vue-i18n國際化實例
demo 場景需求分析

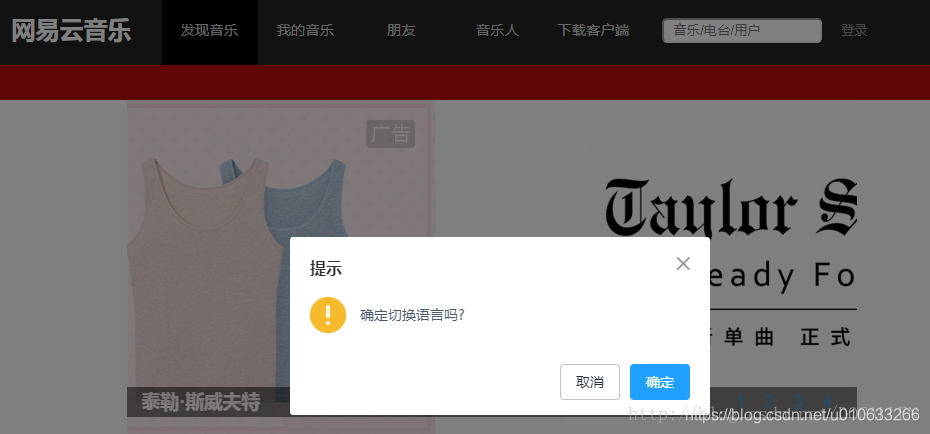
需求很簡單,左上角 ‘’網易雲音樂‘’就是一個中英文切換的按鈕,點擊彈出提示框,確認切換語言後,實現英文版本。

切換成英文版本:

三、實現國際化
1、我們得先有開發環境,先有項目跑起來,我推薦如果是喜歡用 vue 的小夥伴,可以嘗試 vue-cli 官方腳手架
2、我們需要安裝 vue-i18n, 推薦 npm 包依賴:
$ npm install vue-i18n當然你也可以這樣:
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
3、註入 vue 實例中,項目中實現調用 api 和 模板語法
這邊我是順著使用 npm 安裝依賴進行。先在 main.js 中引入 vue-i18n。
import VueI18n from ‘vue-i18n‘ Vue.use(VueI18n) // 通過插件的形式掛載 const i18n = new VueI18n({ locale: ‘zh-CN‘, // 語言標識 //this.$i18n.locale // 通過切換locale的值來實現語言切換 messages: { ‘zh-CN‘: require(‘./common/lang/zh‘), // 中文語言包 ‘en-US‘: require(‘./common/lang/en‘) // 英文語言包 } }) /* eslint-disable no-new */ new Vue({ el: ‘#app‘, i18n, // 不要忘記 store, router, template: ‘<App/>‘, components: { App } })
上面的代碼正式將 vue-i18n 引入 vue 項目中,創建一個 i18n 實例對象,方便全局調用。我們通過 this.$i18n.locale 來進行語言的切換,同樣的我這邊的例子裏就是通過點擊事件,點擊‘’網易雲音樂‘’,來觸發事件,切換locale 的值。
4、ok, 引入的事情就是這樣,那麽既然實現國際化,這邊簡單的是中英文切換,那麽自然我們需要中英文兩套語言的文件,vue-i18n中相對簡單,只需要兩個 js 文件,通過 require 的形式引入到 main.js。

en.js 英文語言包:
export const m = { music: ‘Music‘,//網易雲音樂 findMusic: ‘FIND MUSIC‘,//發現音樂 myMusic: ‘MY MUSIC‘,//我的音樂 friend: ‘FRIEND‘,//朋友 musician: ‘MUSICIAN‘,//音樂人 download: ‘DOWNLOAD‘//下載客戶端 }
zh.js中文語言包:
export const m = {
music: ‘網易雲音樂‘,
findMusic: ‘發現音樂‘,
myMusic: ‘我的音樂‘,
friend: ‘朋友‘,
musician: ‘音樂人‘,
download: ‘下載客戶端‘
}最後我們只需要通過觸發事件的形式,來控制 locale 的值,去調用對應的語言包就可以實現國際化。
5、組件中如何去切換 locale 的值,實現語言切換。
locale: ‘zh-CN‘, // 語言標識
messages: {
‘zh-CN‘: require(‘./common/lang/zh‘), // 中文語言包
‘en-US‘: require(‘./common/lang/en‘) // 英文語言包
}在 main.js 中的代碼中,可以看到,當 locale 的值為‘zh-CN’時,版本為中文;當 locale 的值為‘en-US’,版本為英文。當然你也可以換成 zh 和 en,這個不固定,只需要對應上。
好了,現在來看一下,我組件中的一個點擊事件中如何進行切換。
/**
* 切換語言
*/
changeLangEvent() {
this.$confirm(‘確定切換語言嗎?‘, ‘提示‘, {
confirmButtonText: ‘確定‘,
cancelButtonText: ‘取消‘,
type: ‘warning‘
}).then(() => {
if ( this.lang === ‘zh-CN‘ ) {
this.lang = ‘en-US‘;
this.$i18n.locale = this.lang;//關鍵語句
}else {
this.lang = ‘zh-CN‘;
this.$i18n.locale = this.lang;//關鍵語句
}
}).catch(() => {
this.$message({
type: ‘info‘,
});
});
}這邊的重點就是,點出的‘’關鍵語句‘’:this.$i18n.locale,當你賦值為‘zh-CN’時,導航欄就變成中文;當賦值為 ‘en-US’時,就變成英文。效果圖就是文章前面的樣子。
6、到這,前端 vue-i18n 國際化插件在 vue-cli 模塊化環境中的開發實踐就全部完成了。
四、vue-i18n 數據渲染的模板語法
我們知道 vue 中對於文字數據的渲染,有以‘’{{}}‘’或者 v-text、v-html等的形式,同樣的使用國際化後,依舊可以沿用,但需要一點修改。
v-text:
<span v-text="$t(‘m.music‘)"></span>
{{}}:
<span>{{$t(‘m.music‘)}}</span>vue-i18n國際化實例
