左右箭頭點選實現一行超出可視區域的tab切換
阿新 • • 發佈:2018-12-15
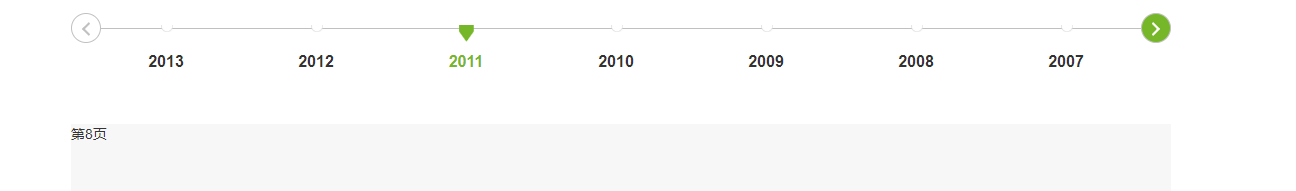
tab切換是網頁佈局中很常用的一個設計,如果我們的選項卡有很多個,一行顯示不下,就需要把剩餘的部分先隱藏,點選觸發顯示切換。如下圖:

 具體程式碼實現如下:
具體程式碼實現如下:
預設顯示第一個(下標是0),可視區域7個選項卡。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>榮譽歷程</title> <link rel="shortcut icon" href="img/favicon.ico"> <style> .wrap{ width:1200px; margin:0 auto; } .tab { position: relative; margin-top: 50px; padding-top: 15px; overflow: hidden; } .tab .layui-icon { position: absolute; top: -0px; z-index: 10; width: 30px; height: 30px; line-height: 30px; background-color: #fff; color: #C0C0C0; border-radius: 50%; text-align: center; border: 1px solid #C0C0C0; font-weight: 700; cursor: pointer; } .tab .layui-icon:hover{ color: #FFFFFF; background: #76B729; } .tab .layui-icon-left { left: 0px; } .tab .layui-icon-right { right: 0px; } .tab .tablist { border-top: 1px solid #C0C0C0; width: 4000px; padding-left:20px; position: relative; left: 0; top: 0; } .tab .tablist li { display: inline-block; float: left; width: 150px; padding-top: 25px; text-align: center; font-size: 16px; font-weight: 600; cursor: pointer; background: url(../img/bg01.png) no-repeat 70px -5px; background-size: 12px 12px; z-index: 5; margin-top: -4px; } .tab .tablist .on { color: #76B729; background: url(../img/bg02.png) no-repeat 68px -8px; background-size: 15px 25px; } .tabContent { margin-top: 50px; } .tbox { display: none; background: #F7F7F7; height: 480px; } .active { display: block; } </style> </head> <body> <div class="mainBox"> <div class="wrap"> <div class="honor"> <!--標題時間--> <h1 class="textCenter">榮譽歷程</h1> <!--頂部標籤--> <div class="tab"> <span class="layui-icon layui-icon-left"></span> <span class="layui-icon layui-icon-right"></span> <ul class="tablist clearfix"> <li class="tabItem on">2018</li> <li class="tabItem">2017</li> <li class="tabItem">2016</li> <li class="tabItem">2015</li> <li class="tabItem">2014</li> <li class="tabItem">2013</li> <li class="tabItem">2012</li> <li class="tabItem">2011</li> <li class="tabItem">2010</li> <li class="tabItem">2009</li> <li class="tabItem">2008</li> <li class="tabItem">2007</li> </ul> </div> <!--底部內容--> <div class="tabContent"> <div class="tbox active">第1頁</div> <div class="tbox">第2頁</div> <div class="tbox">第3頁</div> <div class="tbox">第4頁</div> <div class="tbox">第5頁</div> <div class="tbox">第6頁</div> <div class="tbox">第7頁</div> <div class="tbox">第8頁</div> <div class="tbox">第9頁</div> <div class="tbox">第10頁</div> <div class="tbox">第11頁</div> <div class="tbox">第12頁</div> </div> </div> </div> </div> </body> <script src="../lib/jquery-1.12.2.js"></script> <script> $(function(){ //當前選中下標,預設是第一個,檢視區域只有7個可見模組 var defartIndex = 0; // ul移動距離居左 var ulNum = 0; // 看有多少模組 var tabItemArr = $(".tablist").find(".tabItem"); console.log(tabItemArr.length); // 左邊箭頭 $(".layui-icon-right").click(function(){ if(defartIndex >= tabItemArr.length - 1){ alert("沒有更多了!") }else if(defartIndex >= tabItemArr.length - 7 && defartIndex< tabItemArr.length -1){ defartIndex++; ulNum = ulNum -150; // 當剩餘最後7個的話 var fixLeft = -150*(tabItemArr.length - 7); $(".tablist").animate({left:fixLeft},300); //頂部新增樣式 $(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on"); //底部新增樣式 $(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active"); }else{ defartIndex++; ulNum = ulNum -150; //往左移動距離 $(".tablist").animate({left:ulNum},300); //頂部新增樣式 $(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on"); //底部新增樣式 $(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active"); } console.log("defartIndex="+defartIndex); }); // 右邊箭頭 $(".layui-icon-left").click(function(){ if(defartIndex<1){ alert("沒有最新得了") }else if(defartIndex > tabItemArr.length - 6 && defartIndex <= tabItemArr.length -1){ defartIndex--; ulNum = ulNum + 150; // 當剩餘最後7個的話 var fixLeft = -150*(tabItemArr.length - 7); $(".tablist").animate({left:fixLeft},300); //頂部新增樣式 $(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on"); //底部新增樣式 $(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active"); }else{ defartIndex--; ulNum = ulNum + 150; //往左移動距離 $(".tablist").animate({left:ulNum},300); //頂部新增樣式 $(".tab .tabItem").eq(defartIndex).addClass("on").siblings().removeClass("on"); //底部新增樣式 $(".tabContent .tbox").eq(defartIndex).addClass("active").siblings().removeClass("active"); } console.log("defartIndex="+defartIndex); }); }); </script> </html>
