vue中動態載入元件+開發者模式+JS引數值傳遞和引用傳遞
今天寫vue裡面通過介面反參動態載入元件時候 跟著同學。。。學習到了
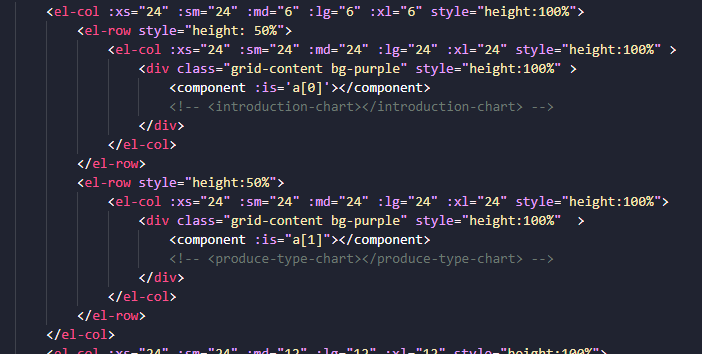
一、先說說vue 內建元件 component 的用法
component元件可以來專門用來進行元件的切換,使用is來繫結你的元件名,本次系統寫的比較簡單。。。

此處::is='元件名'可以直接條用元件。
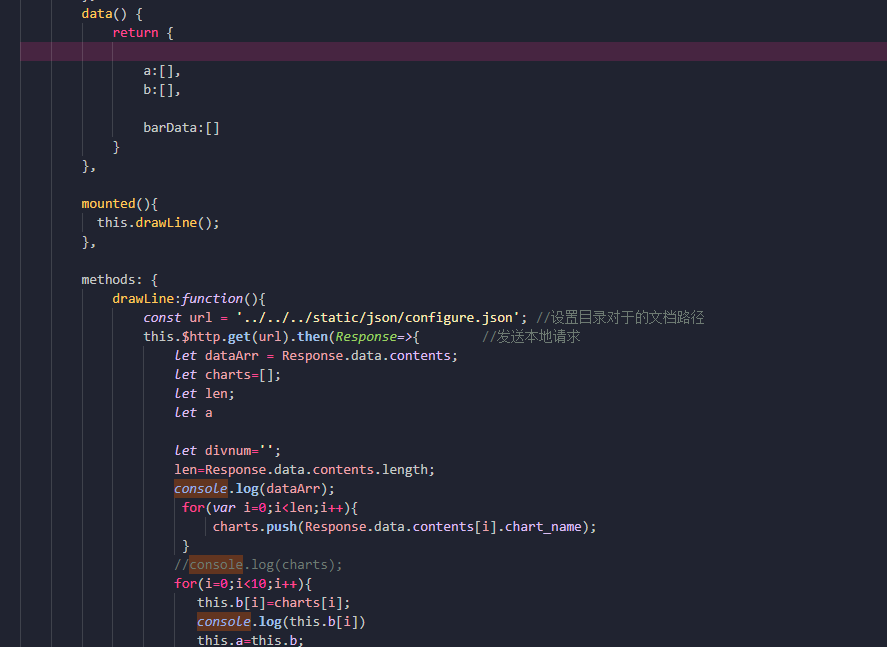
因為全頁面有十個元件載入,所以用到了迴圈、陣列。就遇到了在方法裡可以列印數組裡的值,但繫結元件名的地方獲取不到的問題。

後來加上了一個數組b,並把b陣列的值賦值給a。a就可以獲取到了。就是實現了動態載入元件。
二、觀察者模式
我需要遍歷的陣列值更新了,值也賦值了,為什麼檢視不更新?這個問題網上也有很多解釋。
陣列之所以獲取不到是因為繫結中的觀察者模式沒有檢測到b陣列的改變,補習了一下觀察者模式。https://blog.csdn.net/xidongdong1/article/details/78613654
意圖:定義物件間的一種一對多的依賴關係,當一個物件的狀態發生改變時,所有依賴於它的物件都得到通知並被自動更新。
主要解決:一個物件狀態改變給其他物件通知的問題,而且要考慮到易用和低耦合,保證高度的協作。
何時使用:一個物件(目標物件)的狀態發生改變,所有的依賴物件(觀察者物件)都將得到通知,進行廣播通知。
如何解決:使用面向物件技術,可以將這種依賴關係弱化。
關鍵程式碼:在抽象類裡有一個 ArrayList 存放觀察者們。
在vue中model被定義為觀察者,而view裡面進行一處或多處依賴資料繫結即為觀察者。https://www.cnblogs.com/pi-xia/articles/9351432.html中還列舉了一些被觀察者對觀察者的控制方法。
當a賦值為b後才被觀察者模式檢測到,由此也補習了點JS引數值傳遞和引用傳遞的知識
三、JS引數值傳遞和引用傳遞
字串、數字、布林、陣列、物件、Null、Undefined
由於js中的變數是鬆散型別的,所以它提供了一種檢測當前變數的資料型別的方法,也就是typeof關鍵字.
typeof 123 //Number //NaN/isNaN
typeof 'abc' //String
typeof true //Boolean //true/false
typeof undefined //Undefined
typeof null //Object //被當一個空物件引用了
typeof { } //Object
typeof [ ] //Object
typeof console.log() //Function
三大引用型別:object /Array/Function (按儲存型別)
值型別,複製值
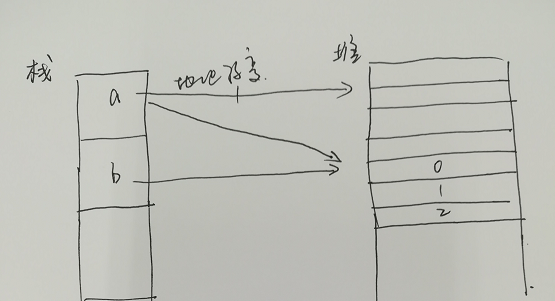
引用型別,複製值,但其實是地址,實際上是指標。兩個變數都儲存了同一個物件地址,則這兩個變數指向了同一個物件。因此,改變其中任何一個變數,都會相互影響

可以這樣理解 數組裡的值改變之後,觀察者監聽的是a的值,其實是地址,但地址值並沒有改變。所以監聽不到。而a[]=b[]後,地址值改變就監聽到了。
下面的程式碼:
var a=[1,2,3]
function aaa(b){
b.push(4)
}
aaa(a)
alert(a)// [1,2,3,4]
這裡b、a所指地址一樣,所以b加了值4,a中的值也改變了。
此外,值型別賦值應該是儲存的就是a1=3,這樣的值。

這是我目前的理解,這都是以前看過的東西,沒有深刻理解,就忘記了。基礎的東西不應該忘呀!
