react-table元件入門和在IE11上遇到的坑
阿新 • • 發佈:2018-12-15
react-table是一個非常好的渲染資料表的一個react的前端控制元件,當時之所以選擇這個庫就是因為其每列的列寬可以自己拖拽變寬或者變窄,而且其可以非常容易的被定製。
我們可以看到起使用者的給Star已經達到了2k,看來應該是一個不錯的模組。
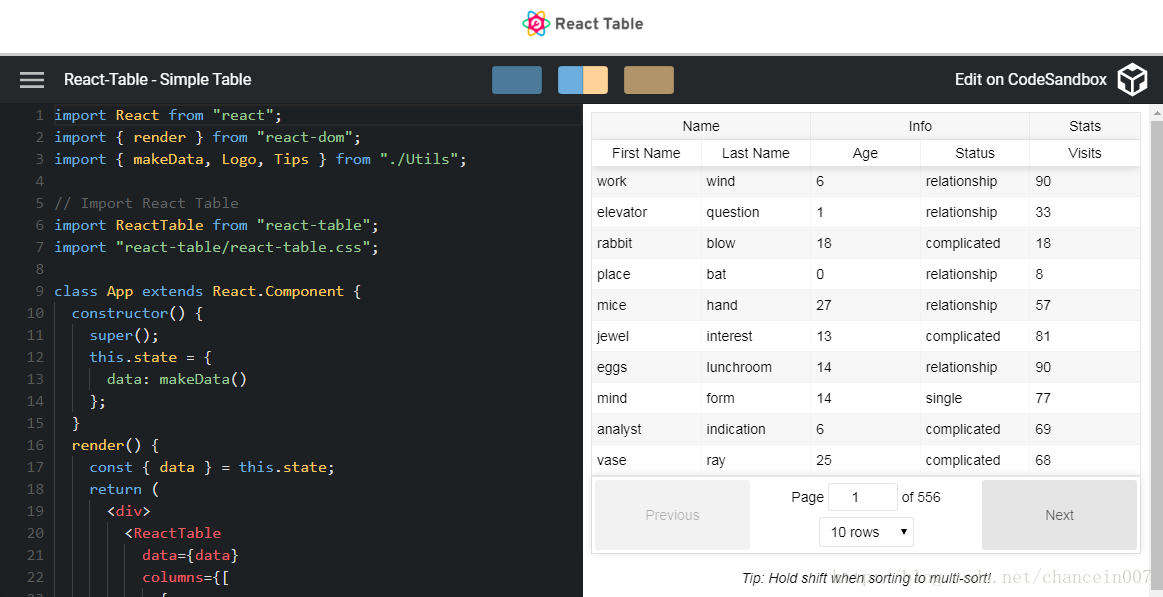
而且其提供了可以線上練習和修改程式碼的範例和平臺,非常的方便初學者快速掌握。
左邊修改程式碼,右邊立馬就能看到修改的結果。
下面就是一個簡單的例子,
import React from "react";
import { render } from "react-dom";
import { makeData, Logo, Tips } from "./Utils" 是不是感覺特別的棒。而且還支援表格歸類,表格的巢狀,表格的定製,功能非常的強大。
因為筆者的專案要求其能同時支援IE11,Chrome和FireFox,當筆者使用React-table元件後,在Chrome和FireFox上面都沒有問題,能顯示正常,同樣的程式碼在
IE11上就顯示不出來,只能顯示分頁。
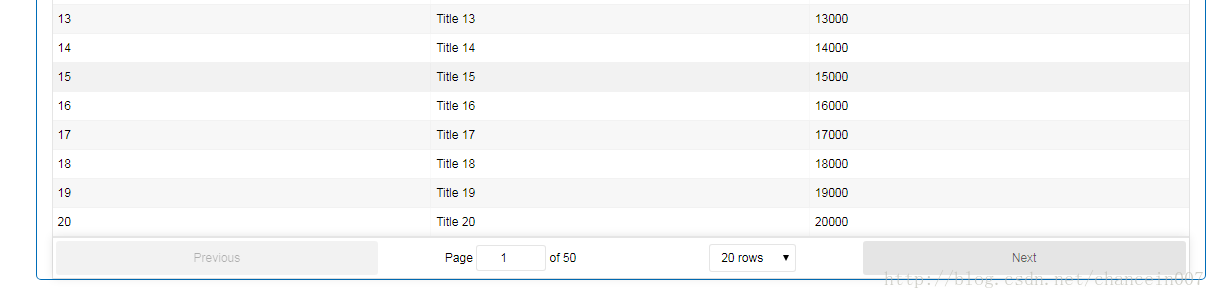
@在Chrome/FireFox顯示正常

@在IE11上顯示不出來
程式碼如下:
import React from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
export default class Example extends React.Component {
constructor(){
super();
let rows = [];
for (let i = 1; i < 1000; i++) {
rows.push({
ID: i,
Title: 'Title ' + i,
Count: i * 1000
});
};
this.state={
columns:[
{ Header: 'id', accessor: 'ID', id: "id" },
{ Header: 'title', accessor: 'Title', id: "title"},
{ Header: 'count', accessor: 'Count', id: "count" } ],
_rows:rows
}
}
render() {
return (
<div>
<ReactTable
columns={this.state.columns}
data = {this.state._rows}
className="-striped -highlight" />
</div>
);
}
}
那麼解決的辦法是什麼呢? 原來是因為IE11上的一個樣式不相容引起的。所以需要新建一個樣式,比如在新建一個react-table-fix-ie.css檔案,在裡面寫入下面的程式碼:
.ReactTable {
display: block;
}然後在上面的程式碼中引入這個樣式檔案,問題就解決了。
import React from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
import '../../style/css/react-table-fix-ie.css';
export default class Example extends React.Component{
....
}好了,今天的分享就到此為止把。