SpringBoot和Swagger結合提高API開發效率
阿新 • • 發佈:2018-12-15
現在Web開發越來越傾向於前後端分離,前端使用AngularJS,React,Vue等,部署在NodeJS上,後面採用SpringBoot釋出Rest服務,前後端進行分離。這樣的架構靈活且特別適合大型團隊的協作開發。 那麼問題來了,因為前端都是和後端通過API進行互動的,那麼前後端的Rest API的介面如何進行定義和溝通呢?首先想到的應該就是Swagger。
那麼什麼是Swagger,Swagger™的目標是為REST APIs 定義一個標準的,與語言無關的介面,使人和計算機在看不到原始碼或者看不到文件或者不能通過網路流量檢測的情況下能發現和理解各種服務的功能。當服務通過Swagger定義,消費者就能與遠端的服務互動通過少量的實現邏輯。類似於低階程式設計介面,Swagger去掉了呼叫服務時的很多猜測。 瀏覽 Swagger-Spec 去了解更多關於Swagger 專案的資訊,包括附加的支援其他語言的庫。
那麼在SpringBoot中,如何和Swagger進行整合呢?其實非常的簡單,只需要把
下面的依賴新增到Maven專案的pom.xml檔案中,然後加上一個配置java類就可以了。SpringBoot就會自動應用Swagger,並生成相應的介面。
@Maven依賴
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version @加一個Swagger的配置類,從而控制要暴露哪些package下面的REST API已經Swagger web頁面上需要顯示的應用相關的介紹資訊。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.example.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
ApiInfo apiInfo = new ApiInfo(
"Example REST API",
"Example REST API for Service Pack",
"1.0",
"Terms of service",
new Contact("Chancein007 Team", "", ""),"","");
return apiInfo;
}
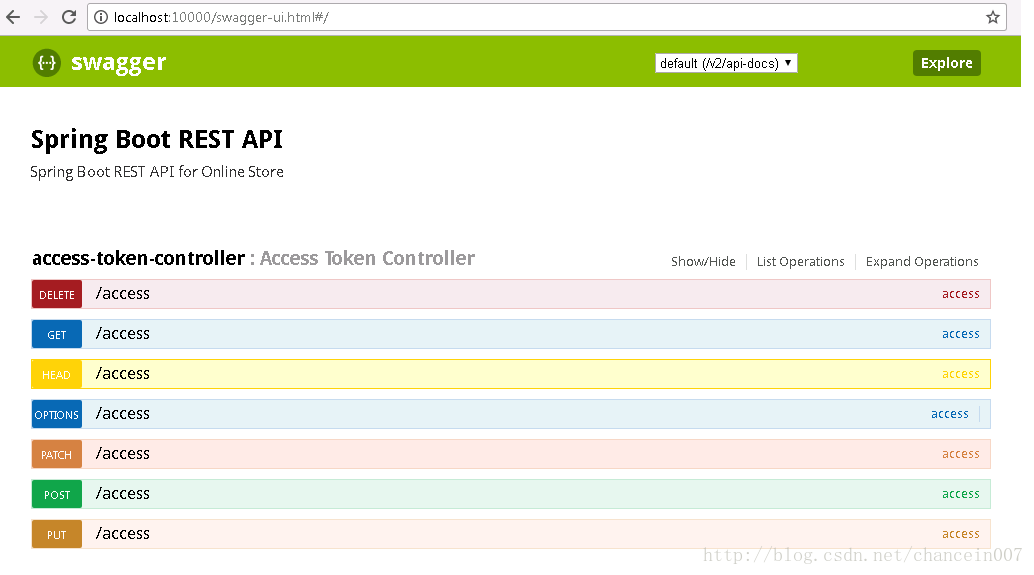
}上面的2個步驟完成後,就直接啟動SpringBoot,當SpringBoot啟動完成後,直接在網站後面加上swagger-ui.html就能訪問,具體見下圖,也太神奇了。