ELK收集Apache的json格式訪問日誌並按狀態碼繪制圖表
需求說明:
部署一個Apache,收集Apache的json格式訪問日誌,並且將訪問日誌的狀態碼在kibana上繪制餅狀圖,添加到kibana的dashboard。
環境說明:
10.0.0.101(test101)——部署apache、filebeat
10.0.0.102(test102)——部署elasticsearch、kibana
備註:本次實驗的重點在於怎樣收集Apache的json格式日誌,因此沒有裝logstash。日誌數據從filebeat——elasticsearch——kibana展示
操作過程
1、Apache、filebeat的安裝部署與日誌采集
1.1 在test101部署Apache
[root@test101 ~]# yum -y install httpd部署好之後,然後寫了一個靜態的index.html放在/var/www下面提供訪問,以產生日誌:
查看apache最初的access.log日誌格式,是這樣的:
[root@test101 httpd]# tailf access_log 10.0.0.1 - - [14/Dec/2018:09:35:37 +0800] "GET / HTTP/1.1" 200 13 "-" "Mozilla/5.0 (Windows NT 6.1; Win64; 10.0.0.1 - - [14/Dec/2018:09:35:56 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:43:51 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:45:36 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:45:36 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:45:36 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:45:37 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:57:13 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:57:13 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x 10.0.0.1 - - [14/Dec/2018:09:57:13 +0800] "GET / HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows NT 6.1; Win64; x
1.2 部署filebeat
filebeat的部署和配置可以參考《用ELK工具收集rancher的容器日誌》。這裏主要修改input和elasticsearch這兩個地方的配置就可以了
#=========================== Filebeat inputs ============================= filebeat.inputs: - type: log # Change to true to enable this input configuration. enabled: true paths: - /var/log/httpd/access_log #apache日誌路徑 #-------------------------- Elasticsearch output ------------------------------ output.elasticsearch: hosts: ["10.0.0.102:9200"]
然後,啟動filebeat服務
1.3 在test102部署elasticsearch和kibana
部署和配置可參考《從0開始搭建ELK及采集日誌的簡單應用》,不贅述。
1.4 kibana查看日誌
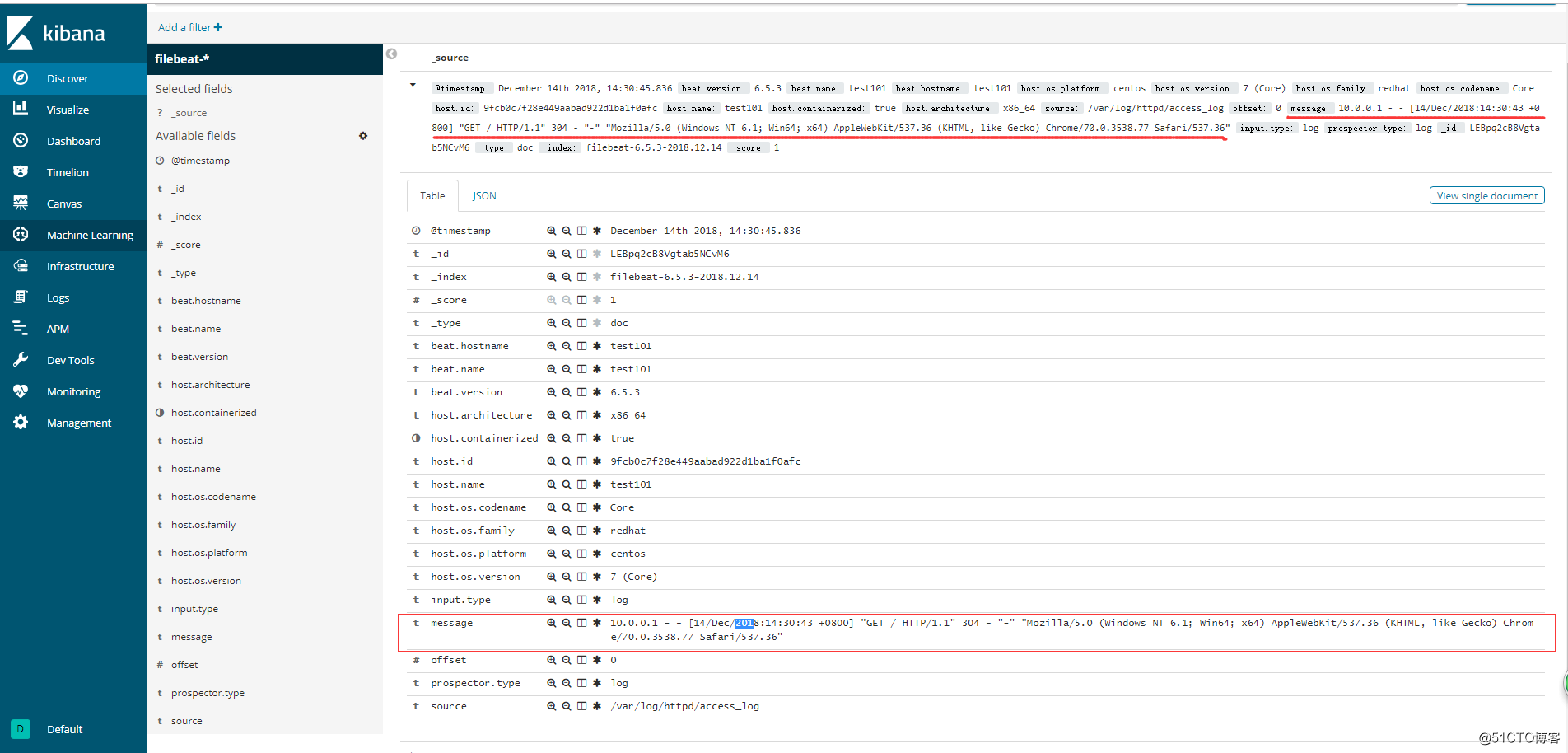
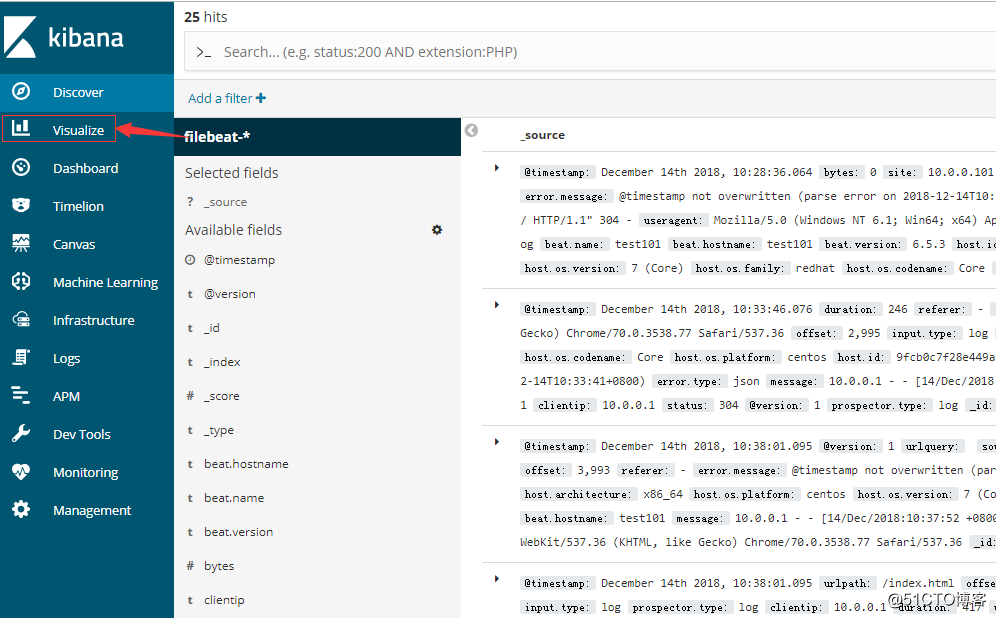
采集到kibana的界面展示是這樣子的(第一次查看數據會要求在management裏面創建索引,這裏創建一個filebeat-*的索引就可以查看日誌了):
這樣展示的日誌,只是簡單的將日誌收集起來。但是對照上圖左邊的關鍵字和右邊灰色陰影的字段(左邊的字段和右邊的灰色陰影字段是一一對應的),可以看到我們需要的messages在一條信息裏面,不便於日誌的分析和圖表的制作。因此需要將上圖的message信息格式化成json格式輸出,將裏面的關鍵字段改成key:value的形式,並采集出來。
2、將Apache日誌格式定義為json格式
修改Apache日誌打印格式。修改在/etc/httpd/conf/httpd.conf,修改兩個地方:
1)大概在202行的位置,找個空格加入下面的代碼(註意空格什麽的),這一串代碼就是把上面信息的messages的關鍵信息改寫成key:value的格式展示:
LogFormat "{ \"@timestamp\": \"%{%Y-%m-%dT%H:%M:%S%z}t\", \"@version\": \"1\", \"tags\":[\"apache\"], \"message\": \"%h %l %u %t \\\"%r\\\" %>s %b\", \"clientip\": \"%a\", \"duration\": %D, \"status\": %>s, \"request\": \"%U%q\", \"urlpath\": \"%U\", \"urlquery\": \"%q\", \"bytes\": %B, \"method\": \"%m\", \"site\": \"%{Host}i\", \"referer\": \"%{Referer}i\", \"useragent\": \"%{User-agent}i\" }" apache_json2)修改CustomLog "logs/access_log" combined為CustomLog "logs/access_log" apache_json (把原來默認的combined換成apache_json,原文件大概在217行的位置)
將原來的access.log清空,並重啟httpd服務
[root@test101 conf]# systemctl restart httpd3、訪問Apache首頁,驗證新的json日誌格式
刷新apache首頁,日誌格式已經變成了這樣:
[root@test101 httpd]# tailf access_log
{ "@timestamp": "2018-12-14T10:25:36+0800", "@version": "1", "tags":["apache"], "message": "10.0.0.1 - - [14/Dec/2018:10:25:36 +0800] \"GET / HTTP/1.1\" 304 -", "clientip": "10.0.0.1", "duration": 737, "status": 304, "request": "/index.html", "urlpath": "/index.html", "urlquery": "", "bytes": 0, "method": "GET", "site": "10.0.0.101", "referer": "-", "useragent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36" }
{ "@timestamp": "2018-12-14T10:25:45+0800", "@version": "1", "tags":["apache"], "message": "10.0.0.1 - - [14/Dec/2018:10:25:45 +0800] \"GET / HTTP/1.1\" 304 -", "clientip": "10.0.0.1", "duration": 5506, "status": 304, "request": "/index.html", "urlpath": "/index.html", "urlquery": "", "bytes": 0, "method": "GET", "site": "10.0.0.101", "referer": "-", "useragent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36" }4、修改filebeat配置
修改filebeat.yaml,在日誌路徑後面加入下面兩行,然後重啟filebeat:
paths:
- /var/log/httpd/access_log
#- c:\programdata\elasticsearch\logs\*
json.keys_under_root: true #這兩行是為了讓filebeat能夠收集json格式的日誌
json.overwrite_keys: true然後重啟filebeat
5、清除kibana和elasticsearch裏面的索引數據
因為在上面采集日誌時,在kibana裏面有創建一個filebeat-*的索引,最好清掉,讓它重新生成
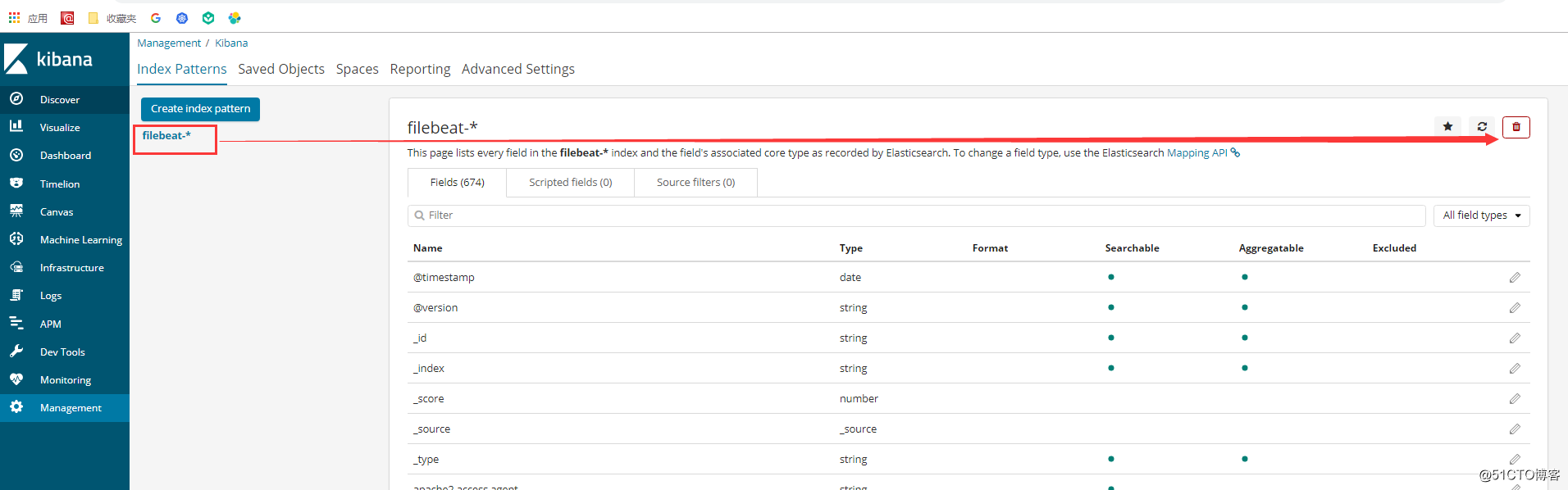
5.1 刪除kibana界面創建的filebeat-*索引

5.2 清除elasticsearch原有的filebeat索引
[root@test102 ~]# curl 10.0.0.102:9200/_cat/indices #查看當前索引數據
green open .kibana_1 udOUvbprSnKWUJISwD0r_g 1 0 4 0 46.7kb 46.7kb
yellow open filebeat-6.5.3-2018.12.14 OvkhFVFYRIWlkH7gLslJ6A 3 1 14 0 150.1kb 150.1kb
[root@test102 ~]#
[root@test102 ~]#
[root@test102 ~]# curl -XDELETE 10.0.0.102:9200/filebeat-6.5.3-2018.12.14 #刪除索引數據
{"acknowledged":true}
[root@test102 ~]#
[root@test102 ~]#
[root@test102 ~]# curl 10.0.0.102:9200/_cat/indices
green open .kibana_1 udOUvbprSnKWUJISwD0r_g 1 0 4 0 46.7kb 46.7kb
[root@test102 ~]# 6、查看kibana界面收集的日誌
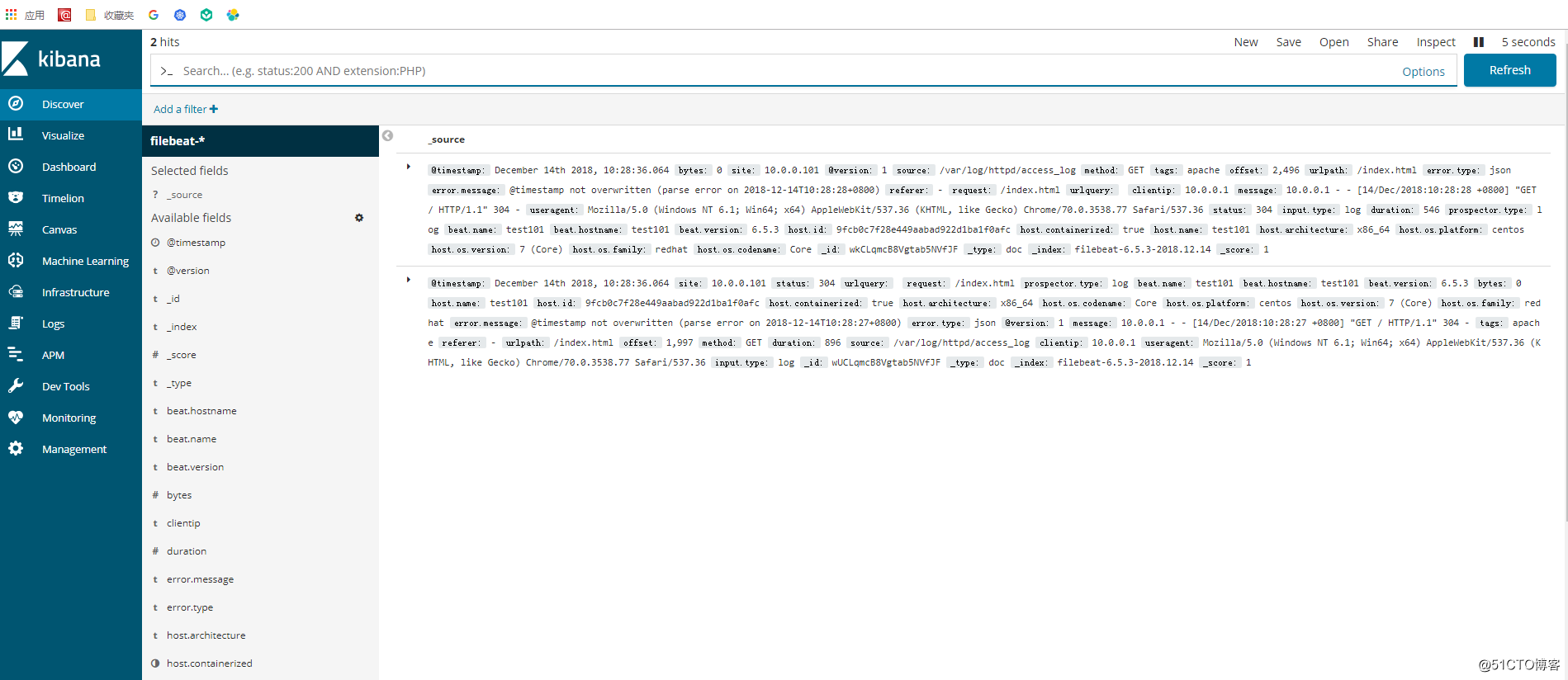
當刷新Apache首頁,然後kibana的management頁面會生成新的索引。再到kibana界面創建新的filebeat-*索引,然後查看kibana界面的日誌,json格式收集成功:
圖表繪制
1、選擇Visualize
2、點擊“Create a visualization”
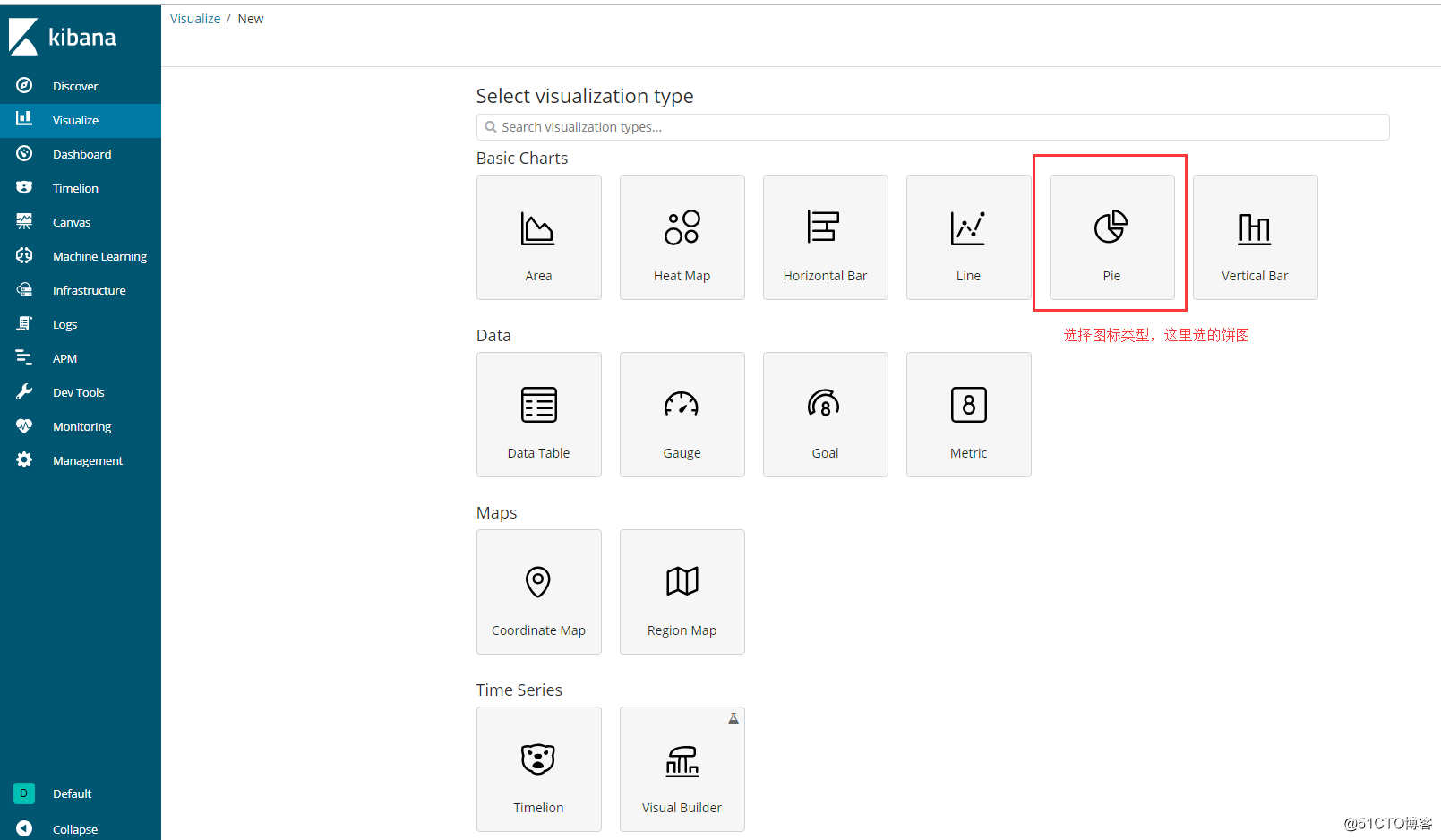
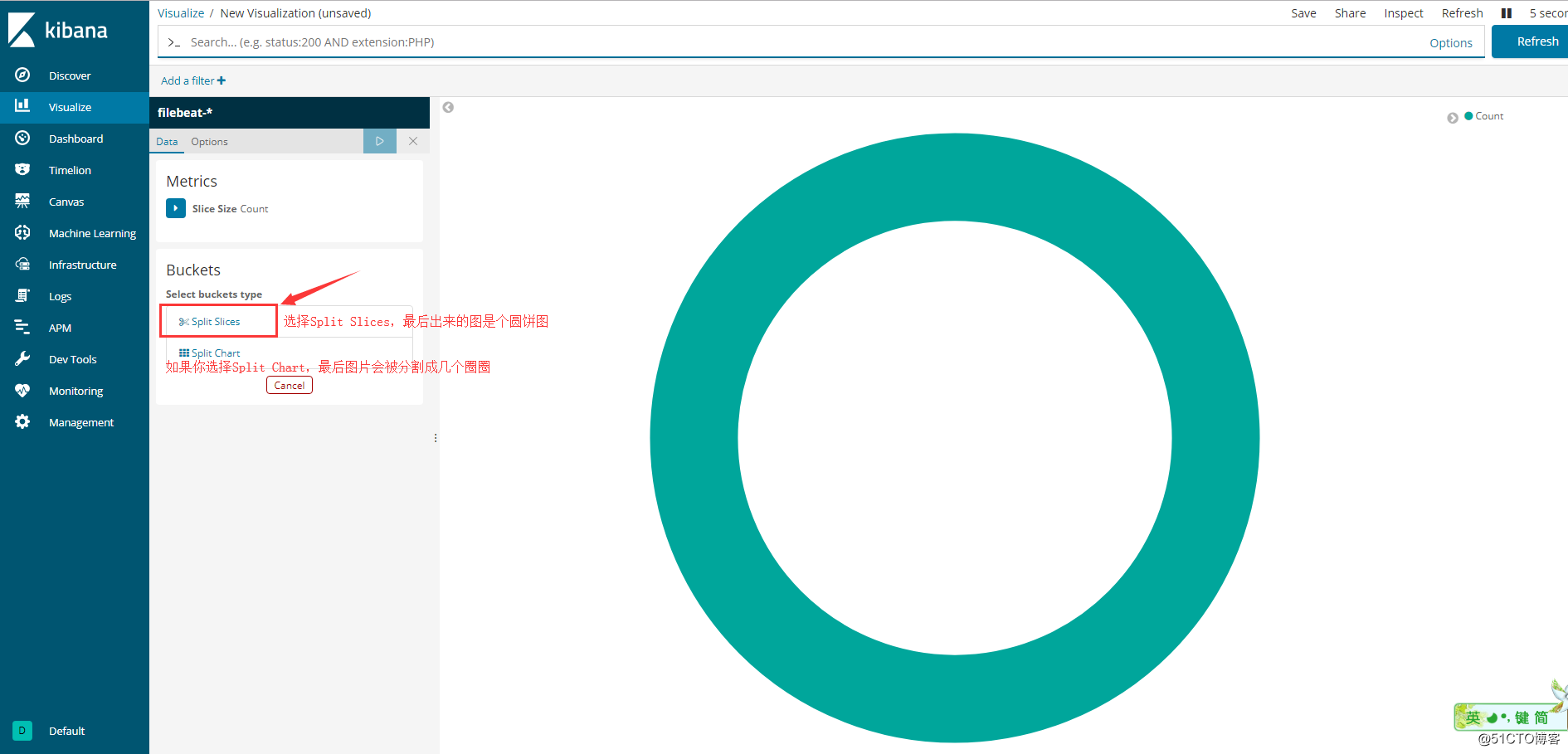
3、選擇要創建的圖形。這裏選擇的是餅圖
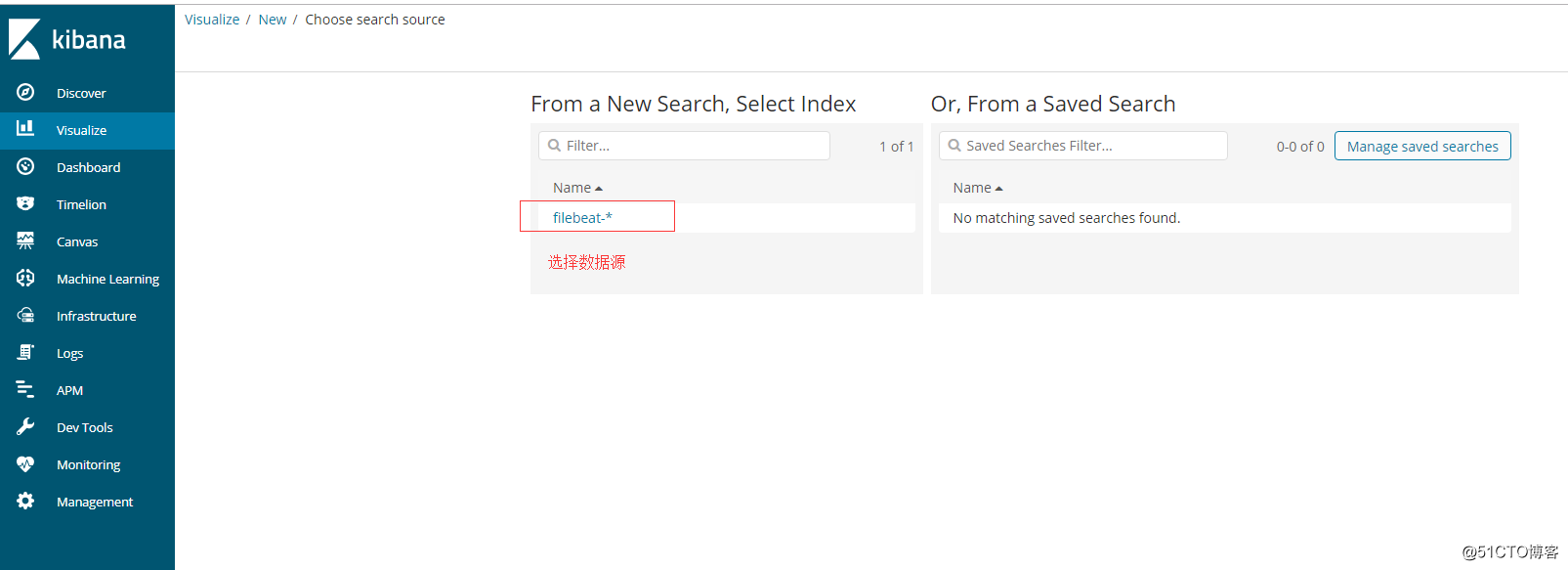
4、選擇繪制餅圖的數據源(這裏所有的數據都來自filebeat-*索引,因此選擇filebeat-*):
5、選擇餅圖的展現的方式
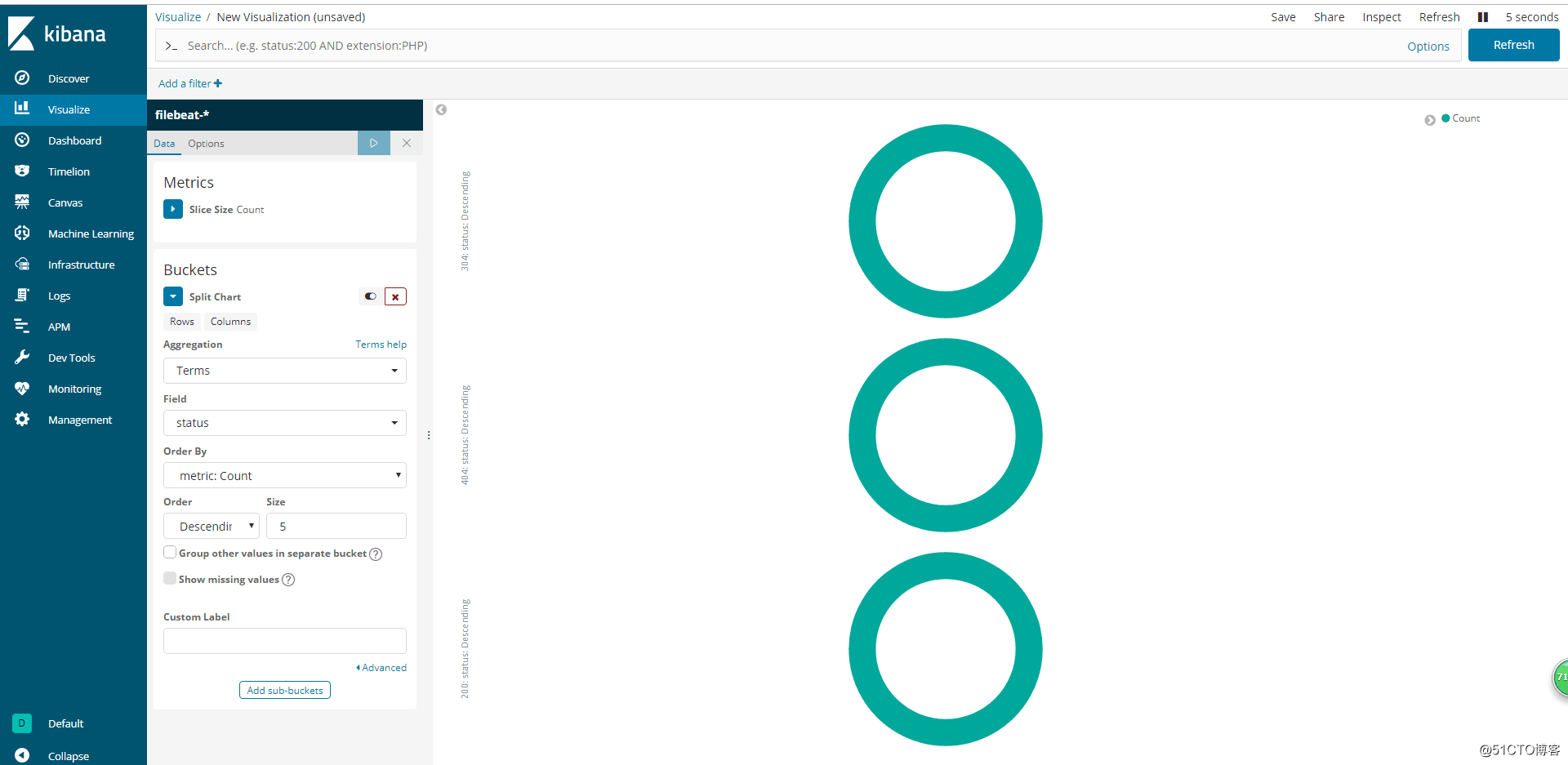
如果選擇Split Chart,繪制出來的圖就是這樣的
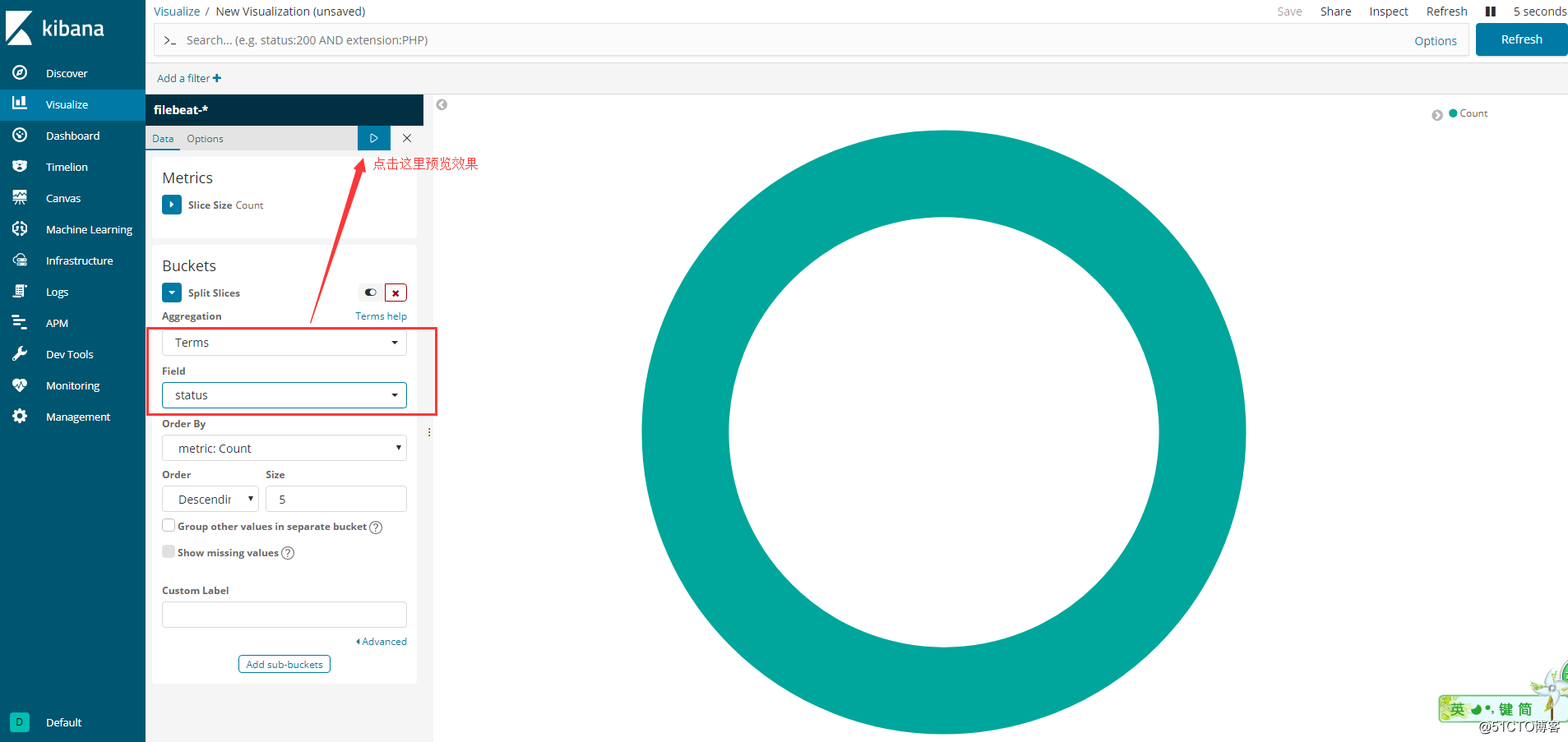
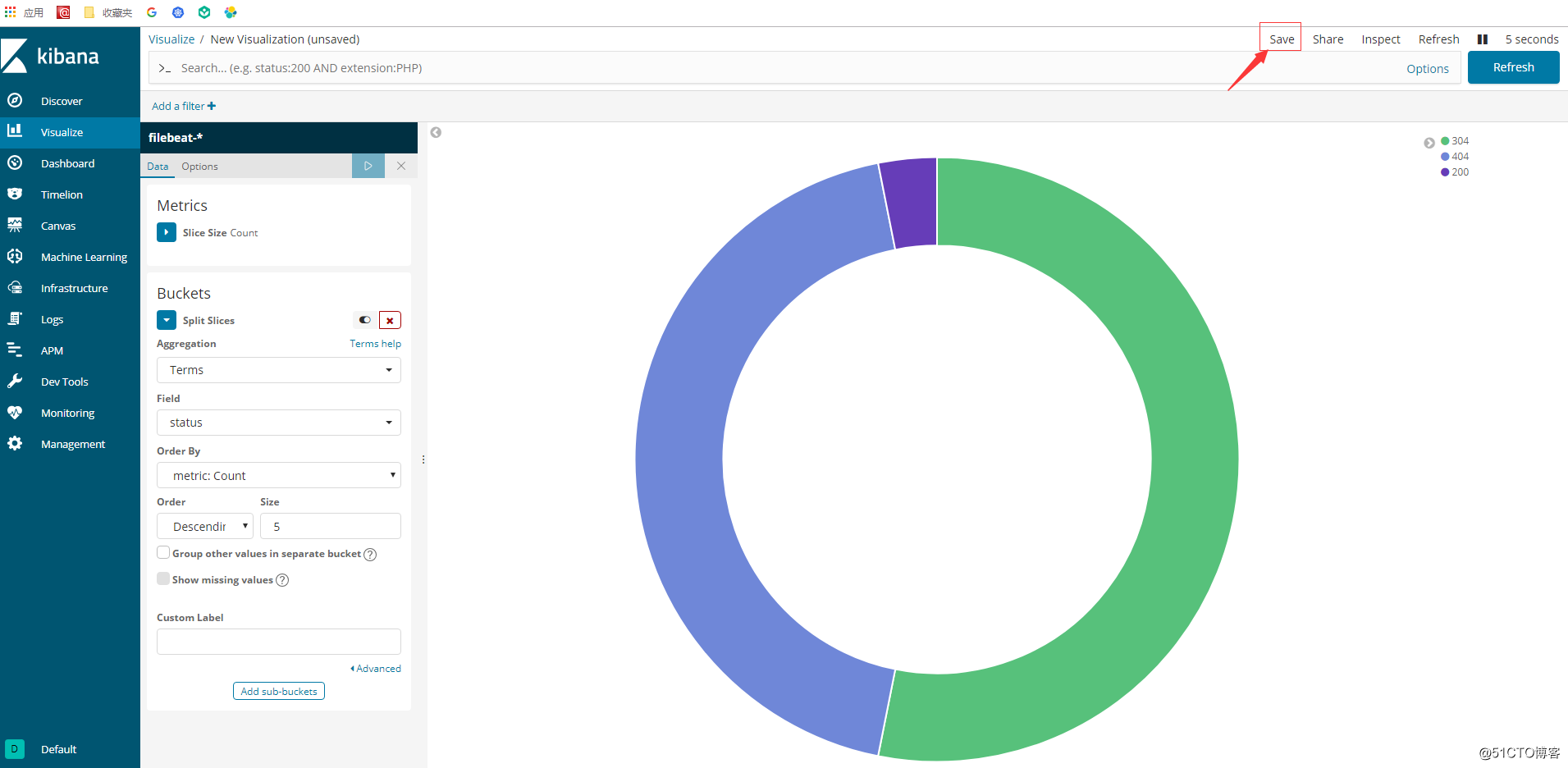
6、選擇繪制餅圖的key,就是說根據哪個元素數據來繪制餅圖。這裏選擇的是Apache訪問日誌的狀態碼(status)
7、選好之後,可以先選擇上面的三角形符號可以預覽餅圖是否繪制OK,如果OK ,再點擊右上角的“save”保存圖形
8、保存餅圖,Title自定義
添加餅圖到dashboard
1、選擇Dashboard,創建一個新的dashboard
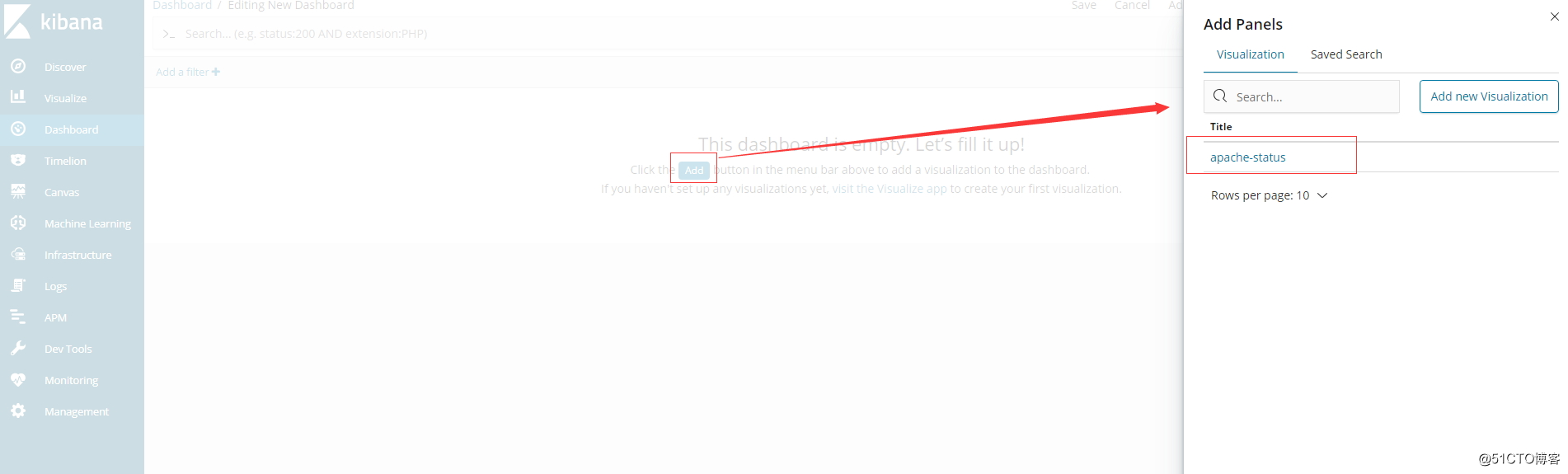
2、選擇“Add”按鈕,右邊就會彈出來“Add Panels”,可以看到剛剛我們繪制的餅圖。選擇這個餅圖,保存
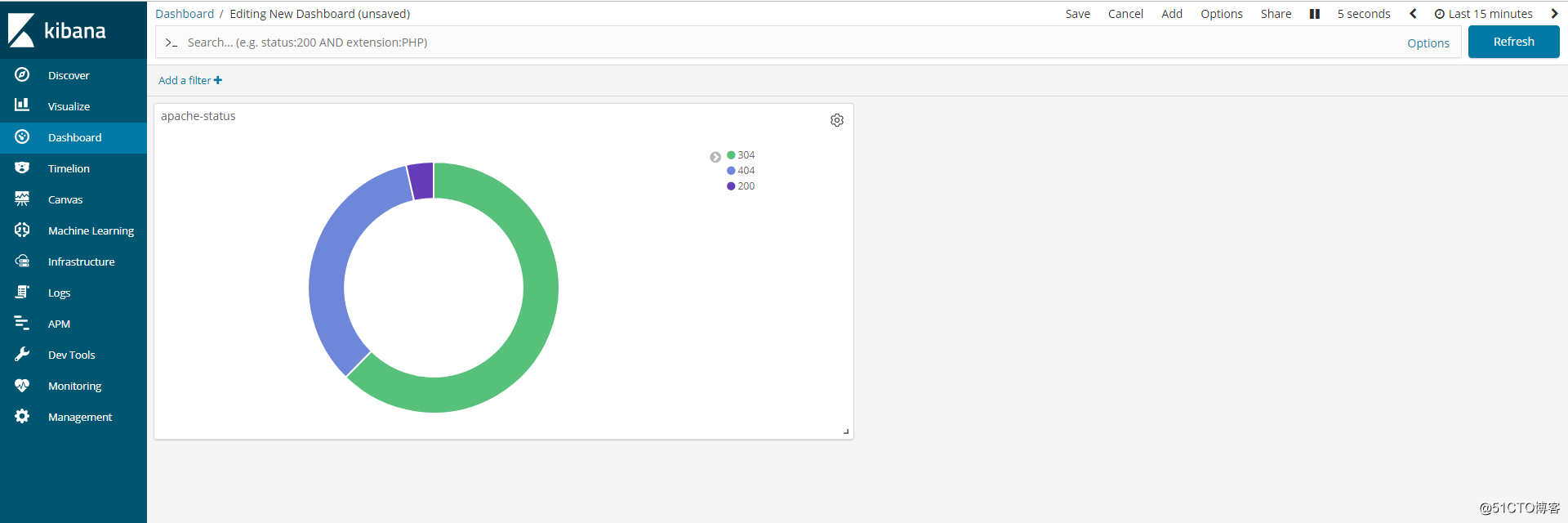
3、dashboard保存成功之後,再不斷的刷新Apache首頁,生成更多的狀態碼,然後就會看到dashboard界面的這個餅圖在動態的變化
任務完成。
ELK收集Apache的json格式訪問日誌並按狀態碼繪制圖表
