeftOf="@+id/guidelineBegin" app:layout_constraintTop_toTopOf="parent" /> <android.support.constraint.Guideline android:id="@+id/guidelineEnd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_end="100dp" /> <Button android:id="@+id/buttonEnd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:text="Button2" app:layout_constraintRight_toLeftOf="@+id/guidelineEnd" app:layout_constraintTop_toTopOf="parent" /> <android.support.constraint.Guideline android:id="@+id/guidelinePercent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.8" /> <Button android:id="@+id/buttonPercent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="96dp" android:text="Button3" app:layout_constraintLeft_toLeftOf="@+id/guidelinePercent" app:layout_constraintTop_toTopOf="parent" /> <!--當你要用一個控制元件佔螢幕寬度的一半的時候,可以用layout_constraintGuide_percent --> </android.support.constraint.ConstraintLayout>
如圖:(有三個指示線)

Barrier
直譯為障礙、屏障。在約束佈局中,可以使用屬性constraint_referenced_ids屬性來引用多個帶約束的元件,
從而將它們看作一個整體,Barrier 的介入可以完成很多其他佈局不能完成的功能;
它跟 Guideline 一樣屬於Virtual Helper objects,在執行時的介面上看不到,但是要比Guideline實用多了。
案例
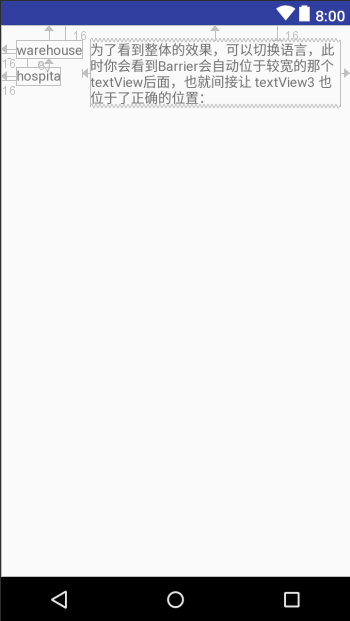
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <!--Barrier--> <!-- 原始方案: 當改變textView1 的欄位內容時,textView3隨之改變, 當改變textView2 的欄位內容時,則失效 --> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="16dp" android:text="warehouse" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="8dp" android:text="hospita" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView1" /> <!--現在 Barrier 就已經定義好了,只剩下把textView3的約束從相對於 textView1 改為 相對於 Barrier 了: app:layout_constraintLeft_toRightOf="@+id/textView1" ===> 不設定下面屬性則會出現有的內容看不見 取消下面註釋 app:layout_constraintLeft_toRightOf="@+id/barrier1"/ app:layout_constraintStart_toEndOf="@+id/barrier1" --> <android.support.constraint.Barrier android:id="@+id/barrier1" android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="end" app:constraint_referenced_ids="textView1,textView2" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="16dp" android:layout_marginRight="10dp" android:text="為了看到整體的效果,可以切換語言,此時你會看到Barrier會自動位於較寬的那個textView後面,也就間接讓 textView3 也位於了正確的位置:" app:layout_constraintLeft_toRightOf="@+id/barrier1" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!-- <android.support.constraint.Barrier android:id="@+id/barrier7" android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="end" app:constraint_referenced_ids="textView2,textView1" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="16dp" android:text="為了看到整體的效果,可以切換語言,此時你會看到 Barrier 會自動位於較寬的那個 textView 後面,也就間接讓 textView3 也位於了正確的位置:" app:layout_constraintStart_toEndOf="@+id/barrier7" app:layout_constraintTop_toTopOf="parent" />--> </android.support.constraint.ConstraintLayout>
效果圖:(你可以隨便改變 textview1和textview2的長度,並不會影響textview3的顯示)

很實用
參考地址:https://constraintlayout.com/basics/barriers.html
