【vue】基於vue+elementUI+seajs的後臺管理外框架demo,導航選單+tab頁面顯示跳轉
阿新 • • 發佈:2018-12-14
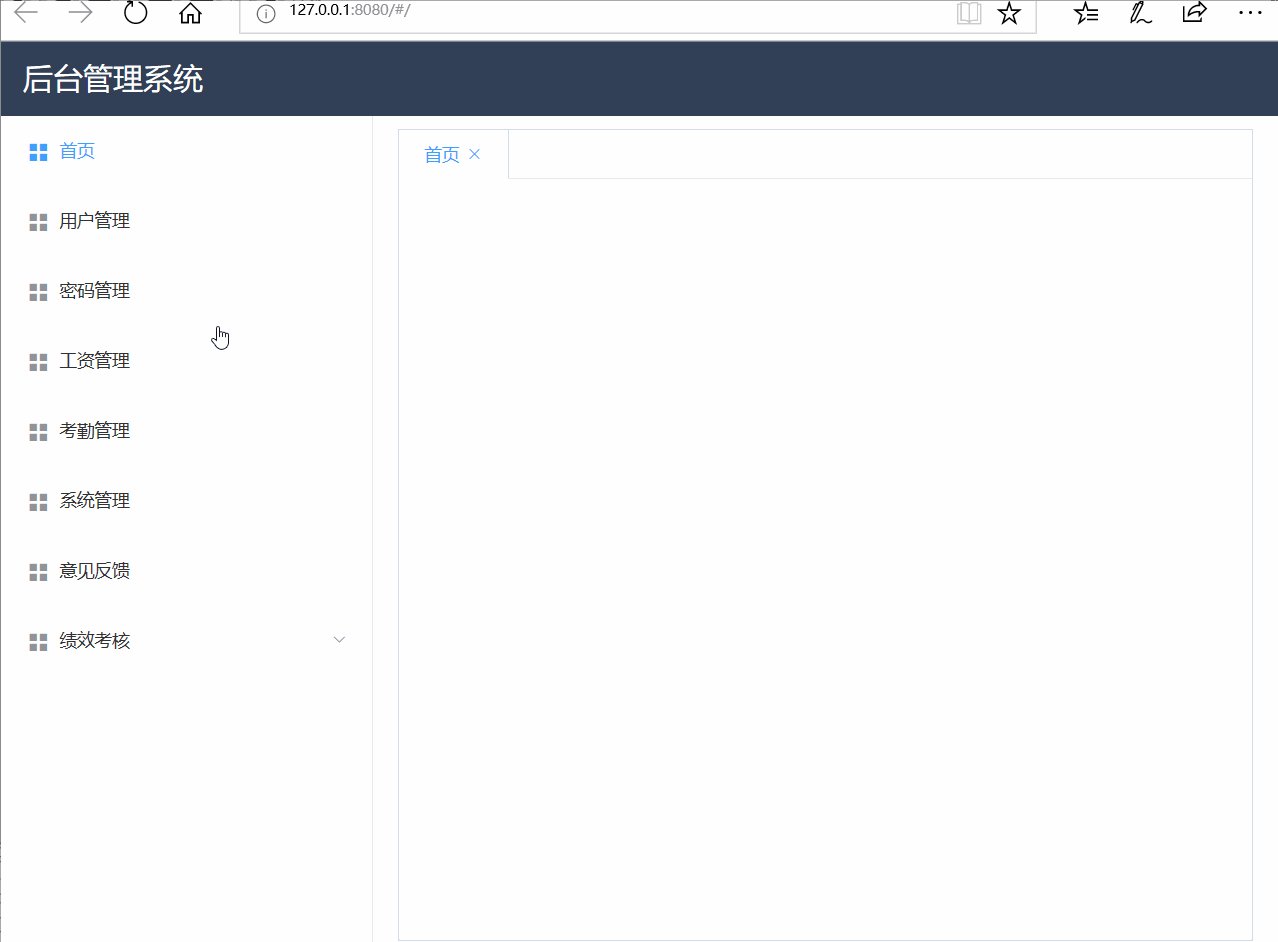
後臺管理外框架demo,由vue + seajs架構的後臺管理框架,頁面主要三部分組成:頭部、左側選單、主介面。左側選單以路由控制在主介面以tab頁形式展示。 seajs主要是用來做程式碼組織的,方便模組化載入。功能上實現主要是vue+elementUI+vuex。

左側導航(自定義app-nav元件)
整個框架使用elementUI實現介面,導航使用的是左側選單元件-NavMenu導航選單 將左側選單導航單獨做成一個元件。
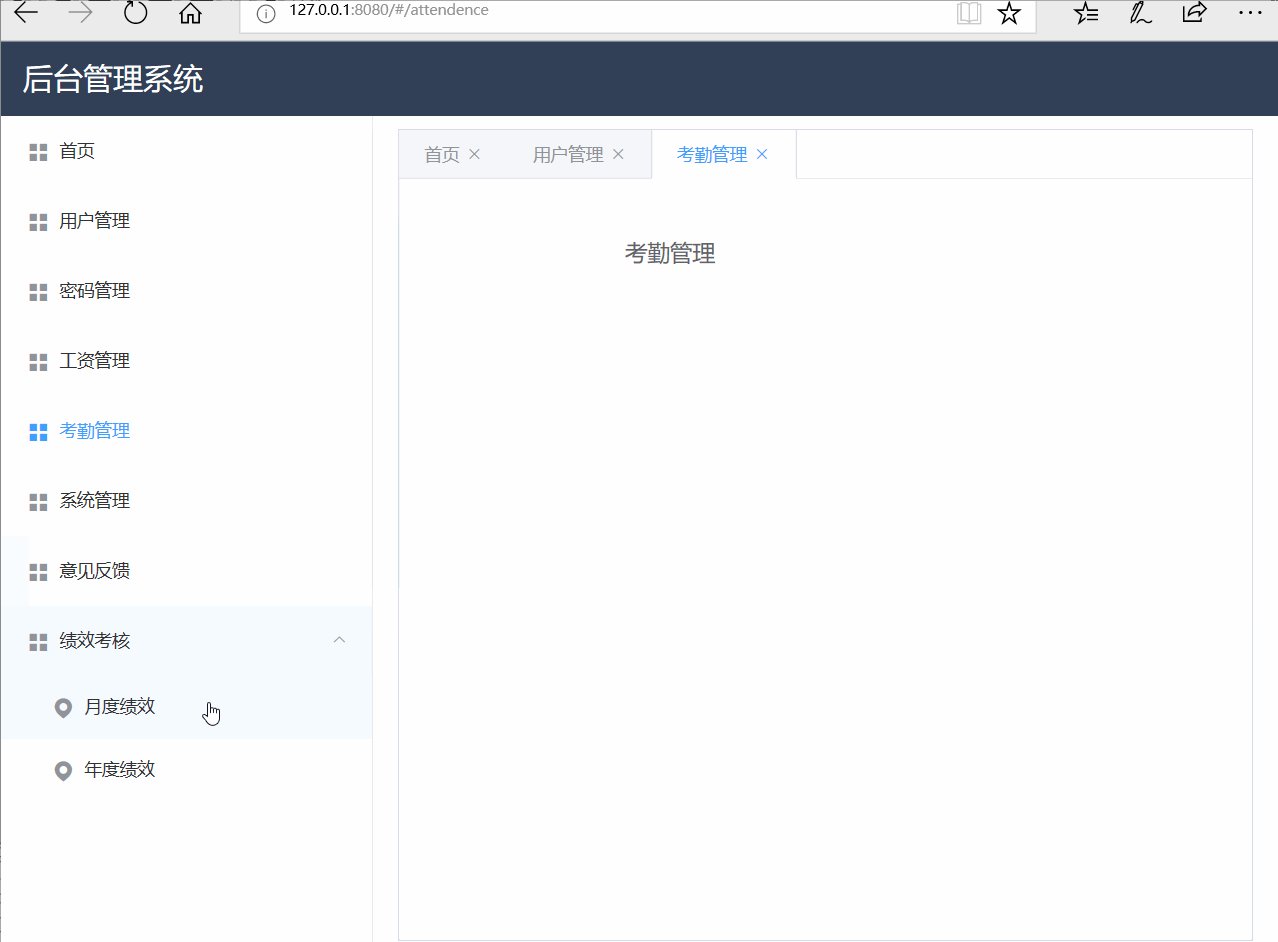
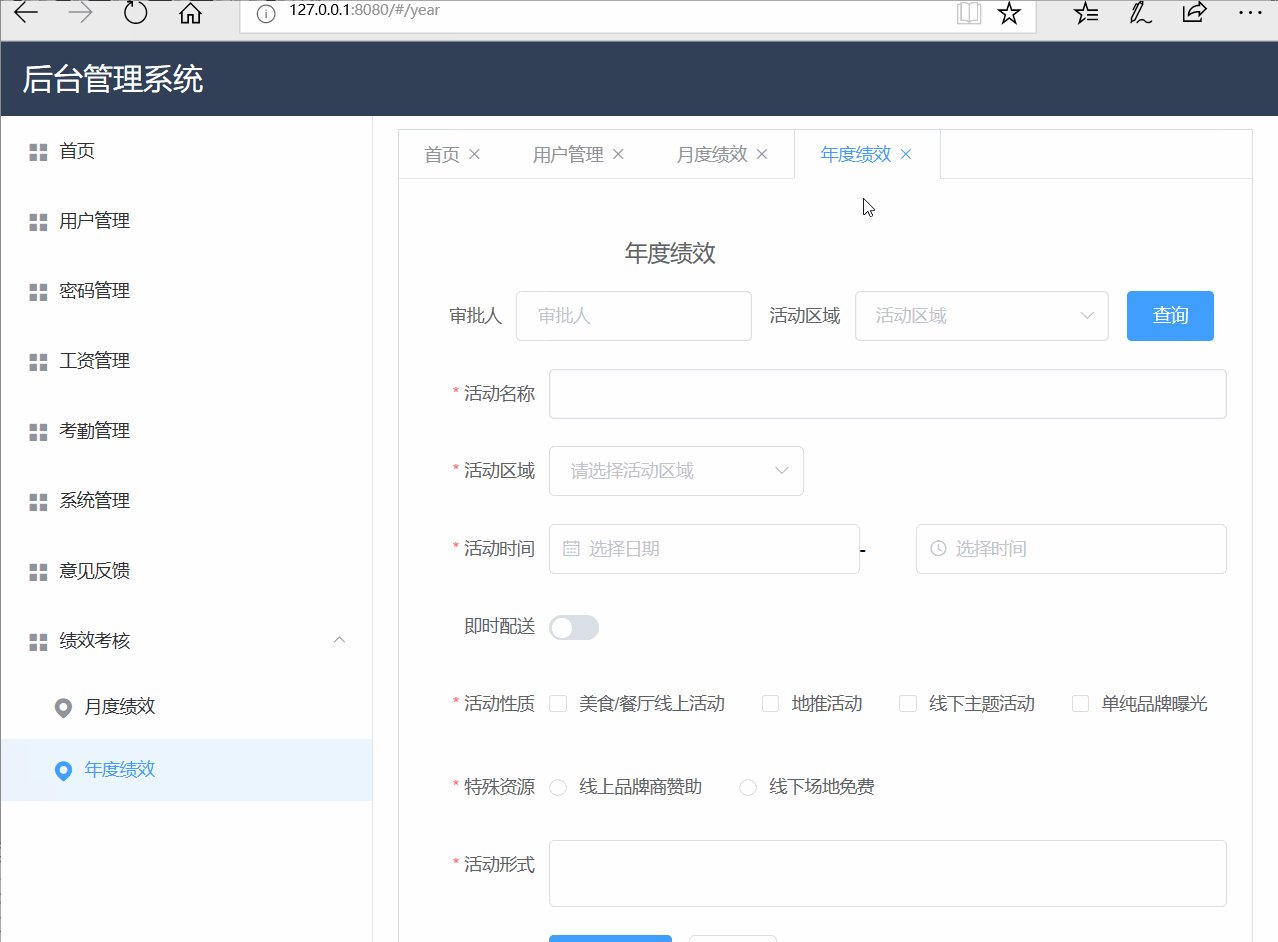
<!--html--> <div class="app-nav-wrap"> //default-active設定當前啟用的選單。設定router使用 vue-router 的模式,啟用該模式會在啟用導航時以 index 作為 path 進行路由跳轉 <el-menu :default-active="$route.path" class="el-menu-vertical-demo" router> //index設定的值為path <el-menu-item v-for="menu in menus" :index="menu.route" :key="menu.route" v-if="!menu.children"> <i class="el-icon-menu"></i>{{menu.name}} </el-menu-item> <el-submenu v-for="menu in menus" :index="menu.route" :key="menu.route" v-if="menu.children"> <template slot="title"><i class="el-icon-menu"></i>{{menu.name}}</template> <el-menu-item :index="item.route" v-for="item in menu.children" :key="item.route"> <i class="el-icon-location"></i>{{item.name}}</el-menu-item> </el-submenu> </el-menu> </div> <!--選單元件的js--> //系統的選單資料,渲染頁面顯示,靈活增刪選單 //route作為路徑設定,name作為選單名稱顯示,children作為是否有子選單的判斷。 data() { return { menus: [ { route: '/', name: '首頁' , children:false}, { route: '/user', name: '使用者管理' , children:false}, { route: '/psd', name: '密碼管理' , children:false}, { route: '/salary', name: '工資管理' , children:false}, { route: '/attendence', name: '考勤管理' , children:false}, { route: '/perform', name: '績效考核', children: [{ route: '/month', name: '月度績效' }, { route: '/year', name: '年度績效' }] }, { route: '/admin', name: '系統管理' , children:false}, { route: '/feedback', name: '意見反饋' , children:false} ] } },
路由應該與上面元件中顯示的對應,否則不會跳轉。
<!--路由設定--> const router = new VueRouter({ routes: [ { path: '/', name: '首頁', component: main, children: [ { path: '/user', name: '使用者管理', component: ElementTable, }, { path: '/userInfo/:id', name: '使用者詳情頁', component: DetailInfo }, { path: '/psd', name: '密碼管理', component: Template }, { path: '/salary', name: '工資管理', component: Template }, { path: '/attendence', name: '考勤管理', component: Template }, { path: '/perform', name: '績效考核', component: Template, children:[ { path: '/month', name: '月度績效', component: Monthform }, { path:'/year', name: '年度績效', component: Theform } ] }, { path: '/admin', name: '系統管理', component: Template }, { path: '/feedback', name: '意見反饋', component: Template } ] }, { path: '*', redirect: '/' } ] });
以上實現點選選單項頁面跳轉到對應的路由頁面。
路由跳轉顯示tab頁面(main框架元件)
在框架元件中,採用watch監聽頁面路由改變(即點選選單操作),新增路由新增tab頁,點選已開啟的路由則跳轉到相應的tab頁。
watch: { '$route'(to) { let flag = false;//判斷是否頁面中是否已經存在該路由下的tab頁 //options記錄當前頁面中已存在的tab頁 for (let option of this.options) { //用名稱匹配,如果存在即將對應的tab頁設定為active顯示桌面前端 if (option.name === to.name) { flag = true; this.$store.commit('set_active_index', '/' + to.path.split('/')[1]); break; } } //如果不存在,則新增tab頁,再將新增的tab頁設定為active顯示在桌面前端 if (!flag) { this.$store.commit('add_tabs', { route: '/' + to.path.split('/')[1], name: to.name }); this.$store.commit('set_active_index', '/' + to.path.split('/')[1]); } } }
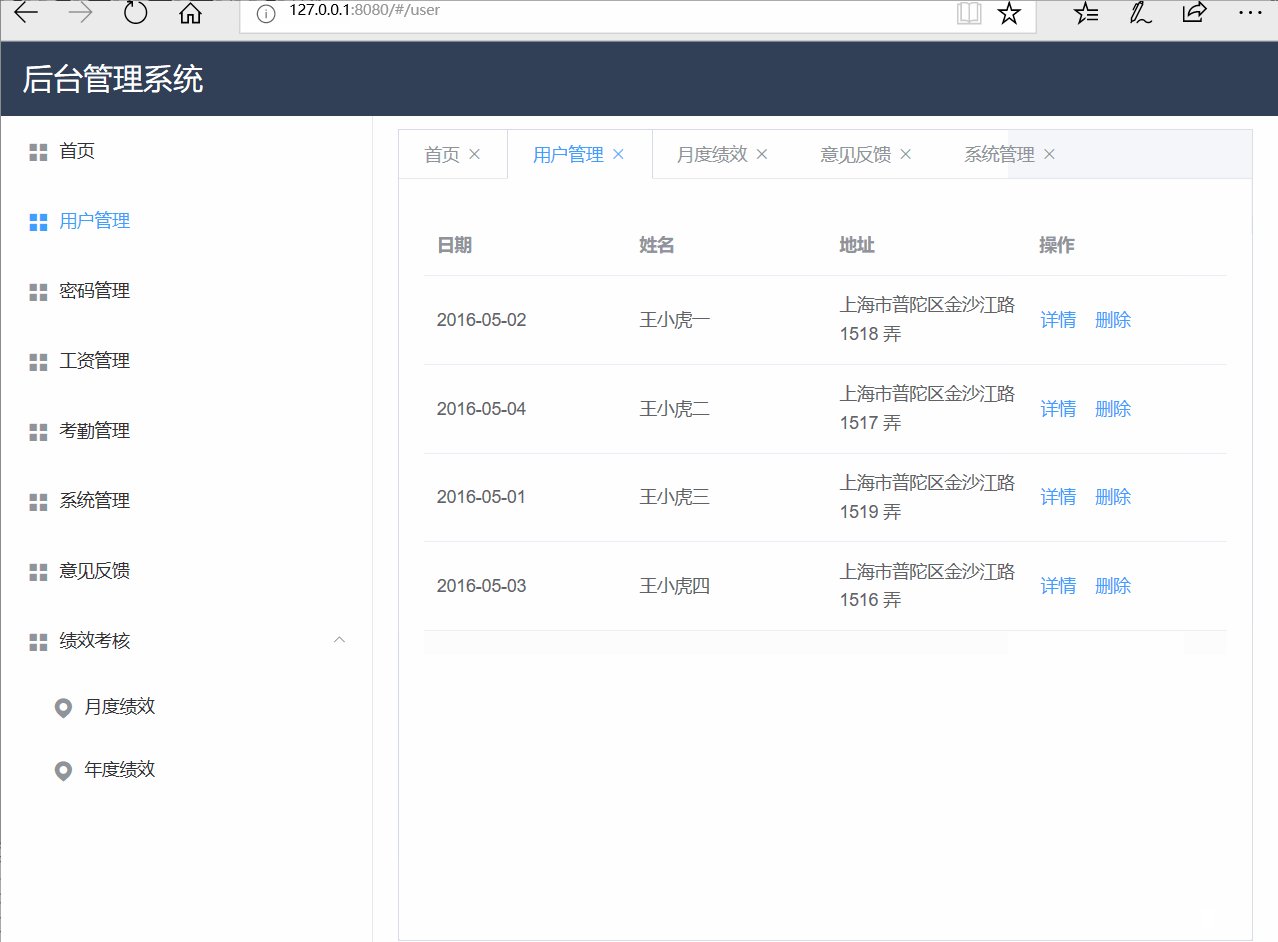
來看一下框架元件的html,將選單元件app-nav引入,主介面為tab欄。 使用elementUI的tab元件,繫結activeIndex為啟用tab頁顯示在桌面前端,利用for迴圈options顯示所有已開啟的tab頁。
<div class="main">
<div class="app-header">
<div class="title">後臺管理系統</div>
</div>
<div class="app-content">
<div class="app-nav">
<app-nav></app-nav>
</div>
<div class="app-wrap">
<!-- 此處放置el-tabs程式碼 -->
<div class="template-tabs">
<el-tabs v-model="activeIndex" type="border-card" closable @tab-click="tabClick" v-if="options.length" @tab-remove="tabRemove">
<el-tab-pane :key="item.name" v-for="(item, index) in options" :label="item.name" :name="item.route">
</el-tab-pane>
</el-tabs>
</div>
<div class="content-wrap">
<keep-alive>
<router-view/>
</keep-alive>
</div>
</div>
</div>
</div>繫結兩個主要函式:
- tabClick----點選tab標籤將其啟用顯示在桌面最前端;
- tabRemove-----點選tab標籤中的關閉按鈕,將當前tab頁關閉並從options裡面移除。 對應的函式為:
methods: {
// tab切換時,動態的切換路由
tabClick(tab) {
let path = this.activeIndex;
// 使用者詳情頁的時候,對應了二級路由,需要拼接新增第二級路由
if (this.activeIndex === '/userInfo') {
path = this.activeIndex + '/' + this.$store.state.userInfo.name;
}
this.$router.push({ path: path });//路由跳轉
},
tabRemove(targetName) {
// 首頁不可刪除
if (targetName == '/') {
return;
}
//將改tab從options裡移除
this.$store.commit('delete_tabs', targetName);
//還同時需要處理一種情況當需要移除的頁面為當前啟用的頁面時,將上一個tab頁作為啟用tab
if (this.activeIndex === targetName) {
// 設定當前啟用的路由
if (this.options && this.options.length >= 1) {
this.$store.commit('set_active_index', this.options[this.options.length - 1].route);
this.$router.push({ path: this.activeIndex });
} else {
this.$router.push({ path: '/' });
}
}
}
},
computed: {
options() {
return this.$store.state.options;
},
//動態設定及獲取當前啟用的tab頁
activeIndex: {
get() {
return this.$store.state.activeIndex;
},
set(val) {
this.$store.commit('set_active_index', val);
}
}
}上述邏輯中採用了vuex儲存tab資料,options維護一個數組,儲存已經開啟的tab頁,activeIndex儲存當前啟用的tab頁。
add_tabs:新增新的tab頁,向options陣列中新增新資料。
delete_tabs:關閉tab頁,並將其從options陣列中移除。
- set_active_index:設定當前啟用的tab。
/**
* Vuex全域性狀態管理
* @param options {Array} 用於渲染tabs的陣列
*/
const store = new Vuex.Store({
state: {
options: [],
activeIndex: '/user'
},
mutations: {
// 新增tabs
add_tabs(state, data) {
this.state.options.push(data);
},
// 刪除tabs
delete_tabs(state, route) {
let index = 0;
for (let option of state.options) {
if (option.route === route) {
break;
}
index++;
}
this.state.options.splice(index, 1);
},
// 設定當前啟用的tab
set_active_index(state, index) {
this.state.activeIndex = index;
},
}
});