html2canvas實現指定文件元素截圖
阿新 • • 發佈:2018-12-15
html2canvas.js
- html2canvas指令碼允許您直接在使用者瀏覽器上擷取網頁或部分網頁的“螢幕截圖”。螢幕截圖基於DOM,因此它可能不是真實表示的100%準確,因為它沒有製作實際的螢幕截圖,而是根據頁面上可用的資訊構建螢幕截圖。
- 引數或者說組態
| 名稱 | 預設 | 描述 |
|---|---|---|
| async | true | 是否非同步解析和呈現元素 |
| allowTaint | false | 是否允許跨原始影象汙染畫布 |
| backgroundColor | #ffffff | 畫布背景顏色,如果在DOM中未指定。設定 null 為透明 |
| canvas | null | canvas 用作繪圖基礎的現有 元素 |
| foreignObjectRendering | false | 是否在瀏覽器支援的情況下使用ForeignObject渲染 |
| imageTimeout | 15000 | 載入影象的超時(以毫秒為單位)。設定 0 為禁用超時。 |
| ignoreElements | (element) => false | 謂詞函式,用於從渲染中刪除匹配元素。 |
| logging | true | 啟用日誌記錄以進行除錯 |
| onclone | null | 在克隆文件進行渲染時呼叫的回撥函式可用於修改將在不影響原始源文件的情況下呈現的內容。 |
| proxy | null | Url到 代理 ,用於載入跨源影象。如果留空,則不會載入跨原始影象。 |
| removeContainer | true | 是否要清理克隆的DOM元素html2canvas會暫時建立 |
| scale | window.devicePixelRatio | 用於渲染的比例。預設為瀏覽器裝置畫素比率。 |
| useCORS | false | 是否嘗試使用CORS從伺服器載入影象 |
| width | Element width | canvas的寬度 |
| height | Element height | canvas的高度 |
| X | Element x-offset | 裁剪畫布x座標 |
| Y | Element y-offset | 裁剪畫布y座標 |
| scrollX | Element scrollX | 渲染元素時使用的x滾動位置(例如,如果Element使用 position: fixed ) |
| scrollY | Element scrollY | 渲染元素時使用的y滾動位置(例如,如果Element使用 position: fixed ) |
| windowWidth | Window.innerWidth | 渲染時使用的視窗寬度 Element ,可能會影響媒體查詢等內容 |
| windowHeight | Window.innerHeight | 渲染時使用的視窗高度 Element ,這可能會影響媒體查詢等內容 |
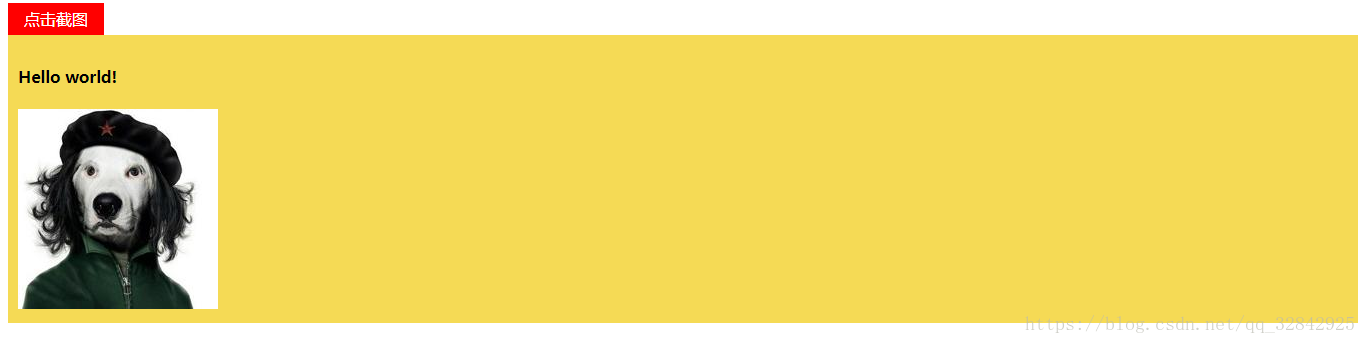
一個簡單的例子
- 指令碼引入,html2canvas去官網下載或者從直接下載我除錯過的,不過我除錯過的需要2個資源分;
<script src="public/js/html2canvas.js"></script>
<script src="public/js/jquery-2.1.1.min.js"></script>
- html部分
<div class="btn">點選截圖</div>
<div id="targetDom" class="main">
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
<img src="public/avatar/myavatar.jpg" alt="" srcset="">
</div>
</div>
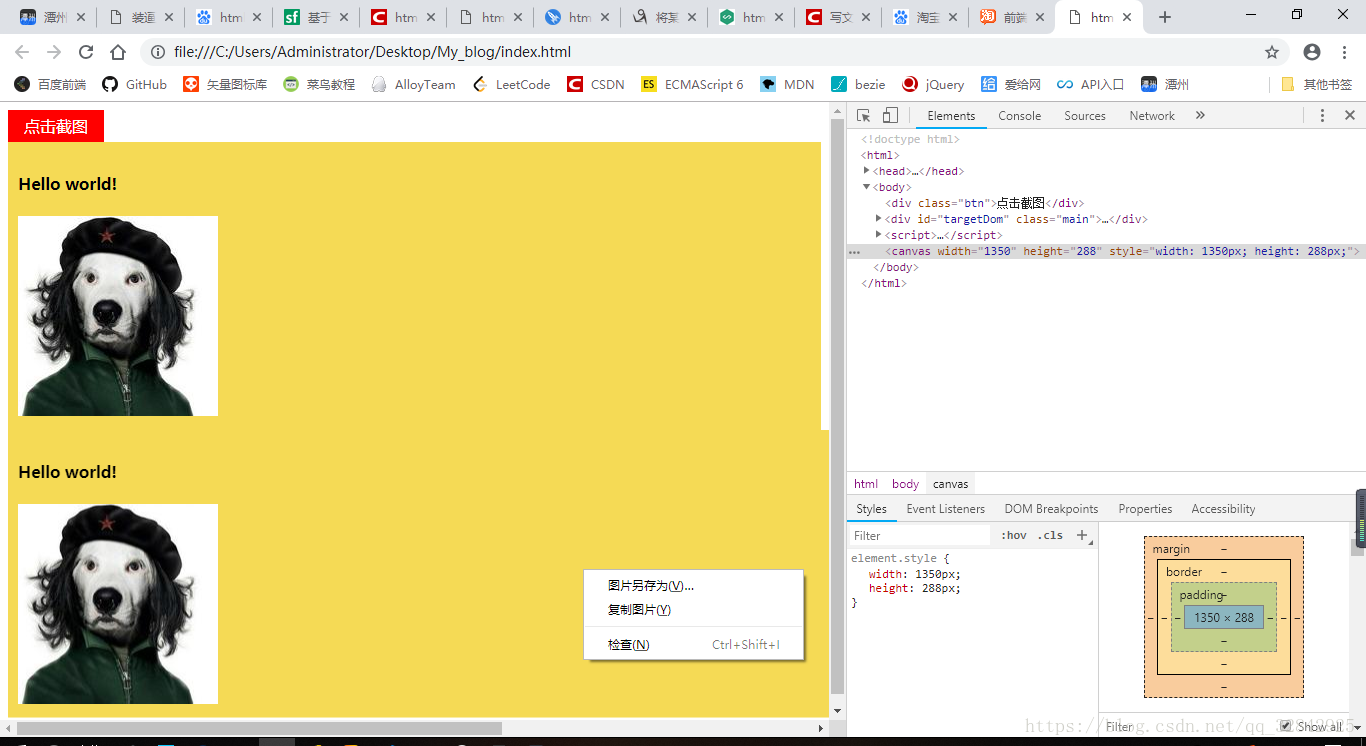
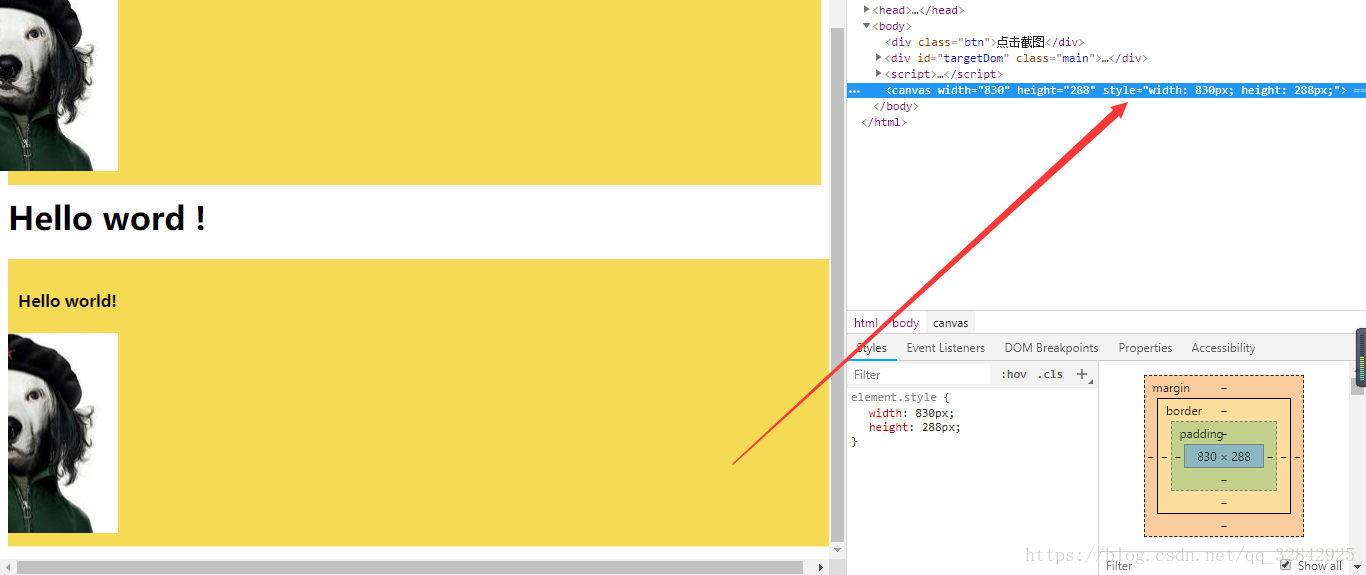
- 簡單使用html2canvas指令碼,第一個引數為要儲存內容的元素物件,然後Promise物件會將擷取的圖片傳遞給引數canvas,建立一個節點將canvas新增為文件節點可以顯示出來,如果直接呼叫檔案儲存可以將圖片主動儲存下來;
$(".btn").on("click", function () {
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});
})
html2canvas內部是非同步執行的,然後返回一個Promise物件,使用then方法進行非同步執行;
裡面的坑
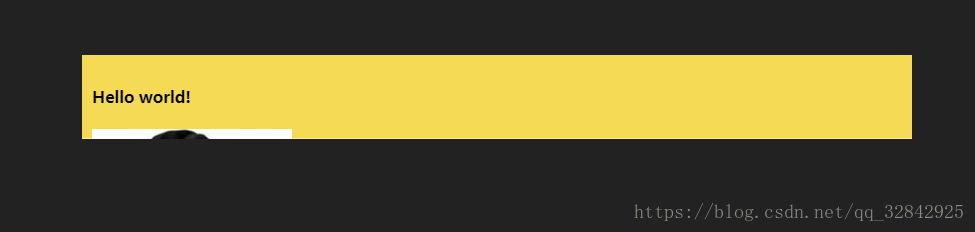
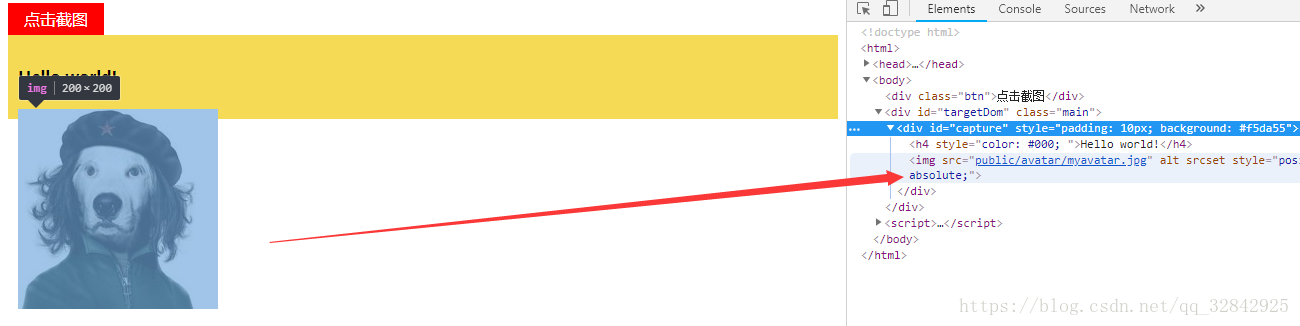
- 脫離了文件流,或者文件流異常的元素會無法被擷取下來!一定要清楚記得,它只會擷取到目標元素寬高範圍內的內容!!!
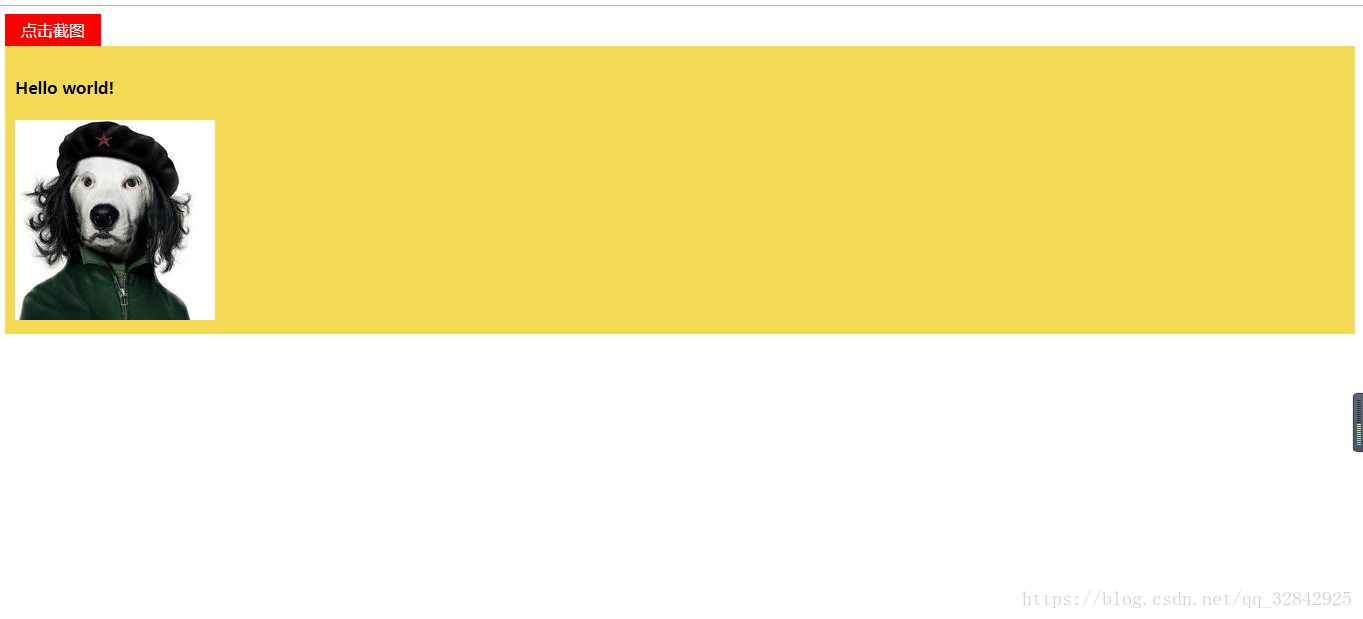
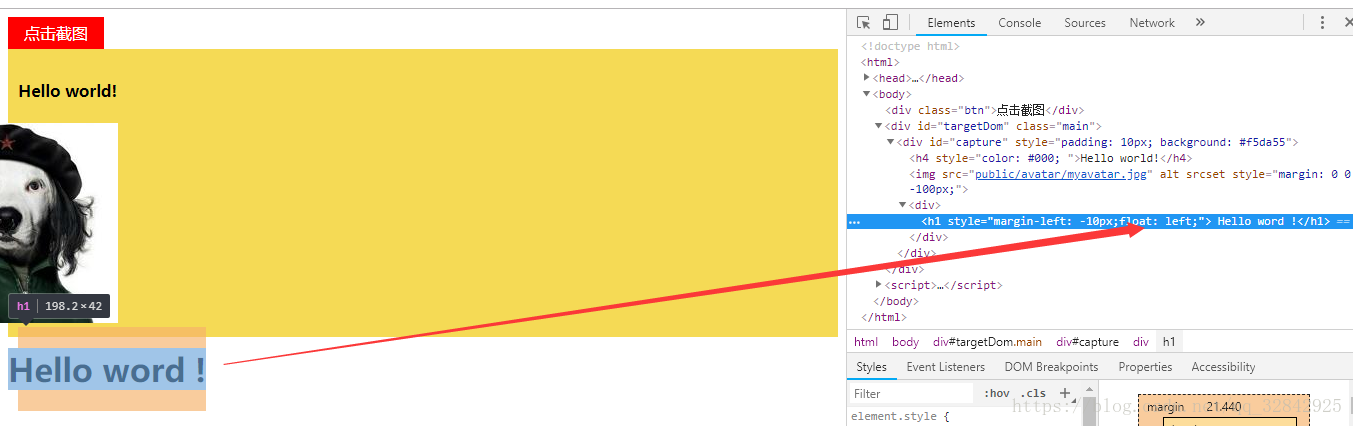
如果我給圖片加一個定位:

- 如果是浮動的元素:
擷取到的圖片是這樣的
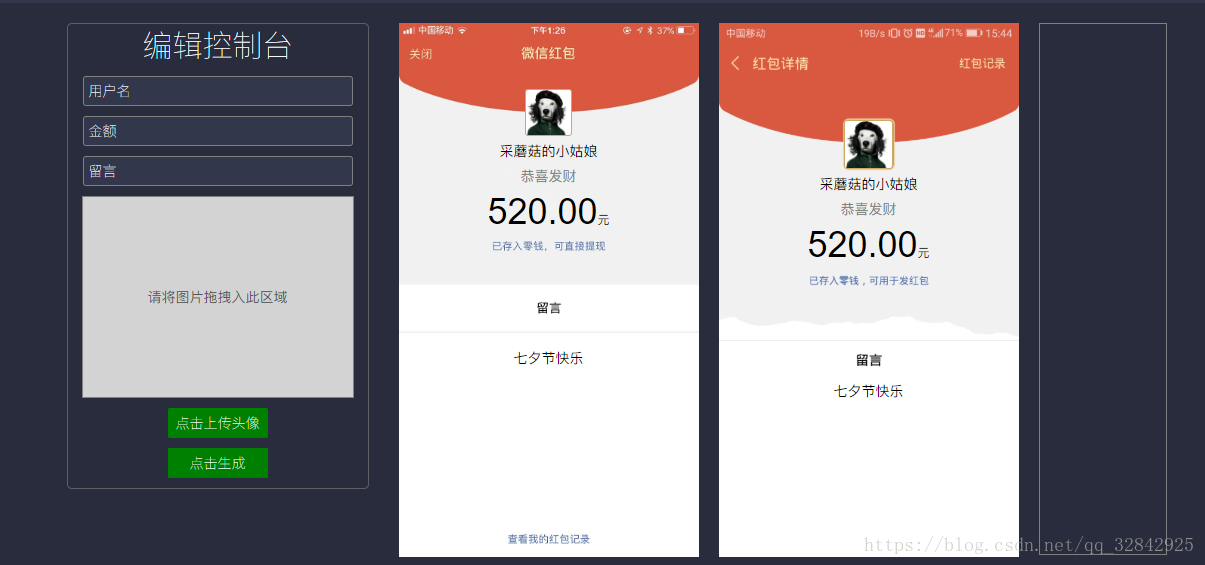
一個複雜的例子
- 此處僅提供js程式碼,html結構大家可以去下面的連結看:
let takeScreenShoot = (ele) => {
// console.log(ele);
for (let index = 0; index < ele.length; index++) {
const element = ele[index];
// console.log(element);
html2canvas(element).then(canvas => {
// console.log(canvas);
doc.appendChild(canvas)
//html2canvas有bug,儲存的圖片有白邊
let ctx = canvas.getContext("2d");
ctx.fillStyle = "red";
ctx.clearRect(0, 0, 1, 534);
document.getElementById("theeditor").scrollTo(0, 100000000);
});
}
}
btCreatpic.onclick = () => {
takeScreenShoot(document.getElementsByClassName("resultimg"));
alert("滑鼠右鍵點選生成的圖片即可儲存");
}