【轉】ehcache實現頁面整體快取和頁面區域性快取
ehcache實現頁面整體快取和頁面區域性快取
之前寫過spring cache和ehcache的基本介紹和註解實現快取管理,今天記錄下web專案的頁面快取技術。
頁面快取是否有必要?。
這樣說吧,幾乎所有的網站的首頁都是訪問率最高的,而首頁上的資料來源又是非常廣泛的,大多數來自不同的物件,而且有可能來自不同的db ,所以給首頁做快取是很必要的。那麼主頁的快取策略應該怎樣設計呢?我認為應該是某個固定時間之內不變的,比如說2分鐘更新一次。那麼這個快取應該做在什麼地方呢?讓我們來看一下,當前我們的的應用的結構一般是是page-filter-action-service-dao-db ,這個過程中的- 的地方都是可以做快取的地方,根據頁面快取的特徵,應該把頁面快取做到儘量靠近客戶的地方,就是在page 和filter 之間,這樣的優點就是第一個使用者請求之後,頁面被快取,第二個使用者再來請求的時候,走到filter 這個請求就結束了,無需再走後面的action-service-dao-db 。帶來的好處是伺服器壓力的減低和客戶段頁面響應速度的加快。瞭解了這些之後我們開始介紹重點。
ehcache頁面快取的特點:快取中的元素是被壓縮過的,如果客戶瀏覽器支援壓縮的話,filter 會直接返回壓縮過的流,這樣節省了頻寬,把解壓的工作交給了客戶瀏覽器,如果客戶的瀏覽器不支援gzip ,那麼filter 會把快取的元素拿出來解壓後再返回給客戶瀏覽器(大多數爬蟲是不支援gzip 的,所以filter 也會解壓後再返回流),這樣做的優點是節省頻寬,缺點就是增加了客戶瀏覽器的負擔
1 .SimplePageCachingFilter
它ehcache-web模組下頁面快取Filter的一個簡單實現,適用於可以壓縮的Http響應(response),如HTML、XML、JSON等。它會使用通過CacheManager的靜態方法create建立的單例CacheManager,這樣如果之前已經存在CacheManager的例項了的話,這裡就會直接拿來用,而不會再建立了。所以這裡一般預設情況下會取類根路徑下的ehcache.xml檔案來建立CacheManager,但如果我們的專案中整合了Ehcache和Spring,且在Spring配置檔案中指定的Ehcache的配置檔案不是預設位置的話,Spring將使用指定的配置檔案優先初始化CacheManager,這樣SimplePageCachingFilter中要使用CacheManager時就不會再初始化了,而是直接使用Spring初始化的。頁面快取使用的key是通過SimplePageCachingFilter的calculateKey()方法獲取的。其內部邏輯是獲取請求時的URI
2 .SimpleCachingHeadersPageCachingFilter 提供HTTP快取頭資訊,這個不介紹了用的很少。
3 .SimplePageFragmentCachingFilter
SimplePageCachingFilter適用於快取整個頁面的情況,如果只需要快取某一個片段,如使用jsp:include包含的部分,這個時候就需要用SimplePageFragmentCachingFilter。
第一部分是頁面整體快取
第一步:首先配置ehcache.xml指定我們的SimplePageCachingFilter快取 ,這裡指定頁面快取的生命週期是60秒,還有timeToIdleSeconds的時間愛你是120秒,這裡要注意下不要設定太長時間
<!-- 頁面全部快取 -->
<cache name="SimplePageCachingFilter"
maxElementsInMemory="10"
maxElementsOnDisk="10"
eternal="false"
overflowToDisk="false"
timeToIdleSeconds="120"
timeToLiveSeconds="60"
memoryStoreEvictionPolicy="LFU">
</cache>
第二步 : 在web.xml中新增頁面快取過濾器PageCachingFilter。
注意: 如果我們在ehcache.xml中命名的頁面快取名字為SimplePageCachingFilter時,我們再web.xml中的頁面快取過濾器的cacheName是可以不用定義的,因為它是預設的;如果不是SimplePageCachingFilter,這是我就必須指定cacheName了。
還有一點url-pattern的指定應該是/pageCacheController/testPageCache.do,而不是/testPageCache.do這個。
<!--ehcache 頁面快取過濾器 -->
<filter>
<filter-name>PageCachingFilter</filter-name>
<filter-class>net.sf.ehcache.constructs.web.filter.SimplePageCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>SimplePageCachingFilter</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>PageCachingFilter</filter-name>
<url-pattern>/pageCacheController/testPageCache.do</url-pattern>
</filter-mapping>
第三步 : 編寫controller測試類
@Controller
@RequestMapping("pageCacheController")
public class PageCacheController {
private final static Logger log = Logger.getLogger(PageCacheController.class);
@RequestMapping("testPageCache")
public ModelAndView testPageCache(){
ModelMap model = new ModelMap();
Date date = new Date();
model.addAttribute("date", date.toLocaleString() );
log.info("我來訪問controller了");
return new ModelAndView("testPageCache",model);
}
}
 View Code
View Code
上面這個是testPageCache.jsp頁面
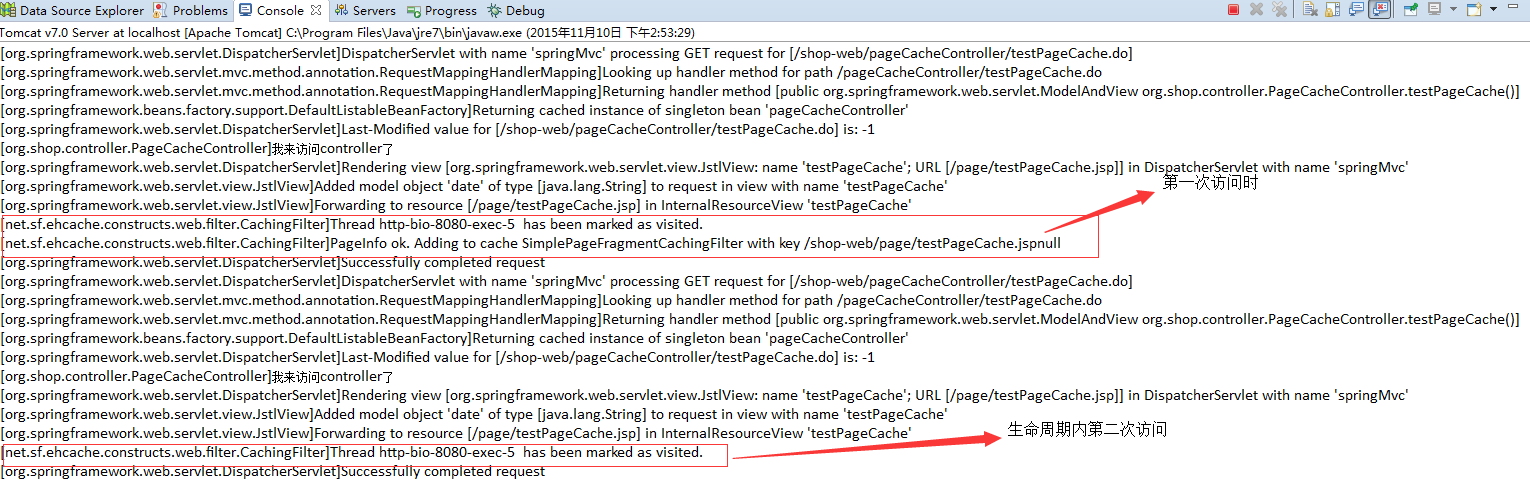
第四步 : 訪問/pageCacheController/testPageCache.do觀察頁面時間並檢視控制檯輸出,在該快取的生命週期內,即60秒之間重新整理頁面,頁面上的時間是不會變化的,當過了快取的生命週期在訪問,時間立馬改變。下面看看圖。


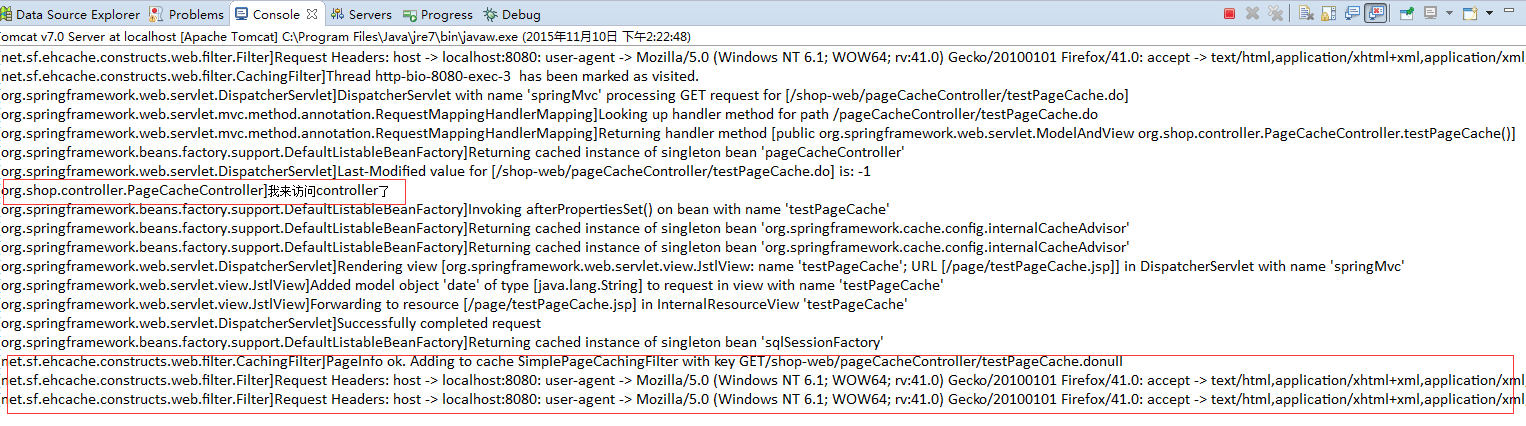
在60秒內重新整理頁面觀看控制檯。發現“我來訪問controller了”沒有打印出來,也就是說在快取生命週期內我們第二次訪問時,只經過了page-filter-action-service-dao-db 中的page-filter其餘的部分都沒有訪問。如果你親自做過的話你會對控制檯列印的資訊會產生興趣的,我這裡給指出一個重要的Cache-control-> max-age=0,這個你們可以研究研究,我就不說了。

到這裡頁面整體快取的簡單例子就完成了,當然實際專案中肯定比這複雜,但是道理是一樣的。只要你明白其中的原理,那麼一切OK!
第二部分是頁面區域性快取
道理跟上面的一樣我就簡單說了
配置ehcache.xml
<!-- 頁面區域性快取 -->
<cache name="SimplePageFragmentCachingFilter"
maxElementsInMemory="10"
maxElementsOnDisk="10"
eternal="false"
overflowToDisk="false"
timeToIdleSeconds="120"
timeToLiveSeconds="60"
memoryStoreEvictionPolicy="LFU">
</cache>
配置web.xml,這裡需要注意幾點,我們include的jsp頁面在filter中要指定<dispatcher>INCLUDE</dispatcher>,如果沒有指定任何< dispatcher >元素,預設值是REQUEST就不會攔截了。我這裡有新增加了一個頁面作為include的頁面
<!--ehcache 頁面區域性快取 -->
<filter>
<filter-name>PageFragmentCachingFilter</filter-name>
<filter-class>net.sf.ehcache.constructs.web.filter.SimplePageFragmentCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>SimplePageFragmentCachingFilter</param-value>
</init-param>
</filter>
<!-- This is a filter chain. They are executed in the order below.Do not change the order. -->
<filter-mapping>
<filter-name>PageFragmentCachingFilter</filter-name>
<url-pattern>/page/testPageFragmentCache.jsp</url-pattern>
<dispatcher>INCLUDE</dispatcher>
</filter-mapping>
testPageFragmentCache.jsp頁面,為了方便我還是呼叫了上邊的controller方法來觀察時間。如果你是按照我的做法一步一步做的話,要測試區域性快取時,需要把頁面整體快取的filter註釋掉,實際中不需要,只是我為了偷懶用了相同訪問地址
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>測試</title>
</head>
<body>
<h1>這是include的jsp頁面</h1>
<font style="color:green;font-weight:bold;font-size: 18px">${date}</font><br><br>
</body>
</html>
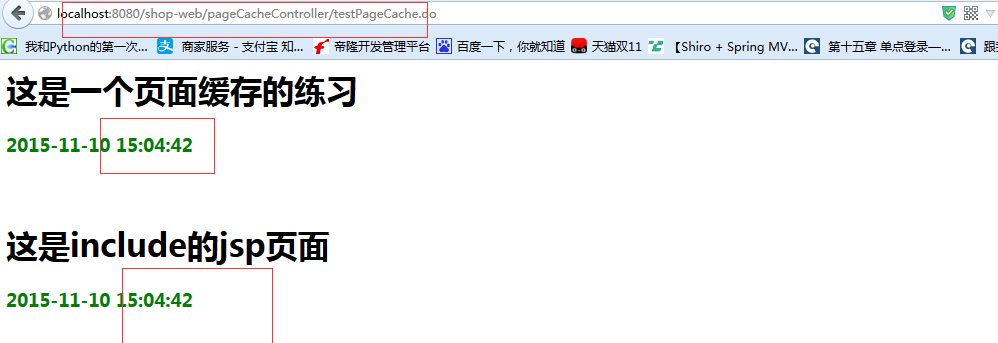
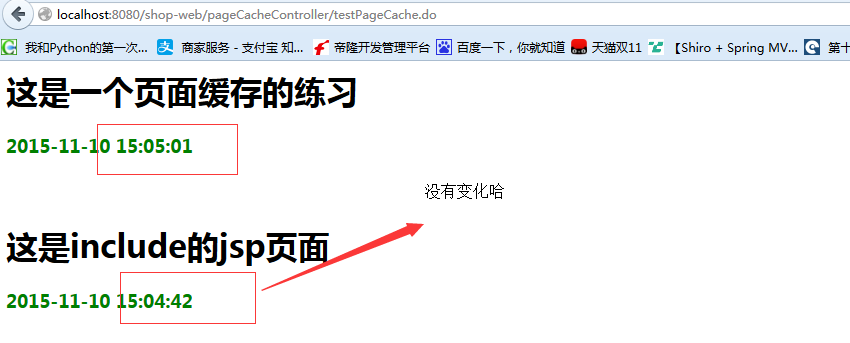
下面來看效果圖

重新整理頁面,沒有變化說明我們include的頁面被快取了

來看看控制檯變化

OK頁面快取簡單的內容基本寫完了,有不合理的地方請大家指正。
生活源於拼搏!

