sass(scss)的安裝與使用
阿新 • • 發佈:2018-12-14
CSS預編譯器有 SASS LESS Stylus等等,SCSS是SASS3引入的新語法。那為什麼要選擇SCSS呢?那我只能說我喜歡啊!不管SASS也好,LESS也罷,還是Stylus都只是一種工具,各有各的優缺點,選擇自己喜歡的用著舒服的就是了。沒必要糾結這麼多。
準備工作(注意:這是windows平臺下的安裝)
- Ruby
- SASS
1.1 安裝
SASS是Ruby語言寫的,但是兩者的語法沒有關係。所以不懂Ruby,一樣可以使用。只是必須先安裝Ruby,然後再安裝SASS。
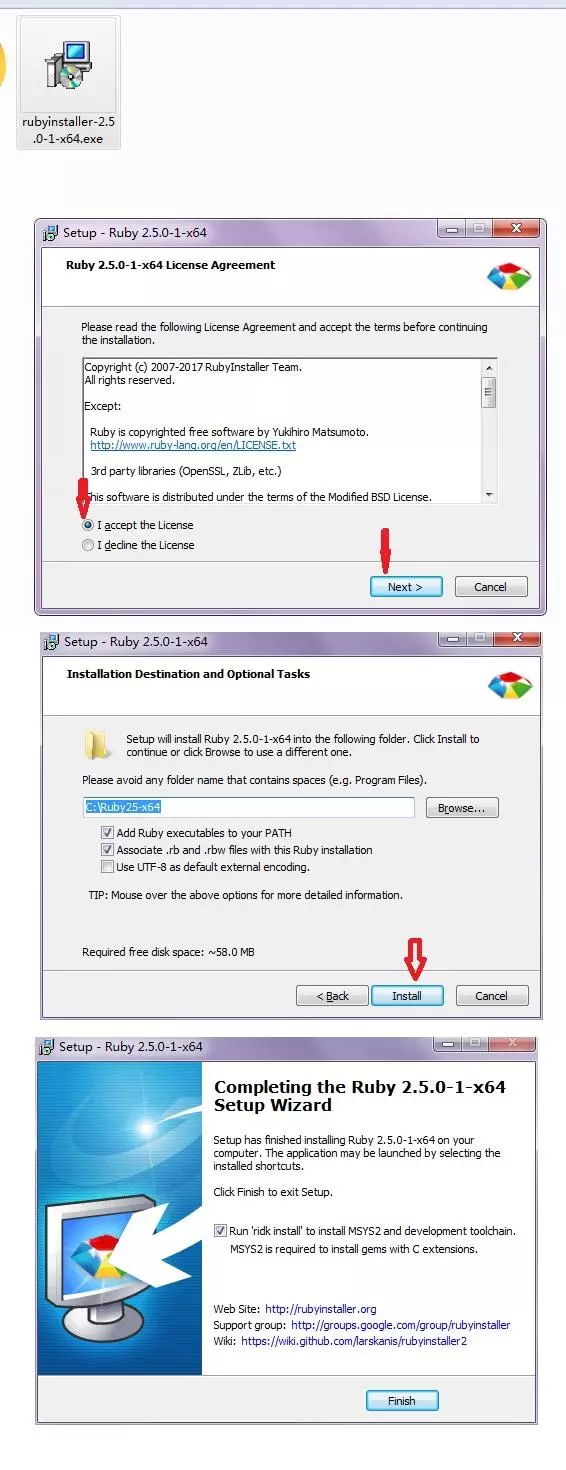
根據自己系統的位數(64 OR 32)選擇合適的安裝包,下載安裝包之後雙擊開啟,一路下一步,完成!

開啟ruby的控制檯,輸入ruby -v,如果出現以下結果,則證明ruby安裝成功!
ruby -v

安裝完ruby之後,直接在控制檯就可以安裝SASS。
gem install sass
至此,SCSS安裝完畢!
1.2 使用
SASS檔案就是普通的文字檔案,裡面可以直接使用CSS語法。檔案字尾名是.scss,意思為Sassy CSS。 下面的命令,可以將.scss檔案轉化的css程式碼並儲存到一個新檔案中。(假設檔名為app。)
sass app.scss app.css
SASS提供四種編譯風格的選項:
nested:巢狀縮排的css程式碼,它是預設值。 expanded:沒有縮排的、擴充套件的css程式碼。 compact:簡潔格式的css程式碼。 compressed:壓縮後的css程式碼。
編碼風格自行設定,用一次就知道了嘛。
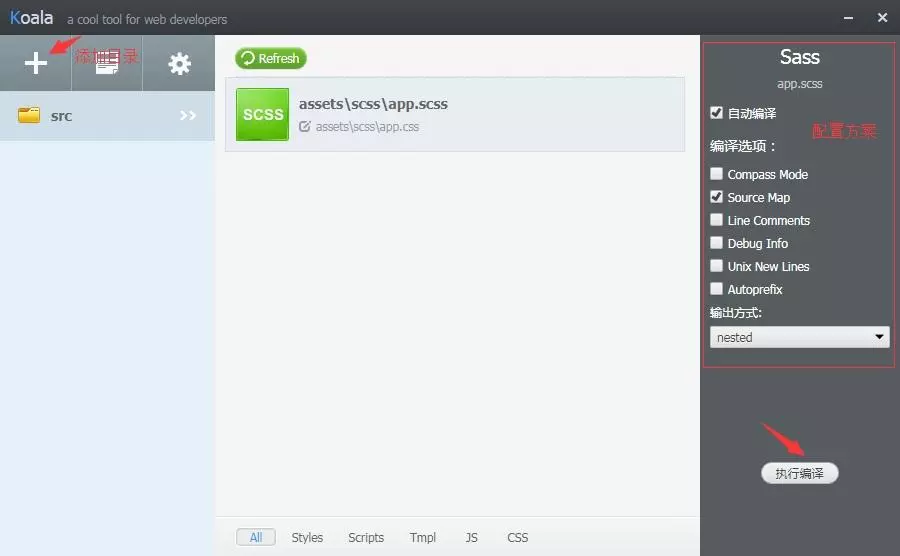
1.3 安裝Koala
Koala是一款圖形化介面的編譯軟體,支援Sass Less CoffeeScript的編譯。官網下載直接安裝,不過需要依賴於Ruby。具體安裝就不做介紹了。