typeScript總結(上)
我是從去年開始使用typeScript的,剛開始用的時候也是因為專案使用的ts,所以也是糊里糊塗的用著,一直沒系統整理學習過,所以正好藉此機會,整理一下,加深理解。
一、概念
首先呢,它是跟javaScript一樣屬於一種指令碼語言; 其次,它始於javaScript,歸於javaScript,屬於javaScript的超集,它內部包含了javaScript的所有語法,而且在此基礎上還擴充套件了其他語法,可以編譯成javaScript在任何瀏覽器中執行。
二、基本使用
(一)、搭建執行環境
1.node.js:https://nodejs.org/en/download/ 2.typescript:命令提示符執行:npm install -g
(二)、建立檔案
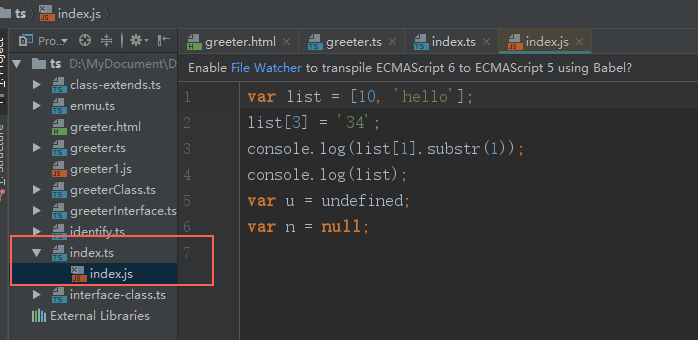
建立index.ts

建立index.html

(三)、 執行
tsc index.ts 執行結果如果: 生成對應得js檔案

好了說完它的執行流程,下面來具體說下它的基礎語法; ts 對於js最大的變化就在於增加了 靜態型別、類、模組、介面、型別註解
三、靜態型別
TypeScript 的一個非常顯著的特點是靜態型別的支援,這意味著您可以宣告變數的型別,並且編譯器將確保它們沒有被分配到錯誤型別的值。如果省略型別宣告,它們將從您的程式碼中自動推斷出來。 最明顯的優勢就是可以幫助開發者做一個註釋,及早發現問題解決問題,而不是等到執行的時候才發現。
let list:[number,string] = [10,'hello']
list[3] = '34'
console.log(list[1].substr(1))
console.log(list)
let u: undefined = undefined;
let n: null = null;
如上例所示 當我們定義變數的時候新增一個變數型別就是所謂的型別註解。
(一)基礎型別
布林值:let isDone: boolean = false;
數字型別:let decLiteral: number = 6;
字串:let name: string = "bob"; name = "smith";
陣列:let list: number[] = [1, 2, 3];
或者使用陣列泛型:let list:Array=[]
(二)新增型別
(1)、Any型別:
let notSure: any = 4; notSure = "maybe a string instead"; notSure = false;
// okay, definitely a boolean 具有這種型別的變數可以將它的值設定為字串、數字或其他任何東西。
(2)、void型別 用於不返回任何東西的函式。 某種程度上來說,void 型別像是與 any 型別相反,它表示沒有任何型別。 當一個函式沒有返回值時,你通常會見到其返回值型別是
void function warnUser(): void { alert("This is my warning message"); }
(3)、Null 和 Undefined TypeScript 裡,undefined 和 null 兩者各自有自己的型別分別叫做 undefined 和 null。和 void 相似,它們的本身的型別用處不是很大
let u: undefined = undefined;let n: null = null;
(4)never型別 never 型別表示的是那些永不存在的值的型別。
例如, never 型別是那些總是會丟擲異常或根本就不會有返回值的函式表示式或箭頭函式表示式的返回值型別;
變數也可能是 never 型別,當它們被永不為真的型別保護所約束時。
never 型別是任何型別的子型別,也可以賦值給任何型別;然而,沒有型別是 never 的子型別或可以賦值給 never 型別(除了 never 本身之外),即使 any 也不可以賦值給 never。
下面是一些返回 never 型別的函式:
neverfunction fail() {return error("Something failed"); }
// 返回 never 的函式必須存在無法達到的終點。
(三)型轉換
好比其它語言裡的型別轉換,但是不進行特殊的資料檢查和解構,它對執行時時沒有影響,只在編譯時起作用。
TypeScript 會假設你知道自己在幹什麼,已經進行了必須的檢查。
有兩種形式。 其一是 “尖括號” 語法 let someValue: any = "this is a string";
let strLength: number = (someValue).length; 另一個是: let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
未完待續。。。。
