【詳解JavaScript系列】JavaScript之流程語句
一 開篇概述
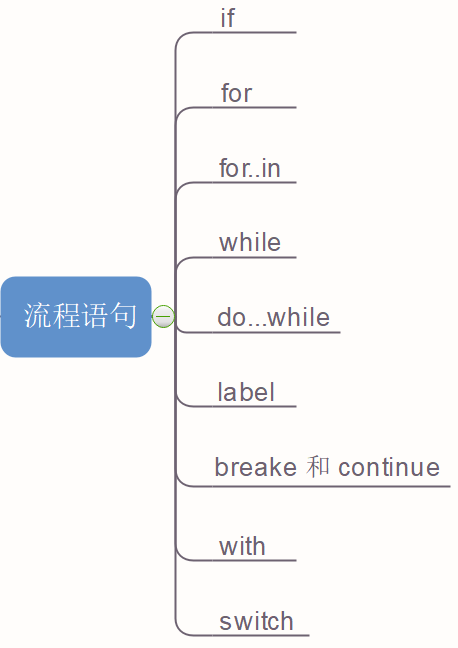
本講主要講解JavaScript流程語句,其大致內容包括如下:
其中,常用的if,while,do..while,for在本片文章就不論述,重點論述for..in..,label,break和continue,whth,switch等語句

二 內容區
(一)常用語句
由於如下語句比較通用,本篇文章就不再論述
1.條件語句
if
2.迴圈語句
while,do..while,for
(二) for..in..語句
1.定義
for...in...,是一種迭代語句,用來列舉物件的屬性,其語法定義為:
1 for (propName in expression) statement
基於在JavaScript開發中"能使用區域性變數,就不要使用全域性變數"原則, 建議將propName屬性定義為區域性變數,如下所示:
1 for (var propName in expression) statement
2.注意點
(1)for....in是用來列舉物件屬性的,而不是列舉物件屬性值。
例子1:
如下例子,for..in..輸出的是陣列索引(即陣列屬性),而不是陣列索引值。
1 var i = 5; 2 var arr = new Array(); 3 4 for (var n = 0; n < i; n++) {5 arr[n] = i; 6 } 7 8 for (var propName in arr) { 9 alert(propName);// 0,1,2,3,4 10 }
例子2:
如下例子,for..in..輸出的是物件userInfo的屬性(name,age,address),而不屬性值(Alan_beijing,38,china-shanghai)
1 var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };2 3 for (var property in userInfo) { 4 alert(property);//name,age,address 5 }
(2)for..in..列舉屬性,沒有確定的順序,不同的瀏覽器,會有所差別。
(3)ECMAScript5版本之前,如果被迭代物件變數值null或undefined,for語句會丟擲錯誤,ECMAScript5之後,這種情況不會丟擲錯誤,但不執行迴圈體。
(三) label
1.定義
在JavaScript中,label語句表示標籤語句,通常與迴圈語句使用,表示迴圈語句跳轉到指定位置。
1 label:statement
例1:
如下程式碼包含一個label語句outermost,其內容為兩個巢狀的迴圈體,當迴圈體執行到1==5且j==5時,break語句將跳轉到outermost語句繼續執行。
1 var num = 0; 2 outermost: 3 for (var i = 0; i < 10; i++) { 4 for (var j = 0; j < 10; j++) { 5 if (i == 5 && j == 5) { 6 break outermost; 7 } 8 num++ 9 } 10 } 11 12 alert(num);//55
(四) break和continue
1.定義
break和continue都表示在迴圈體中,根據特定的條件退出迴圈體,但兩者又存在區別,break表示退出整個迴圈體,continue表示退出滿足條件的該次迴圈體。
例子1:
如下程式碼,當執行i=5時,就退出整個迴圈體。
1 var num = 1; 2 for (var i = 1; i < 10; i++) { 3 if (i % 5 == 0) { 4 break; 5 } 6 num++; 7 } 8 alert(num);//5
例子2:
如下程式碼,當執行i=5時,退出本次迴圈,然後返回for語句開頭,繼續執行。
1 var num = 1; 2 for (var i = 1; i < 10; i++) { 3 if (i % 5 == 0) { 4 continue; 5 } 6 num++; 7 } 8 alert(num);//9
2.注意點
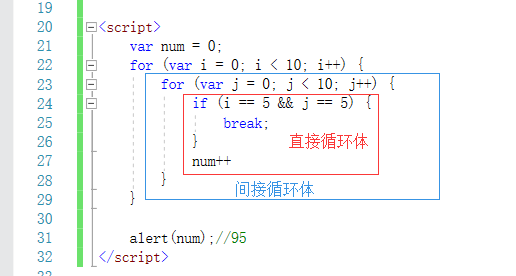
(1)break和continue跳出迴圈體時,表示只跳出直接所在迴圈體,而不是除了直接迴圈體外的其他迴圈體。
例子1:
如下例子,break只跳出直接迴圈體

例子2:
如下例子,continue只跳出直接迴圈體
1 var num = 0; 2 for (var i = 0; i < 10; i++) { 3 for (var j = 0; j < 10; j++) { 4 if (i == 5 && j == 5) { 5 continue; 6 } 7 num++ 8 } 9 } 10 11 alert(num);//99
2.break和continue一般結合標籤語句運用,表示跳轉到指定位置
例子:
如下程式碼,當執行到i=5 && j==5時,就跳到標籤語句outermost處,繼續執行。這裡需要注意的是,JavaScrip沒有塊級作用域,因此在for語句外部是能夠訪問變數i的
1 var num = 0; 2 outermost: 3 for (var i = 0; i < 10; i++) { 4 for (var j = 0; j < 10; j++) { 5 if (i == 5 && j == 5) { 6 break outermost; 7 } 8 num++ 9 } 10 } 11 12 alert(num);//55
(五) with
1.定義
with語句將程式碼作用域設定到特定物件中,其主要目的是簡化多次編寫同一物件,提高複用。
1 with (expression) statement
例子:
如下程式碼定義了一個獲取使用者資訊函式,在函式體內new了一個person物件,且定義兩個屬性(name和address),然後將person物件with起來。
1 function GetUserInfo() { 2 var person = new Object(); 3 person.name = "Alan_beijing"; 4 person.address = "China-shanghai"; 5 with (person) { 6 return name +","+ address; 7 } 8 } 9 10 alert(GetUserInfo());//Alan_beijing,China-shanghai
2.注意點
(1)在JavaScript開發中,慎用with語句,主要原因有二:其一是with語句影響效能;其二是with語句在嚴格模式下,會出錯
(2)with語句將公有物件括起來,從而提高程式碼簡潔度和提高程式碼複用性
(3)在執行with語句體內查詢變數時,先看with體內是否存在所查詢變數,若不存在,再查詢with括起來的變數是否有要查詢的屬性。
如下例子更好地體現這一原則:
1 function GetUserInfo() { 2 var person = new Object(); 3 person.name = "Alan_beijing"; 4 person.address = "China-shanghai"; 5 person.age = 35; 6 with (person) { 7 var sex = "男"; 8 var age = 40; 9 return name + "," + sex + "," + age +","+ address; 10 } 11 } 12 13 alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai
(六) switch
1.定義
switch語句就是我們平時所說的開關語句,它非常適用於多條件情況。
1 switch (expression) { 2 case value: statement 3 break; 4 case value: statement 5 break; 6 default:statement 7 }
例子:
如下程式碼,根據城市名稱,查詢城市類別
1 //根據不同城市,判斷其屬於幾線城市 2 function CityType(address) { 3 switch (address) { 4 case "Shanghai": alert("中國一線城市"); 5 break; 6 case "Shenzhen": alert("中國一線城市"); 7 break; 8 case "Beijing": alert("中國一線城市"); 9 break; 10 default: alert("中國非一線城市"); 11 } 12 } 13 14 CityType("Shenzhen");//中國一線城市
2 注意點
(1)switch本質與if是一樣的,都是解決多條件多分支問題;
(2)使用switch語句的真正目的是避免使用過多的if..else if ...else....語句;
