億級併發|day05-圖片回顯及反向代理
阿新 • • 發佈:2018-12-15
1 富文字編輯器
1.1 入門案例
- 引入js
<script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/kindeditor-all-min.js"></script>
<script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/lang/zh_CN.js"></script>
<script type="text/javascript" charset="utf-8" src="/js/jquery-easyui-1.4.1/jquery.min.js" - 初始化
<script type="text/javascript">
$(function(){
KindEditor.ready(function(){
KindEditor.create("#editor")
})
})
</script>
</head>
<body>
<h1>富文字編輯器</h1>
<textarea style="width:700px;height:350px" id="editor"></textarea>
</ - 效果
2 商品詳情新增
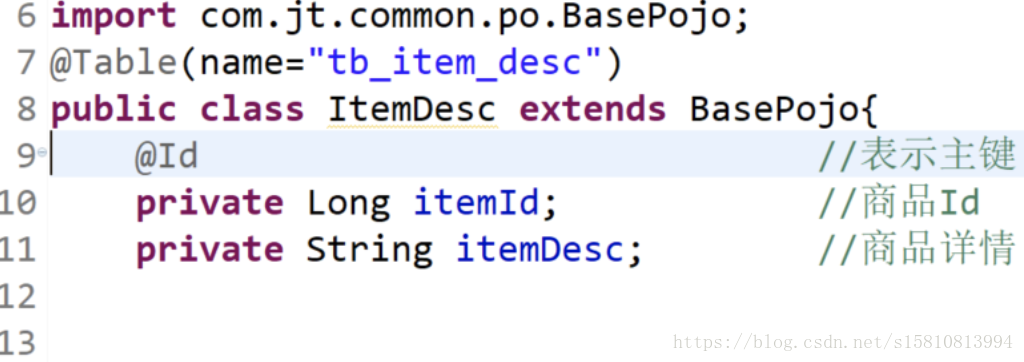
2.1 編輯POJO
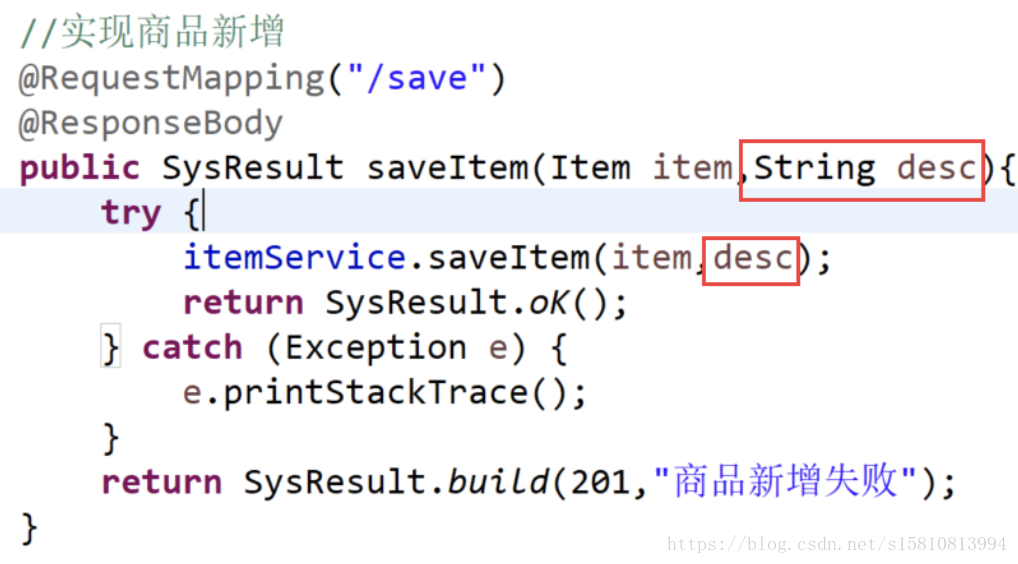
2.2 編輯controller
2.3 編輯service
@Override
public void saveItem(Item item,String desc) {
//利用通用mapper實現資料入庫
item.setStatus(1);
item.setCreated(new Date());
item.setUpdated(item.getCreated());
itemMapper.insert(item);
//100,101,103,105,106,A107 B110 C120
//查詢當前事務中的最大Id
//Executing: SELECT LAST_INSERT_ID() 說明 通用Mapper基於mybatis會自動查詢最後新增id,並且回填資料。
Executing: SELECT LAST_INSERT_ID()
3 商品詳情回顯
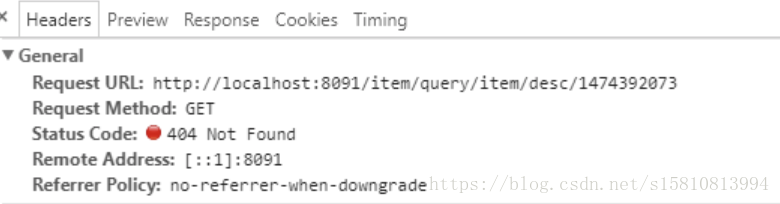
3.1 頁面分析
-
頁面url
-
頁面js
$.getJSON('/item/query/item/desc/'+data.id,
function(_data){
if(_data.status == 200){
//UM.getEditor('itemeEditDescEditor').setContent(_data.data.itemDesc, false);
itemEditEditor.html(_data.data.itemDesc);
}
});
3.2 編輯controller
//根據ItemId查詢商品詳情資訊
@RequestMapping("/query/item/desc/{itemId}")
@ResponseBody
public SysResult findItemDescById(@PathVariable Long itemId){
try {
ItemDesc itemDesc = itemService.findItemDescById(itemId);
return SysResult.oK(itemDesc);
} catch (Exception e) {
e.printStackTrace();
}
return SysResult.build(201, "商品詳情查詢失敗");
}
3.3 編輯service
@Override
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.selectByPrimaryKey(itemId);
}
3.4 頁面效果
4 檔案上傳示例
4.1 編輯mvc配置檔案解析器
<!--4.新增檔案上傳檢視解析器
要求:bean的Id必須為multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--上傳量10M -->
<property name="maxUploadSize" value="10485760"/>
<property name="defaultEncoding" value="utf-8"/>
</bean>
4.2 編輯檔案上傳頁面
<body>
<!--如果需要上傳媒體資訊,需要開啟多媒體標籤 -->
<form action="http://localhost:8091/file"
method="post" enctype="multipart/form-data">
檔案:<input name="pic" type="file"/>
<input type="submit" value="提交"/>
</form>
</body>
4.3 編輯controller
@Controller
public class FileController {
//檔案上傳後重定向到檔案上傳頁面
@RequestMapping("/file")
public String file(MultipartFile pic) throws IllegalStateException, IOException{
//1.定義上傳檔案
File file = new File("E:/jt-upload");
//2.判斷資料夾是否存在
if(!file.exists()){
//新建多級資料夾
file.mkdirs();
}
//獲取檔名稱 abc.jpg
String fileName = pic.getOriginalFilename();
pic.transferTo(new File("E:/jt-upload/"+fileName)); //實現檔案上傳
return "redirect:/File.jsp";
}
}
5 商品圖片上傳
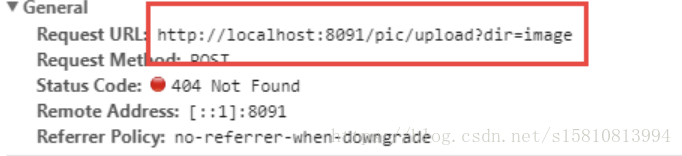
5.1 頁面分析
-
頁面url
-
頁面js
-
頁面回顯格式
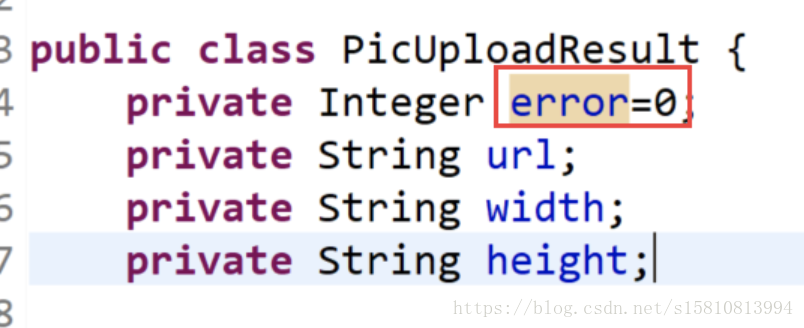
{"error":0,"url":"圖片的儲存路徑","width":圖片的寬度,"height":圖片的高度}
5.2 定義圖片回顯VO
5.3 正則表示式
| 元字元 | 描述 |
|---|---|
| \ | 將下一個字元標記符、或一個向後引用、或一個八進位制轉義符。例如,“\n”匹配\n。“\n”匹配換行符。序列“\”匹配“\”而“(”則匹配“(”。即相當於多種程式語言中都有的“轉義字元”的概念。 |
| ^ | 匹配輸入字行首。如果設定了RegExp物件的Multiline屬性,^也匹配“\n”或“\r”之後的位置。 |
| $ | 匹配輸入行尾。如果設定了RegExp物件的Multiline屬性,$也匹配“\n”或“\r”之前的位置。 |
| * | 匹配前面的子表示式任意次。例如,zo*能匹配“z”,也能匹配“zo”以及“zoo”。*等價於{0,}。 |
| + | 匹配前面的子表示式一次或多次(大於等於1次)。例如,“zo+”能匹配“zo”以及“zoo”,但不能匹配“z”。+等價於{1,}。 |
| ? | 匹配前面的子表示式零次或一次。例如,“do(es)?”可以匹配“do”或“does”。?等價於{0,1}。 |
| {n} | n是一個非負整數。匹配確定的n次。例如,“o{2}”不能匹配“Bob”中的“o”,但是能匹配“food”中的兩個o。 |
| {n,} | n是一個非負整數。至少匹配n次。例如,“o{2,}”不能匹配“Bob”中的“o”,但能匹配“foooood”中的所有o。“o{1,}”等價於“o+”。“o{0,}”則等價於“o*”。 |
| {n,m} | m和n均為非負整數,其中n<=m。最少匹配n次且最多匹配m次。例如,“o{1,3}”將匹配“fooooood”中的前三個o為一組,後三個o為一組。“o{0,1}”等價於“o?”。請注意在逗號和兩個數之間不能有空格。 |
| ? | 當該字元緊跟在任何一個其他限制符(*,+,?,{n},{n,},{n,m})後面時,匹配模式是非貪婪的。非貪婪模式儘可能少地匹配所搜尋的字串,而預設的貪婪模式則儘可能多地匹配所搜尋的字串。例如,對於字串“oooo”,“o+”將盡可能多地匹配“o”,得到結果[“oooo”],而“o+?”將盡可能少地匹配“o”,得到結果 [‘o’, ‘o’, ‘o’, ‘o’] |
| .點 | 匹配除“\n”和"\r"之外的任何單個字元。要匹配包括“\n”和"\r"在內的任何字元,請使用像“[\s\S]”的模式。 |
| (pattern) | 匹配pattern並獲取這一匹配。所獲取的匹配可以從產生的Matches集合得到,在VBScript中使用SubMatches集合,在JScript中則使用$0…$9屬性。要匹配圓括號字元,請使用“(”或“)”。 |
| (?:pattern) | 非獲取匹配,匹配pattern但不獲取匹配結果,不進行儲存供以後使用。這在使用或字元“( |
| (?=pattern) | 非獲取匹配,正向肯定預查,在任何匹配pattern的字串開始處匹配查詢字串,該匹配不需要獲取供以後使用。例如,“Windows(?=95 |
| (?!pattern) | 非獲取匹配,正向否定預查,在任何不匹配pattern的字串開始處匹配查詢字串,該匹配不需要獲取供以後使用。例如“Windows(?!95 |
| (?<=pattern) | 非獲取匹配,反向肯定預查,與正向肯定預查類似,只是方向相反。例如,“(?<=95|98|NT|2000)Windows”能匹配“2000Windows”中的“Windows”,但不能匹配“3.1Windows”中的“Windows”。“(?<=95|98|NT|2000)Windows”目前在python3.6中re模組測試會報錯,用“|”連線的字串長度必須一樣,這裡“95|98|NT”的長度都是2,“2000”的長度是4,會報錯。 |
| (?<!patte_n) | 非獲取匹配,反向否定預查,與正向否定預查類似,只是方向相反。例如“(?<!95|98|NT|2000)Windows”能匹配“3.1Windows”中的“Windows”,但不能匹配“2000Windows”中的“Windows”。這個地方不正確,有問題此處用或任意一項都不能超過2位,如“(?<!95|98|NT|20)Windows正確,“(?<!95|980|NT|20)Windows 報錯,若是單獨使用則無限制,如(?<!2000)Windows 正確匹配。同上,這裡在python3.6中re模組中字串長度要一致,並不是一定為2,比如“(?<!1995|1998|NTNT|2000)Windows”也是可以的。 |
| x|y | 匹配x或y。例如,“z|food”能匹配“z”或“food”(此處請謹慎)。“[zf]ood”則匹配“zood”或“food”。 |
| [xyz] | 字元集合。匹配所包含的任意一個字元。例如,“[abc]”可以匹配“plain”中的“a”。 |
| [^xyz] | 負值字元集合。匹配未包含的任意字元。例如,“[^abc]”可以匹配“plain”中的“plin”任一字元。 |
| [a-z] | 字元範圍。匹配指定範圍內的任意字元。例如,“[a-z]”可以匹配“a”到“z”範圍內的任意小寫字母字元。注意:只有連字元在字元組內部時,並且出現在兩個字元之間時,才能表示字元的範圍; 如果出字元組的開頭,則只能表示連字元本身. |
| [^a-z] | 負值字元範圍。匹配任何不在指定範圍內的任意字元。例如,“[^a-z]”可以匹配任何不在“a”到“z”範圍內的任意字元。 |
| \b | 匹配一個單詞的邊界,也就是指單詞和空格間的位置(即正則表示式的“匹配”有兩種概念,一種是匹配字元,一種是匹配位置,這裡的\b就是匹配位置的)。例如,“er\b”可以匹配“never”中的“er”,但不能匹配“verb”中的“er”;“\b1_”可以匹配“1_23”中的“1_”,但不能匹配“21_3”中的“1_”。 |
| \B | 匹配非單詞邊界。“er\B”能匹配“verb”中的“er”,但不能匹配“never”中的“er”。 |
| \cx | 匹配由x指明的控制字元。例如,\cM匹配一個Control-M或回車符。x的值必須為A-Z或a-z之一。否則,將c視為一個原義的“c”字元。 |
| \d | 匹配一個數字字元。等價於[0-9]。grep 要加上-P,perl正則支援 |
| \D | 匹配一個非數字字元。等價於[^0-9]。grep要加上-P,perl正則支援 |
| \f | 匹配一個換頁符。等價於\x0c和\cL。 |
| \n | 匹配一個換行符。等價於\x0a和\cJ。 |
| \r | 匹配一個回車符。等價於\x0d和\cM。 |
| \s | 匹配任何不可見字元,包括空格、製表符、換頁符等等。等價於[ \f\n\r\t\v]。 |
| \S | 匹配任何可見字元。等價於[^ \f\n\r\t\v]。 |
| \t | 匹配一個製表符。等價於\x09和\cI。 |
| \v | 匹配一個垂直製表符。等價於\x0b和\cK。 |
| \w | 匹配包括下劃線的任何單詞字元。類似但不等價於“[A-Za-z0-9_]”,這裡的"單詞"字元使用Unicode字符集。 |
| \W | 匹配任何非單詞字元。等價於“[^A-Za-z0-9_]”。 |
| \xn | 匹配n,其中n為十六進位制轉義值。十六進位制轉義值必須為確定的兩個數字長。例如,“\x41”匹配“A”。“\x041”則等價於“\x04&1”。正則表示式中可以使用ASCII編碼。 |
| \num | 匹配num,其中num是一個正整數。對所獲取的匹配的引用。例如,“(.)\1”匹配兩個連續的相同字元。 |
| \n | 標識一個八進位制轉義值或一個向後引用。如果\n之前至少n個獲取的子表示式,則n為向後引用。否則,如果n為八進位制數字(0-7),則n為一個八進位制轉義值。 |
| \nm | 標識一個八進位制轉義值或一個向後引用。如果\nm之前至少有nm個獲得子表示式,則nm為向後引用。如果\nm之前至少有n個獲取,則n為一個後跟文字m的向後引用。如果前面的條件都不滿足,若n和m均為八進位制數字(0-7),則\nm將匹配八進位制轉義值nm。 |
| \nml | 如果n為八進位制數字(0-7),且m和l均為八進位制數字(0-7),則匹配八進位制轉義值nml。 |
| \un | 匹配n,其中n是一個用四個十六進位制數字表示的Unicode字元。例如,\u00A9匹配版權符號(©)。 |
| \p{P} | 小寫 p 是 property 的意思,表示 Unicode 屬性,用於 Unicode 正表示式的字首。中括號內的“P”表示Unicode 字符集七個字元屬性之一:標點字元。其他六個屬性:L:字母;M:標記符號(一般不會獨出現);Z:分隔符(比如空格、換行等);S:符號(比如數學符號、貨幣符號等);N:數字(比如阿拉伯數字、羅馬數字等);C:其他字元。*注:此語法部分語言不支援,例:javascript。 |
| \< \> | 匹配詞(word)的開始(<)和結束(>)。例如正則表示式<the>能夠匹配字串"for the wise"中的"the",但是不能匹配字串"otherwise"中的"the"。注意:這個元字元不是所有的軟體都支援的。 |
| ( ) | 將( 和 ) 之間的表示式定義為“組”(group),並且將匹配這個表示式的字元儲存到一個臨時區域(一個正則表示式中最多可以儲存9個),它們可以用 \1 到\9 的符號來引用。 |
| | | 將兩個匹配條件進行邏輯“或”(Or)運算。例如正則表示式(him |
5.4 編輯controller
//實現圖片檔案上傳
@RequestMapping("/pic/upload")
@ResponseBody
public PicUploadResult fileUpload
(MultipartFile uploadFile){
return fileService.fileUpload(uploadFile);
}
5.5 編輯service
@Service
public class FileServiceImpl implements FileService {
private String localPath = "E:/jt-upload/";
private String imageUrl = "http://image.jt.com/";
/**
* 1.判斷上傳的檔案是否為圖片 jpg|png|gif
* 2.判斷檔案是否為惡意軟體
* 3.為了提高檢索效率.採用分檔案儲存
* 3.1 aaaaaaaa-bbbbbbbb-cccccccc-dddddddd 使用UUID
* 3.2 根據時間yyyy/MM/dd
* 4.為了防止檔名稱重複 UUID + 隨機數0-999
* 5.判斷資料夾是否存在,實現檔案上傳
*/
@Override
public PicUploadResult fileUpload(MultipartFile uploadFile) {
PicUploadResult uploadResult = new PicUploadResult();
//一.判斷圖片型別
//1.獲取檔名稱 abc.jpg
String fileName = uploadFile.getOriginalFilename();
//2.為了檔名稱大小寫一致,統統轉化為小寫
fileName = fileName.toLowerCase();
if(!fileName.matches("^.*\\.(jpg|png|gif)$")){
uploadResult.setError(1);//表示不是圖片
return uploadResult;
}
//二.判斷是否為惡意程式
//2.將檔案轉化為圖片型別,獲取寬度和高度
try {
BufferedImage bufferedImage =
ImageIO.read(uploadFile.getInputStream());
int height = bufferedImage.getHeight();
int width = bufferedImage.getWidth();
if(height ==0 || width == 0){
uploadResult.setError(1);//表示不是圖片
return uploadResult;
}
//表示上傳的檔案是圖片!!
//三 分檔案儲存 2018/10/01
String dateDir =
new SimpleDateFormat("yyyy/MM/dd").format(new Date());
//3.1判斷資料夾是否存在
String localDirPath = localPath + dateDir;
File fileDir = new File(localDirPath);
if(!fileDir.exists()){
fileDir.mkdirs();
}
//四.防止檔名稱重複
String uuid = UUID.randomUUID().toString()
.replace("-", "");
int randomNum = new Random().nextInt(1000);
String fileType = //.jpg
fileName.substring(fileName.lastIndexOf("."));
String realFileName = uuid + randomNum + fileType;
//5.實現檔案上傳 將檔案上傳到本地磁碟下
//E:/jt-upload/2018/10/01/32位+1-3位.jpg
String localFilePath = localDirPath + "/"
+realFileName;
uploadFile.transferTo(new File(localFilePath));
/**
* 為了實現圖片回顯需要編輯虛擬路徑
* http://image.jt.com/2018/10/09/aqwerqwe.jpg
*/
String imageUrlPath = imageUrl + dateDir +"/" + realFileName;
uploadResult.setUrl(imageUrlPath);
uploadResult.setHeight(height+"");
uploadResult.setWidth(width+"");
} catch (Exception e) {
e.printStackTrace();
uploadResult.setError(1);//表示不是圖片
return uploadResult;
}
return uploadResult;
}
}
6 Nginx
6.1 Nginx介紹
Nginx (engine x)是一個高效能的HTTP和反向代理服務,也是一個IMAP/POP3/SMTP服務。
Nginx是由伊戈爾·賽索耶夫為俄羅斯訪問量第二的Rambler.ru站點(俄文:Рамблер)開發的,第一個公開版本0.1.0釋出於2004年10月4日。 其將原始碼以類BSD許可證的形式釋出,因它的穩定性、豐富的功能集、示例配置檔案和低系統資源的消耗而聞名。2011年6月1日,nginx 1.0.4釋出。
Nginx是一款輕量級的Web 伺服器/反向代理伺服器及電子郵件(IMAP/POP3)代理伺服器,並在一個BSD-like 協議下發行。其特點是佔有記憶體少,併發能力強,事實上nginx的併發能力確實在同類型的網頁伺服器中表現較好,中國大陸使用nginx網站使用者有:百度、京東、新浪、網易、騰訊、淘寶等。
理論值:Nginx理論值可以支援併發量5萬/秒 實際值:Nginx實際值3萬/秒
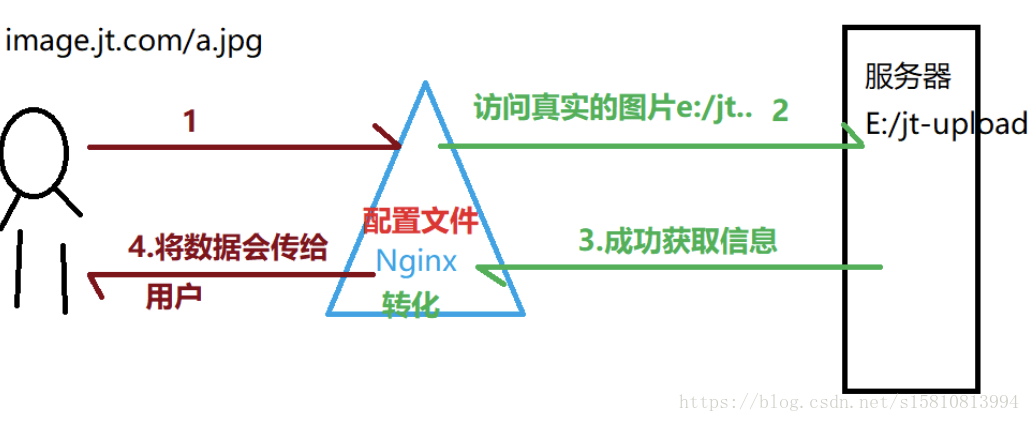
6.2 反向代理介紹
總結 當用戶發起請求時,由nginx發起攔截,代替使用者訪問目標資料,最終將結果返回給使用者的過程稱之為反向代理。
呼叫過程 1.當用戶發起 image.jt.com/a.jpg 這樣的請求時,被nginx配置的監聽器所攔截。 2-3.當nginx成功接收請求後,根據內部的配置檔案實現反向代理,最終獲取資料。 4.將nginx得到的資料最終返回給使用者。
6.3 Nginx下載
6.4 Nginx命令
- 以超級管理員身份執行。
- 程序介紹: Nginx中每次啟動都會開啟2個程序,一個是守護程序,一個是主程序。 主程序:主要實現功能 守護程序:防止主程序意外關閉
- 命令
說明:執行Nginx命令時必須在nginx根目錄中執行
- start nginx(啟動Nginx)
- nginx -s reload(重啟Nginx)
- nginx -s stop(關閉Nginx)
6.5 實現反向代理
入門案例
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root代表反向代理的資料夾 index 預設訪問頁
root html;
index index.html index.htm;
}
}
配置nginx
#實現圖片回顯 配置圖片伺服器 image.jt.com
server {
listen 80;
server_name image.jt.com;
#個別電腦需要區分斜槓
location / {
root E:/jt-upload;
}
}
6.6 修改host檔案
# 京淘電商環境
127.0.0.1 image.jt.com
127.0.0.1 manage.jt.com
127.0.0.1 www.jt.com
127.0.0.1 sso.jt.com
127.0.0.1 cart.jt.com
127.0.0.1 order.jt.com
127.0.0.1 solr.jt.com
192.168.126.148 www.easymall.com