Highcharts 區間區域圖
阿新 • • 發佈:2018-12-15
一 程式碼
<html> <head> <meta charset="UTF-8" /> <title>Highcharts 區間區域圖</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://code.highcharts.com/highcharts.js"></script> <script src="http://code.highcharts.com/highcharts-more.js"></script> <script src="http://code.highcharts.com/modules/data.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var chart = { // 圖表型別是區間區域圖 type: 'arearange', zoomType: 'x' }; //主標題 var title = { text: '逐日氣溫變化' }; // X 軸型別 var xAxis = { type: 'datetime' }; // Y 軸 var yAxis = { title: { text: null } }; // 提示符 var tooltip = { shared: true, crosshairs: true, valueSuffix: '\xB0C' }; var legend = { enabled: false } var json = {}; json.chart = chart; json.title = title; json.xAxis = xAxis; json.yAxis = yAxis; json.legend = legend; // 資料 $.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=range.json&callback=?', function (data) { var series= [{ name: 'Temperatures', data: data } ]; json.series = series; $('#container').highcharts(json); }); }); </script> </body> </html>
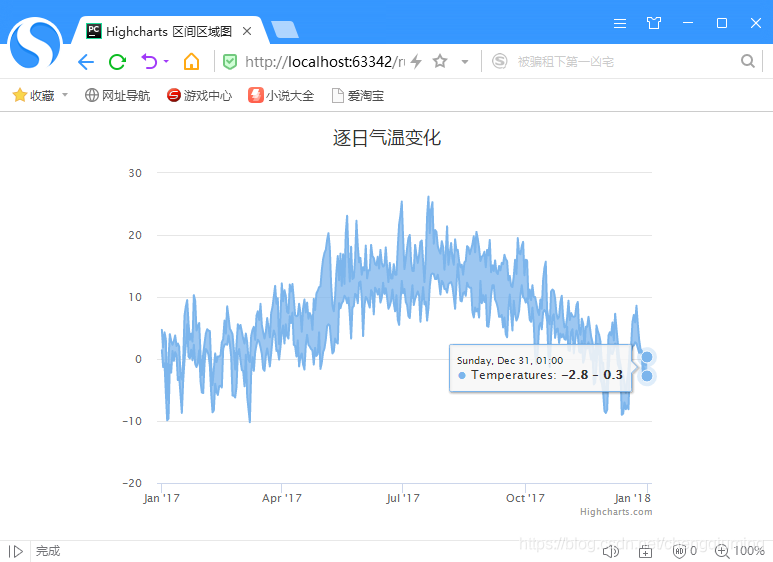
二 執行結果