4、商品列表查詢
阿新 • • 發佈:2018-12-14
商品列表查詢
專案原始碼
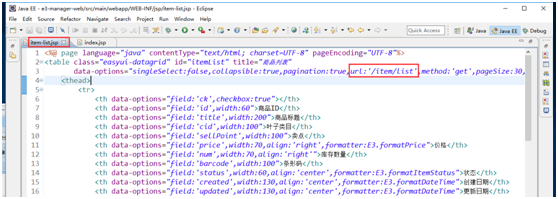
jsp為item-list.jsp ,是一個jsp片段,所以點選時,始終是一個頁面。
點選時,響應的是一個HTML片段。
下面這個片段是一個easyui-datagrid表格,樣式是在index.jsp裡面引入的。
因為始終都是在index.jsp這個頁面。

點選查詢商品,請求為url為 /item/list 就是item-list.jsp裡面的
因為它是index的一個片段。


- 請求的引數為:
page=1&rows=30是datagrid預設加的
響應的json資料格式:
EasyUI中datagrid控制元件要求的資料格式為:
一個total(一共查詢了多少條記錄),一個rows(當前頁展示的結果集)
{total:”2”,rows:[{“id”:”1”,”name”:”張三”},{“id”:”2”,”name”:”李四”}]}
rows裡面的資料和表格的對應:

由上面的表格知道要返回的資料為:

資料庫中商品表裡面上述欄位都有,故是單表查詢,可以用逆向工程。
但是逆向工程的程式碼不能分頁。
用PageHelper分頁外掛。
使用分頁外掛PageHelper
逆向工程生成的程式碼是不支援分頁處理的,如果想進行分頁需要自己編寫mapper,這樣就失去逆向工程的意義了。為了提高開發效率可以使用mybatis
PageHelper。
Mybatis分頁外掛 - PageHelper說明
如果你也在用Mybatis,建議嘗試該分頁外掛,這個一定是最方便使用的分頁外掛。
該外掛目前支援Oracle、Mysql、MariaDB、SQLite、Hsqldb、PostgreSQL六種資料庫分頁。
在SqlMapConfig.xml中配置攔截器外掛:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd"> 使用方法
第一步:把PageHelper依賴的jar包新增到工程中。
響應的json資料格式EasyUIDataGridResult
放到e3-common裡面,因為service和web都會用到。放cn.ylx.common.pojo包下

package cn.ylx;
import java.io.Serializable;
import java.util.List;
public class EasyUIDataGridResult implements Serializable {
private Long total;
//需要放商品列表和使用者列表
private List<?> rows;
public Long getTotal() {
return total;
}
public void setTotal(Long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
Service層
引數:int page ,int rows
業務邏輯:查詢所有商品列表,要進行分頁處理。
返回值:EasyUIDataGridResult
package cn.ylx.service;
import cn.ylx.EasyUIDataGridResult;
import cn.ylx.pojo.TbItem;
public interface TbItemService {
TbItem getItemById(Long itemId);
EasyUIDataGridResult getItemList(int page, int rows);
}
package cn.ylx.service.impl;
import cn.ylx.EasyUIDataGridResult;
import cn.ylx.mapper.TbItemMapper;
import cn.ylx.pojo.TbItem;
import cn.ylx.service.TbItemService;
import com.alibaba.dubbo.config.annotation.Service;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
@Service
public class TbItemServiceImpl implements TbItemService {
@Autowired
private TbItemMapper tbItemMapper;
@Override
public TbItem getItemById(Long itemId) {
return tbItemMapper.selectByPrimaryKey(itemId);
}
@Override
public EasyUIDataGridResult getItemList(int page, int rows) {
//設定分頁資訊,緊跟著的第一個select方法會被分頁
PageHelper.startPage(page, rows);
//執行查詢
List<TbItem> list = tbItemMapper.getItemList();
//取分頁資訊
PageInfo<TbItem> pageInfo = new PageInfo<>(list);
//建立返回結果物件
EasyUIDataGridResult result = new EasyUIDataGridResult();
result.setTotal(pageInfo.getTotal());
result.setRows(list);
return result;
}
}
表現層,TbItemController新增方法
- 初始化表格請求的
url:/item/list
Datagrid預設請求引數: page:當前的頁碼,從1開始。rows:每頁顯示的記錄數。- 響應的資料:
json資料。EasyUIDataGridResult
@RequestMapping("/list")
@ResponseBody
public EasyUIDataGridResult getItemList(Integer page, Integer rows) {
EasyUIDataGridResult result = tbItemService.getItemList(page, rows);
return result;
}
測試
- 先啟動服務層,再啟動表現層
- 瀏覽器輸入:http://localhost:8081/ ,點選查詢商品
上一頁,下一頁,修改下一秒顯示熟練,重新整理等都可以用了。

