前端頁面css設計方案
過了個國慶,比上班還要累還要緊張。今天是國慶後的第一個小週末,真是倍兒感輕鬆,終於有時間把我的最新研究成果公佈了。
大家知道,做前端都繞不開跟css打交道。往大了說要佈局,往小了說要改顏色,字型大小,間距。就是這些小動作有沒有讓你感覺到困擾呢。之前我寫過一篇文章,提供的方案是分塊,影響全域性樣式的放到公共檔案供每個頁面引用,比如專案主題顏色是#ababab,那麼就可以定義個顏色類放在base.css檔案裡;然後字型圖示的樣式單放一個檔案,這樣便於更新,也是要供所有頁面使用的;再就是每個頁面單獨使用的樣式了,就分別儲存在不同頁面命名的檔案,如果還有多個頁面的公共類,可以放在全域性類檔案,也可單獨新建一個檔案,根據情況呼叫,這樣的好處是節省資源且便於維護。壞處是檔案引用的太多,頁面有二三十個話,可能自己都分不清哪個檔案是供哪幾個頁面呼叫的。當然,還有更糟糕的做法是,完全放在一個
下面我要說一說我近期使用的新的css設計方案,但是在開始前要宣告一下這篇貼子只是提供個css設計的思路,涉及不到h4,h5,css3,css2等技術性的知識點。請不要浪費時間。
一,方案及優點
所謂前端樣式,無非就是顏色,字號,寬高,對齊,外邊距,內邊距等引數組合到一起來限定DOM元素的位置,大小,顏色。我的方案就是所有頁面引入一個預定義基礎樣式的檔案,這個檔案裡詳細地定義了,常用的字號,常用的顏色,常用的內外邊距,以及對齊方式等等。文末最後我會附上下載地址。這樣的好處是
二,缺點
有優點自然就會有缺點,1,長長的類檔名,如果一個DOM元素既有顏色,又有大小,還要對齊,邊距,倒角等屬性,那麼也許類名可能要有
三,分析利害
針對上面說到幾個缺點,我做一下申訴。對於第一點我就不太多說了,因為實際情況肯定會給同一個元素定義10幾個類的情況,但是這種情況並不會想像的那麼多,還拿圖文列表來說,首先顏色和字號只需要給列表的父元素定義,另外內外邊距是給列表的最外層元素的,剩下的就是很個別的顏色大小或圓角。所以採用從外到內的定義法則並不會出現一大堆的類名;關於第二點的浪費資源,就並一定存在了,因為通常的設計方案會定義更多的類,很多類都會有同樣的顏色字號屬性,而按我的預定義方案就相當於化整為零並且執行了去重處理。還有一點要宣告,通常的方案為了便於維護不會給css檔案做壓縮處理(如果貴公司壓縮了就當我多嘴),但是採用預定義方案就很少去更改裡面的原始碼了,所以會一直採用壓縮檔案。按我現在整理好的檔案大小在15k,還可以吧,對於當前的網路速度是可以忽略的,而且只有第一個頁面下載到了本地,其它頁面是直接呼叫的。 要規避第4點就要有些技巧了,如果更改主題樣式,會影響三個頁面的頭,腳 ,還有中間某幾塊,那麼按通常的方法是更改相關幾個類,或者直接更換css檔案(如果主題樣式的類檔案全整理在一個檔案);按照我的方案可能就要去檢視檔案裡去找那些類名更改成為新的類名。這個做法肯定是特別不可取的。我的建議是,從開發專案初就為主題樣式單獨預定義類屬性,最好也單放在一個css檔案,比如color1{color:#aaa},接到更新主題的需求直接在這個css檔案裡更改就好了。當然,你必須區分哪些類是與主題相關的,哪些是不相關的。最後一點其實前面講了些,只要按從外層到內層的法則來新增類屬性,就不會有太多的類名。至於像圖文列表那樣給每個元素重複寫類名也是不存在的,因為我們在開發過程中都是用程式語言迴圈輸出的,不會一遍一遍的手寫,就算真的有很多同樣的類名,別忘了還有複製大法呢。
四,總結
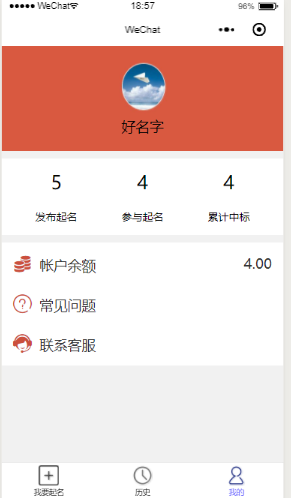
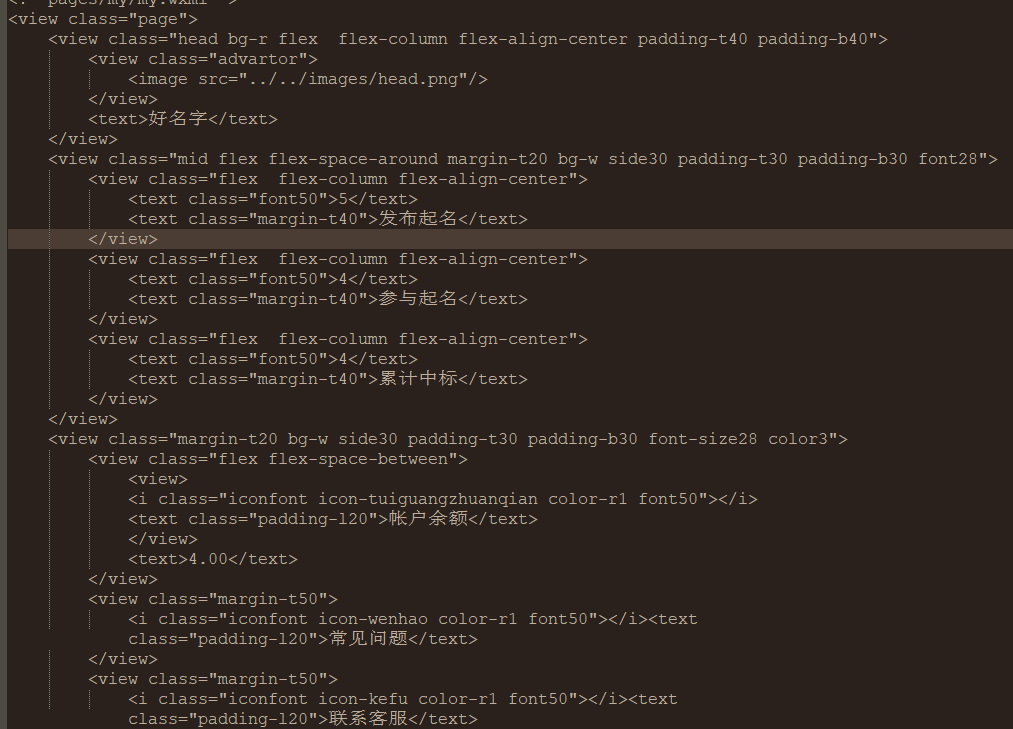
還是那句話,我只是提供一個思路,並不能說哪一種方案是最優的。還要根據專案複雜度,頁面相似度來考慮。我在下面截一張我的預定義css檔案其中一部分,再發一個頁面和原始碼。你思量思量怎麼寫更方便。下次要分享的是PC端佈局方案。


以下為原始碼地址(持續修復中)
