pdfjs ----本地以及遠端訪問pdf檔案
如何下載pdfjs,可檢視我的另外一篇部落格文章
一、本地訪問
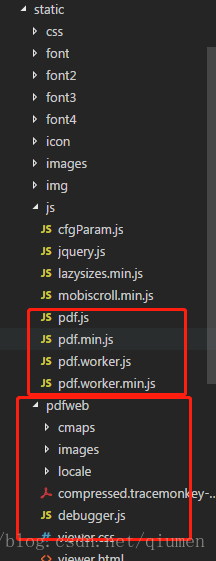
1.把pdfjs放到專案,可把pdf.js和pdf.worker.js放到另外專門的js資料夾(放置位置自己調,pdf.min.js以及pdf.worker.min.js是去網上找自動壓縮工具壓縮的,你自己要不要壓縮隨你的便)
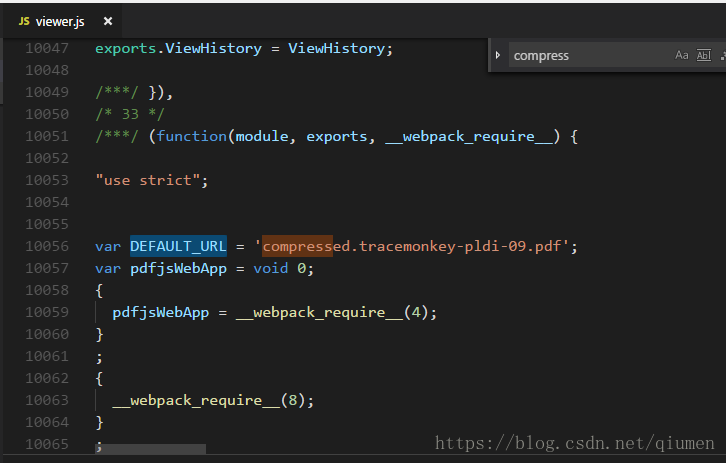
2.開啟viewer.js檔案,ctrl+f 搜尋‘DEFAULT_URL’檢視預設檔案位置,也就是說,你直接在網上開啟檔案的時候就可以預設開啟這個檔案了,下載的pdf檔案裡面會預設帶有這個檔案
如果想要修改檔案的話,改掉檔名,以及把檔案放在pdfweb下面下,與剛才的pdf檔案同級,具體自己修改檔案路徑
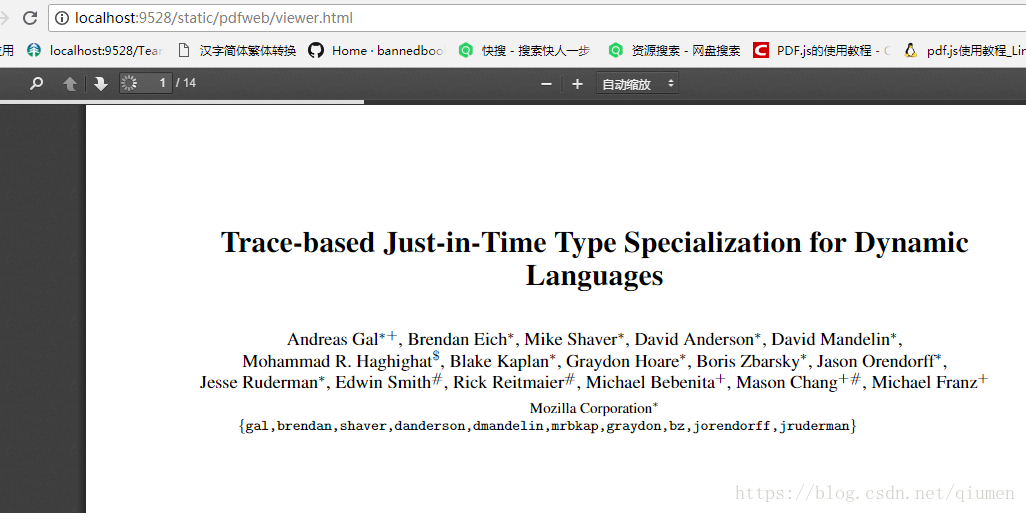
3.如果想要瀏覽其它pdf檔案的話,我們的訪問方式也可以這樣表示:
http://localhost:9528/static/pdfweb/viewer.html?file=a.pdf
注意file檔案的路徑,放在pdfweb下,否則可能讀不到,如果不放到pdfweb下也行,但訪問的路徑要寫對
本地訪問比較簡單,接下來是遠端訪問了,接下來我會把我所遇到的問題都儘可能寫出來。
二、遠端訪問
一般專案是MVVM的話,前後端分離,一般都是遠端訪問,即訪問遠端伺服器
1、遠端訪問的話,遠端檔名也可以放在file後面: http://localhost:9528/static/pdfweb/viewer.html?file=******.pdf
但遠端訪問的話,file後面肯定會跟http地址,瀏覽器會因識別不了兩條http而報出奇奇怪怪的原因,因此file後面的檔案需要編碼,用js自帶函式encodeURIComponent編碼,把編碼後的遠端pdf檔案的地址放在file後面,這樣file後面的檔案就是編碼後的地址了
2、這樣遠端訪問肯定會有問題的,pdf.js是不支援跨域檔案載入的,直接載入是不會成功的。會報 “file origin does not match viewer”錯誤。這裡涉及到前後端的設定
首先先來說前端的設定,開啟viewer.js檔案
註釋掉這個
後端的設定,後端會拒絕訪問這個,因此需要遠端伺服器處理這個pdf的servlet上面設定可任何伺服器訪問,也可以在過濾器上設定,也可以在伺服器上設定,比如ngnix的反向代理機制來解決前端跨域訪問的問題,這個在網上也有很多資料,下面講下在servlet上處理以及在ngnix上處理兩種方法:
1)servlet上處理,為了分片處理
2)ngnix反向代理這個如何處理,在nginx配置中加入了這樣一句:add_header 'Access-Control-Allow-Origin' '*';
如圖所示:

以上的方法對於訪問遠端伺服器上的pdf檔案或者pdf檔案流都可以訪問
3.還有一個很重要的問題,關於J2EE跨域資源共享還需要在你的xml上面配置這樣一段資訊以及加上兩個jar包,這個很重要,jar包的獲取很容易的,直接去這裡下載就行:https://mvnrepository.com/repos/central
1)cors-filter-1.7.1.jar
2)java-property-utils-1.9.1.jar
web專案中的web.xml檔案
新增過濾器:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>4.另外說一聲,就是是返回位元組流,其載入方式也可以這樣操作的,然後把servlet連結放到file後面即可,注意要用js自帶函式encodeURIComponent編碼
urlhttp://localhost:9528/static/pdfweb/viewer.html?file=******
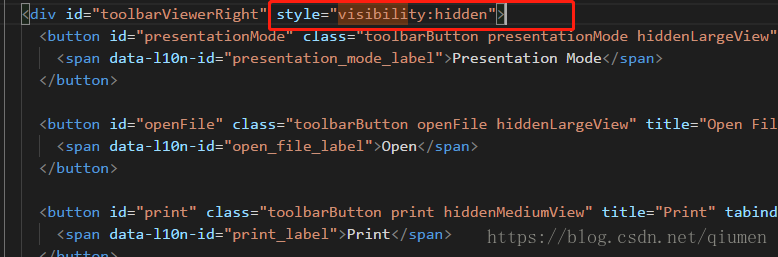
5.如果想要隱藏下載功能的話,可以在viewer.html設定這一小段程式碼,如果原始碼看不懂,註釋掉可能會引發奇奇怪怪的問題,所以還是加段程式碼把:style="visibility:hidden"
三、優化pdfjs載入速度(cdn、壓縮成min.js、min.css、分片載入)
1、採用cdn載入,不懂的可以網上查詢cdn載入的意思以及用處
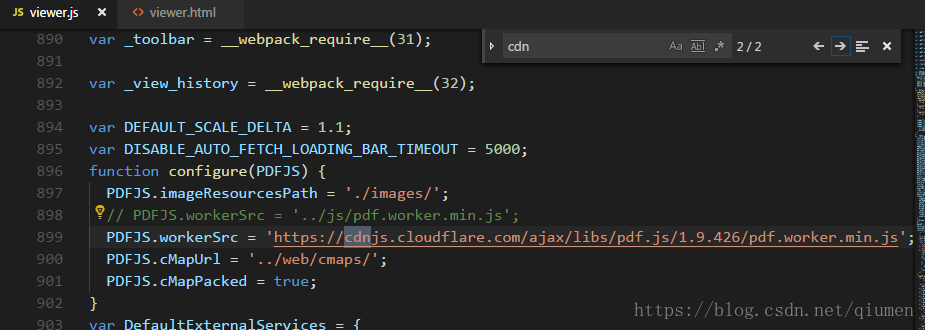
在pdfjs官方存放程式碼裡,裡面有關於cdn載入的路徑,以及提供pdfjs提供的地址
如果你沒有在外掛改過程式碼的話,你可以直接引用官方提供的cdn地址,比如
注意版本號寫對1.9.426,別踩坑,不然顯示不出資料,版本號怎麼知道是哪個呢,如果你的pdf預覽報錯,就會顯示版本號,因為我在程式碼沒有看到版本號,所以我就通過頁面報錯找到版本號
如果程式碼改過就不要引用cdn了,直接壓縮,比如我上圖的viewer.min.js ,線上壓縮工具進行壓縮就行了,這樣發生產版本的遠端載入就會快,注意路徑要寫對
分片載入:
但是如果pdf 檔案比較大, 往往會載入比較慢。影響使用者體驗。假設一個pdf 檔案大小為:100M,如何快速的在瀏覽器開啟
前置條件
第一:web伺服器必須要能支援,分片下載。nginx 1.09 版本已上預設的就支援了
第二:瀏覽器支援,經過簡單測試,谷歌和火狐都支援,谷歌支援的最好.
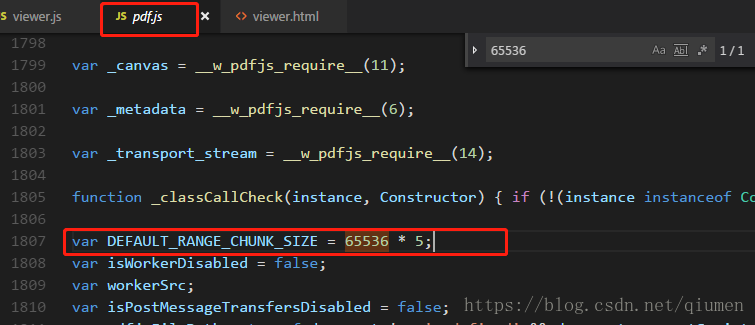
如何設定分片大小
PDFJS.getDocument({url:url,rangeChunkSize:65536*16}).then(function(pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
// Initial/first page rendering
renderPage(pageNum);
})
- rangeChunkSize : 就是分塊大小,預設:65536(64k)。預設太小了,這個文件100m,需要有1000多個請求,才能下載完畢。所以我調成成了512k,減少請求數。如果你的pdf檔案就是一兩頁,那麼你設定分頁沒有多大效果,可以說不用設定。另外不同版本,可能設定分頁的位置不一樣,我現在的版本的話,就設定這個就行了
===============================================================
以上總結的就是遇到的坑,有些步驟我給了,但我沒有解釋為什麼要這樣子做,有些你們要自己查原因為什麼要這樣子處理,如果我全部寫了篇幅會很長,如果有疑問可以發表感言,很少寫部落格,描述文字不嚴謹,見諒、、告退、、、、