ThinkPHP 5 框架實現多語言 例項講解
阿新 • • 發佈:2018-12-14
ThinkPHP 5 框架實現多語言
今天給大家分享一篇tp5框架多語言的例項
第一步: 您需要在配置檔案中開啟網站多語言, 並新增語言允許列表:
// 預設語言
'default_lang' => 'zh-cn',
// 語言允許列表
'lang_list' => ['zh-cn','en-us'],
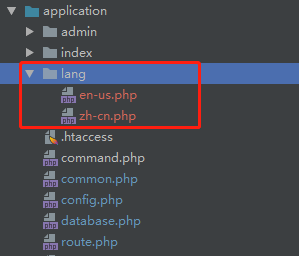
第二步: 新增 zh-cn.php 與 en-us.php 這兩個語言包, 它們定義在application下lang目錄中:

這兩個語言包的具體內容如下:
1. zh-cn.php
<?php
return [
'lang' => '中文'
];
2. en-us.php
<?php
return [
'lang' => 'English'
第三步: 在模板檔案中定義內容:
<p>您當前的語言為: {:lang('lang')}</p>
已經大功告成啦! 我們開啟首頁去訪問看看

我們可以發現訪問首頁返回的是中文, 因為在config.php中, 預設的語言是zh-cn
接下來又出現了一個問題, 我需要怎麼切換語言呢? 別急, 看程式碼
首先, 我們在首頁寫一個a連結, 做語言切換, 然後連結到我們的Index控制器replaceLang方法中.
<a href="/replaceLang">切換語言</a>
路由檔案:
// 切換語言
Route::get('/replaceLang$', 'index/Index/replaceLang');
接下來就是最後一步, 也就是控制器中的程式碼
/**
* 語言切換
*/
public function replaceLang()
{
$lang = \think\ ps: \think\Lang::detect(); 此方法用於獲取當前語言.
