_010_Html_html5的float屬性超詳解(display,position, float)(文字流)
一、總結
1、文字流:
2、float和絕對定位都不佔文字流的位置
3、普通流是預設定位方式,就是依次按照文字流的位置順序佈局。
4、相對定位可以看作特殊的普通流定位。相對定位的元素是相對自己本身的位置(在普通流中)進行定位。
5、position的absolute屬性絕對定位:生成絕對定位的元素,相對於 static 定位以外的第一個祖先元素進行定位。
6、position中的fix屬性是相對瀏覽器視窗進行定位
7、清除浮動樣式的一種策略是:在最後新增一個空div,對它清理 <div style="clear:both;"></div>
二、CSS佈局 ——從display,position, float屬性談起
頁面佈局,或者是在頁面上做些小效果的時候經常會用到 display,position和float 屬性,如果對它們不是很瞭解的話,很容易出現一些莫名其妙的效果,痛定思痛讀了《CSS Mastery》後總結一下。
讓我們從基礎的CSS知識談起,相信很多初學者和小弟一樣不明白CSS原理,一味追求效果,結果頁面漏洞百出,錯誤匪夷所思,關於盒模型我就不多說了,網上很多,注意一下IE和其他瀏覽器(W3C規範)的區別就好了。
塊級元素與行內元素
首先談談人們經常提及的塊級元素和行內(內聯)元素
p, ul, form, div等元素被稱為塊級元素,這些元素顯示為一塊兒內容(會自動換行),span, input 等元素稱為行內元素,這兩者主要區別就是塊級元素會從上到下一個個垂直排列,每個自佔一行,如下即使兩個div之間沒任何元素,綠色的div仍然會顯示在hongsediv下方,而不是右方
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green;">
</div>
而行內元素在一行中水平排列,行內元素的高度由其內容撐開,不可顯示的設定其高度,這就是為什麼我們一次次的在span上設定height屬性不好使的原因。
簡單瞭解了這些知識,讓我們看看display常用的幾個屬性,一些不太常用的我也不明白,就不說了
| 值 | 描述 |
| none |
此元素不會被顯示。 |
| block |
此元素將顯示為塊級元素,此元素前後會帶有換行符。 |
| inline |
此元素會被顯示為內聯元素,元素前後沒有換行符。 |
| inline-block |
行內塊元素。(CSS2.1 新增的值) |
我們在顯示隱藏元素的時候經常會用到把display設為none或者’’,設為none效果很明顯,就是讓元素脫離文件流,不顯示,不佔文件空間,而設為’’其實就是設定為元素預設屬性block或inline,inline-block屬性是CSS2.1新加值,IE8以上及其他主流瀏覽器都已經支援,它可以使元素像行內元素那樣水平一次排列,但是框的內容符合塊級元素行為,能夠顯示設定寬,高,內外邊距。很有意思。
還有一點兒很有意思,可以通過不同的賦值改變元素生成框的型別,也就是說,通過將display屬性設定為block,可以使行內元素表現的想塊級元素一樣,反之亦然。
定位
要想了解CSS元素定位就需要了解position屬性了,position屬性有幾個常用值如下
| 值 | 屬性 |
| inhert |
規定應該從父元素繼承 position 屬性的值。 |
|
static |
預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 宣告)。 |
|
relative |
生成相對定位的元素,相對於元素本身正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置新增 20 畫素。 |
|
absolute |
生成絕對定位的元素,相對於 static 定位以外的第一個祖先元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。 |
|
fixed |
生成絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。 |
CSS有三種基本的定位機制:普通流,浮動和絕對定位
普通流是預設定位方式,在普通流中元素框的位置由元素在html中的位置決定,元素position屬性為static或繼承來的static時就會按照普通流定位,這也是我們最常見的方式。
相對定位比較簡單,對應position屬性的relative值,如果對一個元素進行相對定位,它將出現在他所在的位置上,然後可以通過設定垂直或水平位置,讓這個元素相對於它自己移動,在使用相對定位時,無論元素是否移動,元素在文件流中佔據原來空間,只是表現會改變。
普通流:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green;">
</div>
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
</div>
相對定位:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; position:relative; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
</div>
上面例子可以看出,對綠色div進行相對定位,分別右移,下移20px後第二個紅色div位置並沒有相應變化,而是在原位置,綠色div遮擋住了部分紅色div。
相對定位可以看作特殊的普通流定位,元素位置是相對於他在普通流中位置發生變化,而絕對定位使元素的位置與文件流無關,也不佔據文件流空間,普通流中的元素佈局就像絕對定位元素不存在一樣。
絕對定位的元素的位置是相對於距離他最近的非static祖先元素位置決定的。如果元素沒有已定位的祖先元素,那麼他的位置就相對於初始包含塊兒(body或html神馬的)元素。
因為絕對定位與文件流無關,所以絕對定位的元素可以覆蓋頁面上的其他元素,可以通過z-index屬性控制疊放順序,z-index越高,元素位置越靠上。
還是剛才的例子,稍微改動一下,讓綠色div絕對定位,為了清晰顯示,第二個紅色div改為黃色。
<div style="border: solid 1px #0e0; width:200px; position:relative;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; position:absolute; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>
這時可以看出,綠色div是相對於父元素,也就是綠框div進行的移位,而紅色和黃色div進行佈局時就像綠色div不存在一樣。
最後要說的就是fixed屬性了,應用fixed也叫固定定位,固定定位是絕對定位的中,固定定位的元素也不包含在普通文件流中,差異是苦丁元素的包含塊兒是視口(viewport),經常見一些頁面的如人人網看線上好友那個模組總在視窗右下角,估計用的是類似技術
固定定位:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; position:fixed; bottom:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>
可見hongse和黃色div佈局沒有受到綠色div影響,而無論是頁面縱向滾動條在頁面頂端還是底端,綠色div總是在視口左下角
浮動
首先介紹一些浮動模型的基本知識:浮動模型也是一種視覺化格式模型,浮動的框可以左右移動(根據float屬性值而定),直到它的外邊緣碰到包含框或者另一個浮動元素的框的邊緣。浮動元素不在文件的普通流中,文件的普通流中的元素表現的就像浮動元素不存在一樣.《CSS Mastery》裡作者畫了幾個圖非常有意思,可以幫助我們理解浮動的表現,我簡單的畫幾個。
不浮動
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; ">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>
//紅向右浮動
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red; float:right;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; ">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>
//紅框左移,覆蓋綠框
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow;">
</div>
</div>
//都向左浮動,父元素寬度為0
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
</div>
如果包含塊兒太窄無法容納水平排列的三個浮動元素,那麼其它浮動塊兒向下移動,,直到有足夠的扣減,如果浮動元素的高度不同,那麼下下移動的時候可能被卡住
沒有足夠水平空間
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
</div>
卡住了
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 120px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
</div>
行框和清理
前面指出浮動會讓元素脫離文件流,不影響不浮動元素.實際上並不完全如此,如果浮動的元素後面有一個文件流中元素,那麼這個元素的框會表現的像浮動元素不存在,但是框的文字內容會受到浮動元素的影響,會移動以留出空間.用術語說就是浮動元素旁邊的行框被縮短,從而給浮動元素流出空間,因而行框圍繞浮動框。
不浮動
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; background-color: Red;"></div>
<div style="height: 100px; width: 100px; background-color: Green;">
11111111111
11111111111
</div>
</div>
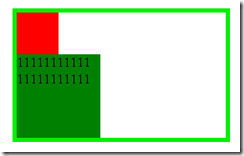
浮動
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; background-color: Red; float:left;"></div>
<div style="height: 100px; width: 100px; background-color: Green;">
11111111111
11111111111
</div>
</div>
可以看出浮動後雖然綠色div佈局不受浮動影響,正常佈局,但是文字部分卻被擠到了紅色浮動div下邊。要想阻止行框圍繞在浮動元素外邊,可以使用clear屬性,屬性的left,right,both,none表示框的哪些邊不挨著浮動框。
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; background-color: Red; float:left;"></div>
<div style="height: 100px; width: 100px; background-color: Green; clear:both;">
11111111111
11111111111
</div>
</div>
對元素清理實際上為前面的浮動元素留出了垂直空間,這樣可以解決我們之前的一個問題,看前面的圖片的時候我們發現div內的所有元素浮動的話就會不佔據文件空間,這樣父元素,高度為0,可能很多效果也不見了
//都向左浮動,父元素寬度為0
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
</div>
如果我們想讓父元素在視覺上包圍浮動元素可以向下面這樣處理
在最後新增一個空div,對它清理
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; background-color: Red; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; float:left;">
</div>
<div style="height: 100px; width: 100px; background-color: Yellow; float:left;">
</div>
<div style="clear:both;"></div>
</div>
當然這樣做有很多缺點,有些javascript也可以做出類似效果,這裡不細說,值得注意的是應用值為hidden或auto的overflow屬性會有一個副作用:自動清理包含的任何浮動元素,所以說當頁面出現相關問題時,可以看看是不是這個屬性搞的鬼。