vscode中vue程式碼顏色外掛
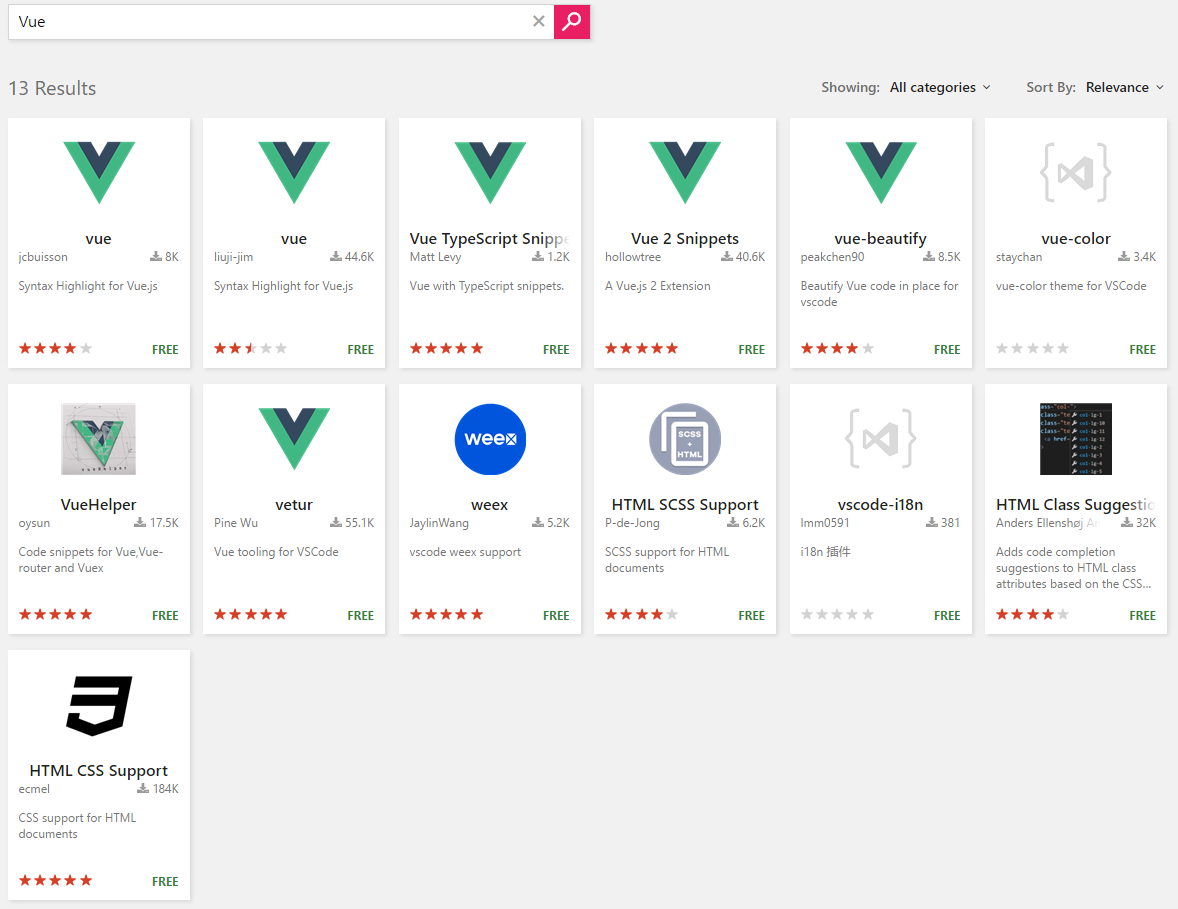
在VSCode Marketplace 搜素Vue 出現關於語法高亮的外掛有 vue,vue-beautify,vue-color,VueHelper,vertur等等。比較了下載數量可以瞭解到,vetur 是目前比較好的語法高亮外掛,我們來安裝一下吧。

vscode提高效率有效使用外掛:
vscode-Document This-----jsdoc註釋生成。
vscode-eCSStractor-----抽取頁面的class,生成一個css文件。
vscode-CSS Peek------class名字定義跳轉。(終於擁有dw cc的這個css定義跳轉功能)
vscode-Live Server-----http伺服器(相當於使用nodejs的http-server )。
VueHelper Vue2程式碼段(包括Vue2 api、vue-router2、vuex2)
Quokka.js 可以即時顯示js和ts的執行結果,想試驗一些短程式碼的執行結果,但是又不想之後刪除檔案的時候可以用到
codeRunner 可以執行C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script,等開發語言並支援區域性執行
IntelliSense for CSS class names 智慧提示 css 的 class 名
Node.js Modules Intellisense 可以在匯入語句中自動完成JavaScript / TypeScript模組。
vscode-faker 生成假資料,地址,電話,圖片等等
Regex Previewer 測試正則的外掛
