如何在WebIDE裡開啟一個HTML5應用
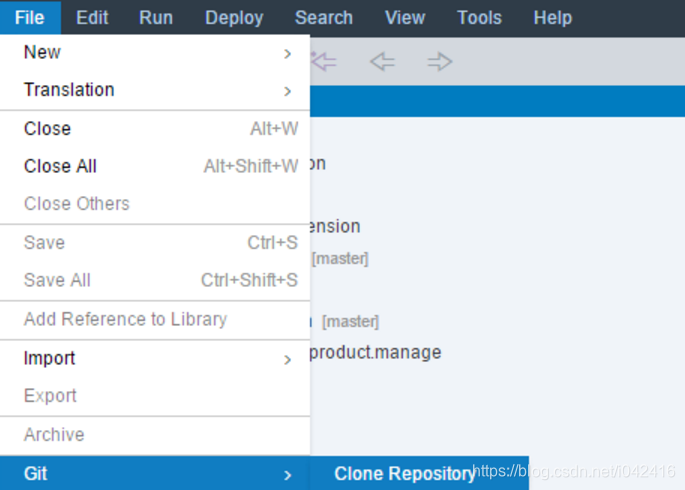
登入WebIDE,選單File->Git->Clone Repository,

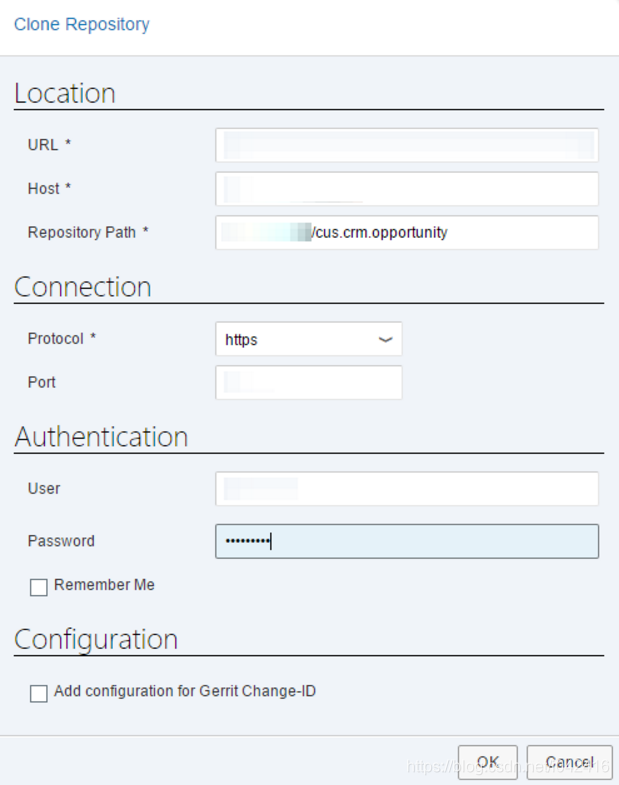
把github上包含了HTML5應用的repository地址貼上進去:

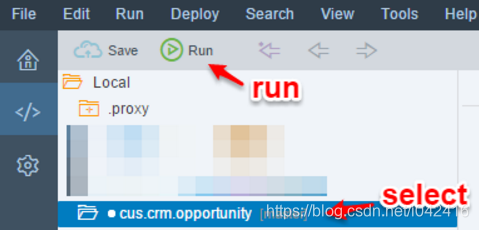
Clone完成之後,選中專案,點選Run按鈕:

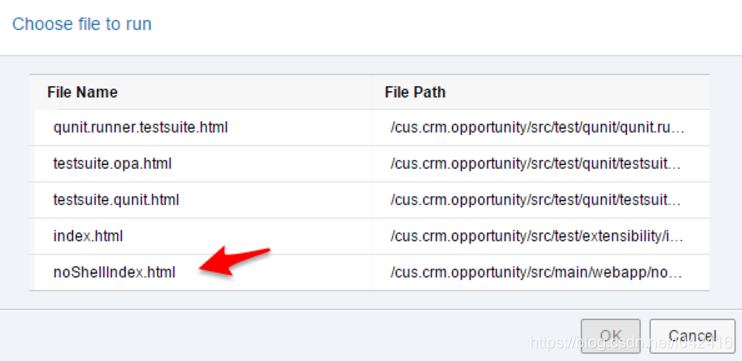
在彈出的Run Configuration裡,選擇這個HTML5應用執行的入口。選擇noShellIndex.html作為預設起始頁面,於是一個新的run configuration就自動創建出來了。

然而這一步之後,這個HTML5應用無法按照期望的方式正常啟動,開啟Chrome開發者工具的console標籤,發現有一些錯誤資訊:
“jQuery is not defined”
下面是解決這些錯誤資訊的辦法。
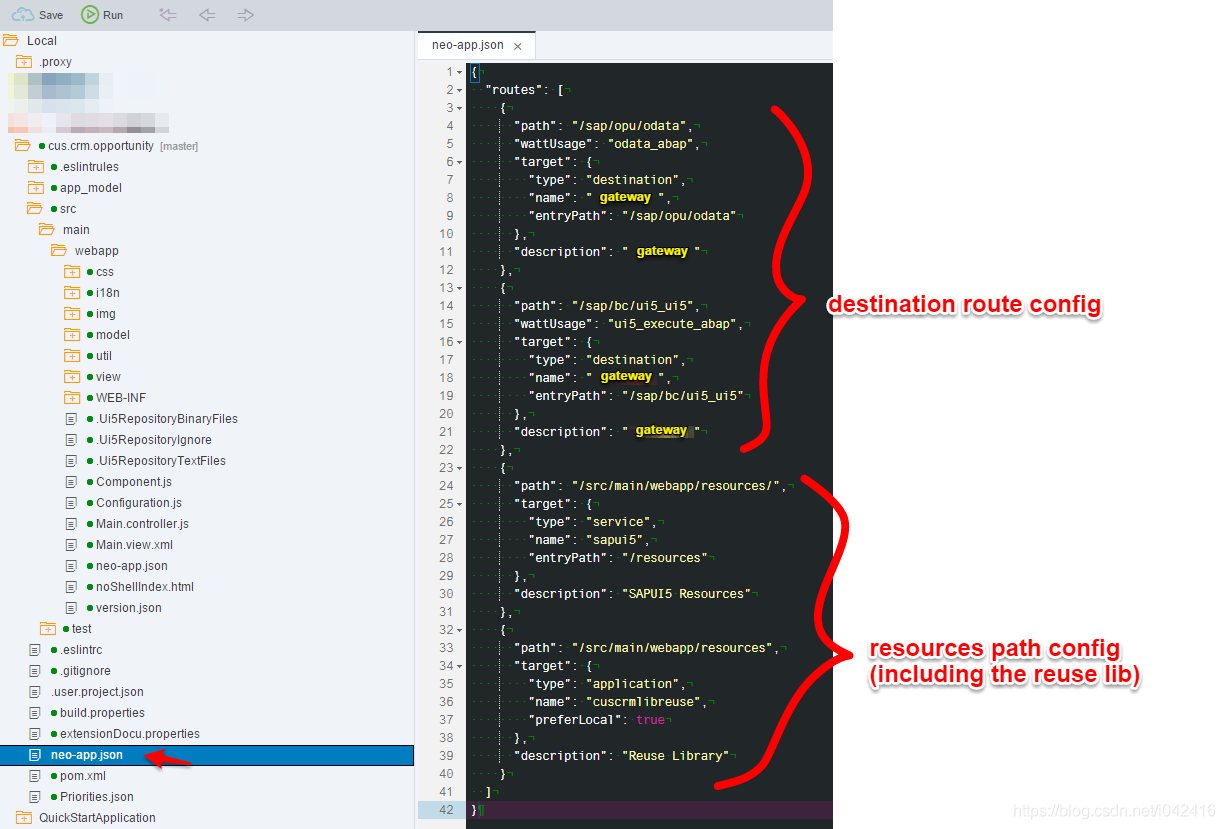
在專案資料夾根目錄下建立一個檔案:neo-app.json

再次執行,這次就ok了:

相關推薦
如何在WebIDE裡開啟一個HTML5應用
登入WebIDE,選單File->Git->Clone Repository, 把github上包含了HTML5應用的repository地址貼上進去: Clone完成之後,選中專案,點選Run按鈕: 在彈出的Run Configuration裡,選擇這個HTM
如何在Kubernetes裡建立一個Nginx應用
使用命令列kubectl run --image=nginx nginx-app --port=80 建立一個名為nginx-app的應用 結果: deployment.apps/nginx-app created 使用命令列kubectl get pods檢視建立結果,狀態已經為running:
jquery easyui dialog 在iframe 標記的使用。可在dialog 裡開啟一個頁
jquery easyui dialog可以兩種方式使用 1)定義div,使用iframe )定義div,使用iframe <div id="openRoleDiv" class="easyui-window" closed="true" modal="tru
IOS 在一個應用裡開啟另一個應用 及其 兩個應用互相呼叫
最近要在IOS中實現一個應用啟動另外一個應用的功能,搜了一些資料,使用UIApplication的openURL:的方法就能實現,現在整理和大家分享一下! 註冊自定義URL協議 首先被啟動的應用需要向iPhone註冊一個自定義URL協議。這是在你的專案資料夾的info.plist檔案進行的(就是你改變應用程
做一個應用圖示,點選圖示後開啟一個網頁
一、建一個MainActivity.java檔案 在路徑:7731e81\sc7731e.81.az\packages\apps\Launcher3\src\com\ww\taobao\下 二、新增字串 在路徑:7731e81\sc7731e.81.az\packages\apps\Laun
「 Android開發 」開啟第一個App應用
每天進步一丟丟,連線夢與想 無論什麼時候,永遠不要以為自己知道一切 —巴普洛夫 最近玩了下Android,但遇到了一些坑,浪費了很多的時間,在此記錄一下,你若是遇到了就知道怎麼解決了 PS:建議使用電腦網頁開啟,圖片較多 開發環境 1.A
設定只允許在微信裡開啟,做一個服務讚賞評價系統,提升服務質量,讓員工更積極參與工作
因為是微信讚賞,又需要老闆來監管每天每月打賞了多少錢。所以用員工自己的胸牌不合適,這時就需要第三方開發。function is_wechat(){ if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !==
HTML5開啟本地app應用的方法,如果你的手機上安裝App,就會自動打app,否則在頁面上會提示你進行下載app
html中其實是無法判斷應用是否安裝,除非在webview中通過js bridge,這裡通過一種方式達到此目的。 1、編輯AndroidManifest.xml: 主要是增加第二個,myapp用來標識schema,最好能保證手機系統唯一,那樣就可以開
在Unity裡點選按鈕開啟一個瀏覽器頁面 點選關閉 關閉這個頁面
在Unity裡點選按鈕開啟一個瀏覽器頁面 點選關閉 關閉這個頁面 using UnityEngine; using System.Collections; using System.Diagnostics; public class diaoyong : MonoBeha
struts2學習筆記——第一個struts2應用配置
pac 我們 nbsp tsp 方便 ons 路徑和 method names 說實在的,隨著Java學習的不斷深入,特別是Java web框架部分,調bug讓人很心累,但是每征服一個bug,內心的成就感也是難以言說的。第一個struts2應用的配置,我昨天折騰了快2個
一個web應用的誕生(7)
user 用戶名 版本 結構 reg tar rem 比較 ict 現在所有的Py代碼均寫在default.py文件中,很明顯這種方法下,一旦程序變的負責,那麽無論對於開發和維護來說,都會帶來很多問題。 Flask框架並不強制要求項目使用特定的組織結構,所以這裏使用的組織結
ubuntu下創建第一個rails應用程序
pos readme size spring iss width ron starting font 一.創建一個新的應用程序 在控制臺輸入 > rails new demo create create README.rdoc
4個小時實現一個HTML5音樂播放器
同時 status parseint [0 ads 發布 大致 了解 mps 技術點:ES6+Webpack+HTML5 Audio+Sass 這裏,我們將一步步的學到如何從零去實現一個H5音樂播放器。 首先來看一下最終的實現效果:Demo鏈接 接下來就步入正題: 要
我的第一個springboot應用+maven依賴管理
efault 輸入 ins src [] jvm artifact starting map 第一步:使用Eclipse創建maven工程SpringBootFirst:工程目錄如下 第二步:編寫依賴文件pom.xml <project xmlns="http:/
初學django搭建一個通訊錄應用
ret normal turn 服務器 制作 ont star left default ---恢復內容開始--- django搭建一個通訊錄應用 一、環境介紹 window10 64位 Django-1.5.12 python 2.7 Sqlite3 二、基本安裝 py
利用LVS-NAT和DR模型分別負載均衡一個php應用
lvs nat dr wordpress1.使用NAT模型的TCP協議類型的lvs服務負載均衡一個php應用,如Discuz!論壇或者phpMyAdmin;2.使用DR模型的FWM類型的lvs服務負載均衡一個php應用,如Discuz!論壇或者phpMyAdmin;註意:以上兩個集群需要考慮兩個問題:1) 是
我的第一個RN應用(漂亮的首頁和笑話列表)
native exp index shee str import 折騰 load port 對於不想折騰Android(or Kotlin)的Phper來說,要寫app,RN真的是個不錯的選擇。 開發環境就不多說了,用npm輕松搞定,容易被墻,自行解決。 先看下
(一)IDEA工具開第一個springboot應用之helloworld
control api 結構 spring maven https tro idt .cn (一)IDEA工具開第一個springboot應用之helloworld 一、前置知識 1、maven相關知識 2、spring註解 3、RESTful API 二、
千鋒西安HTML5培訓 帶你走進HTML5應用時代
提高 小夥伴 市場 無需 開發者 ash html5技術 小程序 娛樂 娛樂時代的到來,正在潛移默化的改變著人們的生活習慣。如今HTML5在社交平臺的興起爆發,無不彰顯著娛樂世界的變化。 HTML5遊戲是一種充分利用HTML5技術在網頁瀏覽器、社交平臺中分發,充分體現
2.2.1 傳播行為 當事務方法被另一個事務方法調用時,必須指定事務應該如何傳播。例如:方法可能繼續在現有事務中運行,也可能開啟一個新事務,並在自己的事務中運行。
相同 comment 自己的 執行 run lose 傳播 tty 可能 2.2.1 傳播行為 當事務方法被另一個事務方法調用時,必須指定事務應該如何傳播。例如:方法可能繼續在現有事務中運行,也可能開啟一個新事務,並在自己的事務中運行。 2.2.1 傳播行為 當事務
