vue 監聽滑動事件,是否滑動到dom元素的區域
//監聽滾動事件
window.addEventListener('scroll',that.handleScroll)
//垂直滾動的值相容問題
let scrollTopE = window.pageYOffset || document.documentElement.scrollTop ||document.body.scrollTop
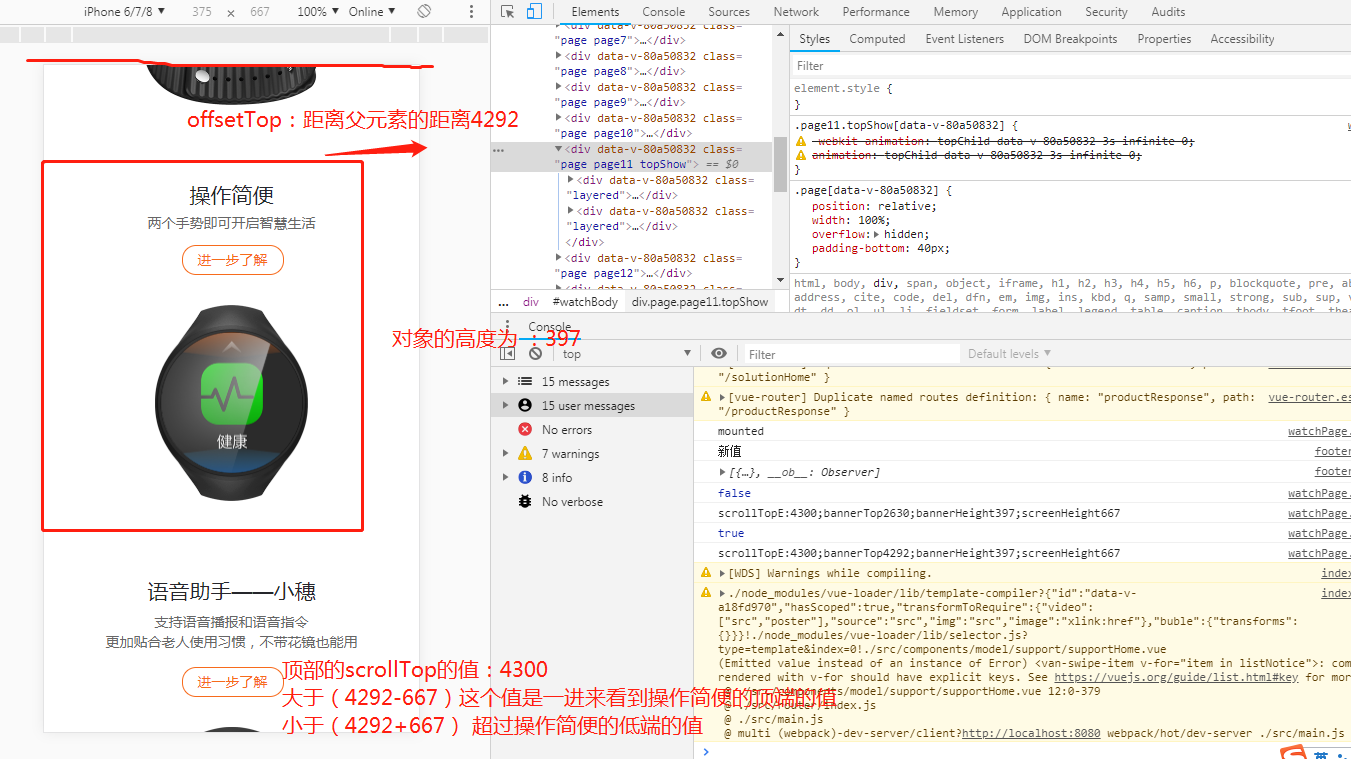
//offsetTop 屬性物件距離父座標的頂端的top值,offsetHeight物件本身的高度
//判斷的條件 元素的距離高度的
if((bannerTop-screenHeight)<scrollTopE && scrollTopE<(bannerTop+bannerHeight+111))

topShow class名增加顯示

<div class="page page11" :class="{topShow:topShow}" ref="bannerImg">
<div class="layered">
</div>
</div>
export default{
data(){
return{
topShow:false,
}
}
mounted:function(){
let that = this;
that.$nextTick(function(){
//監聽滾動事件
window.addEventListener('scroll',that.handleScroll)
})
},
methods:{
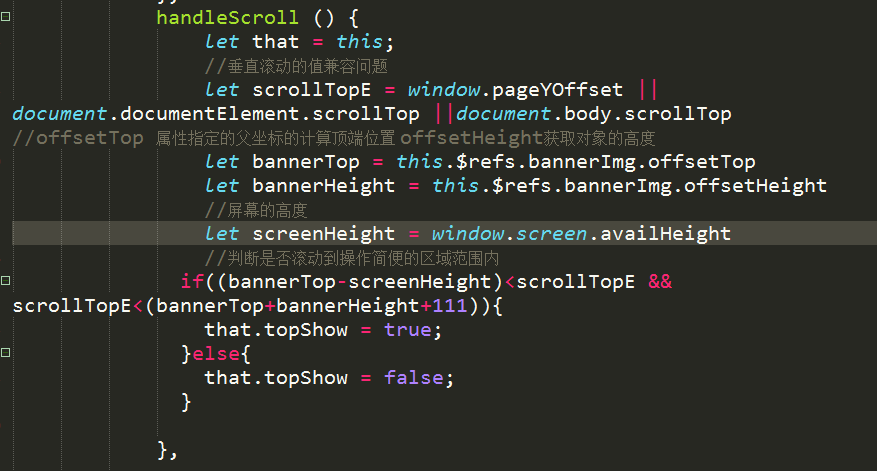
handleScroll () {
let that = this;
//垂直滾動的值相容問題
let scrollTopE = window.pageYOffset || document.documentElement.scrollTop ||document.body.scrollTop
//offsetTop 屬性指定的父座標的計算頂端位置 offsetHeight獲取物件的高度
let bannerTop = this.$refs.bannerImg.offsetTop
let bannerHeight = this.$refs.bannerImg.offsetHeight
//螢幕的高度
let screenHeight = window.screen.availHeight
// console.log((bannerTop-screenHeight)<scrollTopE && scrollTopE<(bannerTop+bannerHeight))
// console.log((bannerTop-screenHeight)<scrollTopE)
// console.log(scrollTopE<(bannerTop+bannerHeight))
// console.log(bannerTop+bannerHeight)
// console.log("scrollTopE:"+scrollTopE+";bannerTop"+bannerTop+";bannerHeight"+bannerHeight+";screenHeight"+screenHeight)
//判斷是否滾動到操作簡便的區域範圍內
if((bannerTop-screenHeight)>scrollTopE && scrollTopE<(bannerTop+bannerHeight)){
that.topShow = true;
}else{
that.topShow = false;
}
}
},
每次寫滾動事件,我就要查這些屬性
- document.body.clientWidth ==> BODY物件寬度
- document.body.clientHeight ==> BODY物件高度
- document.documentElement.clientWidth ==> 可見區域寬度
- document.documentElement.clientHeight ==> 可見區域高度
- 網頁可見區域寬: document.body.clientWidth
- 網頁可見區域高: document.body.clientHeight
- 網頁可見區域寬: document.body.offsetWidth (包括邊線的寬)
- 網頁可見區域高: document.body.offsetHeight (包括邊線的高)
- 網頁正文全文寬: document.body.scrollWidth
- 網頁正文全文高: document.body.scrollHeight
- 網頁被捲去的高: document.body.scrollTop
- 網頁被捲去的左: document.body.scrollLeft
- 網頁正文部分上: window.screenTop
- 網頁正文部分左: window.screenLeft
- 螢幕解析度的高: window.screen.height
- 螢幕解析度的寬: window.screen.width
- 螢幕可用工作區高度: window.screen.availHeight
- 螢幕可用工作區寬度: window.screen.availWidth
- // 部分jQuery函式
- $(window).height() //瀏覽器時下視窗可視區域高度
- $(document).height() //瀏覽器時下視窗文件的高度
- $(document.body).height() //瀏覽器時下視窗文件body的高度
- $(document.body).outerHeight(true) //瀏覽器時下視窗文件body的總高度 包括border padding margin
- $(window).width() //瀏覽器時下視窗可視區域寬度
- $(document).width()//瀏覽器時下視窗文件對於象寬度
- $(document.body).width() //瀏覽器時下視窗文件body的高度
- $(document.body).outerWidth(true) //瀏覽器時下視窗文件body的總寬度 包括border padding
- HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
- scrollHeight: 獲取物件的滾動高度。
- scrollLeft:設定或獲取位於物件左邊界和視窗中目前可見內容的最左端之間的距離
- scrollTop:設定或獲取位於物件最頂端和視窗中可見內容的最頂端之間的距離
- scrollWidth:獲取物件的滾動寬度
- offsetHeight:獲取物件相對於版面或由父座標 offsetParent 屬性指定的父座標的高度
- offsetLeft:獲取物件相對於版面或由 offsetParent 屬性指定的父座標的計算左側位置
- offsetTop:獲取物件相對於版面或由 offsetTop 屬性指定的父座標的計算頂端位置
- event.clientX 相對文件的水平座標
- event.clientY 相對文件的垂直座標
- event.offsetX 相對容器的水平座標
- event.offsetY 相對容器的垂直座標
- document.documentElement.scrollTop 垂直方向滾動的值
- event.clientX+document.documentElement.scrollTop 相對文件的水平座標+垂直方向滾動的量
- document.body.clientWidth ==> BODY物件寬度
- document.body.clientHeight ==> BODY物件高度
- document.documentElement.clientWidth ==> 可見區域寬度
- document.documentElement.clientHeight ==> 可見區域高度
- 網頁可見區域寬: document.body.clientWidth
- 網頁可見區域高: document.body.clientHeight
- 網頁可見區域寬: document.body.offsetWidth (包括邊線的寬)
- 網頁可見區域高: document.body.offsetHeight (包括邊線的高)
- 網頁正文全文寬: document.body.scrollWidth
- 網頁正文全文高: document.body.scrollHeight
- 網頁被捲去的高: document.body.scrollTop
- 網頁被捲去的左: document.body.scrollLeft
- 網頁正文部分上: window.screenTop
- 網頁正文部分左: window.screenLeft
- 螢幕解析度的高: window.screen.height
- 螢幕解析度的寬: window.screen.width
- 螢幕可用工作區高度: window.screen.availHeight
- 螢幕可用工作區寬度: window.screen.availWidth
- // 部分jQuery函式
- $(window).height() //瀏覽器時下視窗可視區域高度
- $(document).height() //瀏覽器時下視窗文件的高度
- $(document.body).height() //瀏覽器時下視窗文件body的高度
- $(document.body).outerHeight(true) //瀏覽器時下視窗文件body的總高度 包括border padding margin
- $(window).width() //瀏覽器時下視窗可視區域寬度
- $(document).width()//瀏覽器時下視窗文件對於象寬度
- $(document.body).width() //瀏覽器時下視窗文件body的高度
- $(document.body).outerWidth(true) //瀏覽器時下視窗文件body的總寬度 包括border padding
- HTML精確定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
- scrollHeight: 獲取物件的滾動高度。
- scrollLeft:設定或獲取位於物件左邊界和視窗中目前可見內容的最左端之間的距離
- scrollTop:設定或獲取位於物件最頂端和視窗中可見內容的最頂端之間的距離
- scrollWidth:獲取物件的滾動寬度
- offsetHeight:獲取物件相對於版面或由父座標 offsetParent 屬性指定的父座標的高度
- offsetLeft:獲取物件相對於版面或由 offsetParent 屬性指定的父座標的計算左側位置
- offsetTop:獲取物件相對於版面或由 offsetTop 屬性指定的父座標的計算頂端位置
- event.clientX 相對文件的水平座標
- event.clientY 相對文件的垂直座標
- event.offsetX 相對容器的水平座標
- event.offsetY 相對容器的垂直座標
- document.documentElement.scrollTop 垂直方向滾動的值
- event.clientX+document.documentElement.scrollTop 相對文件的水平座標+垂直方向滾動的量
