HTML 幾個Table例項。單元格合併、點選新增行
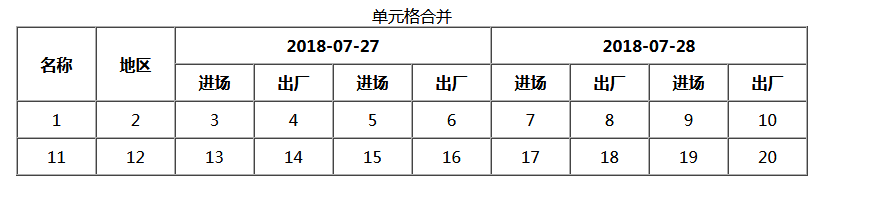
1.不規則的表,單元格合併
樣式:
原始碼:<---------------------------------------------------------------start----------------------------------------------------------------------->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>單元格合併</title>
<style type="text/css">
td{
text-align: center;
}
</style>
</head>
<body>
<center>
<table border="1" width="50%" height="150" cellspacing="0" >
<caption>單元格合併</caption>
<tr>
<th rowspan="2">名稱</th>
<th rowspan="2">地區</th>
<th colspan="4">2018-07-27</th>
<th colspan="4">2018-07-28</th>
</tr>
<tr>
<th>進場</th>
<th>出廠</th>
<th>進場</th>
<th>出廠</th>
<th>進場</th>
<th>出廠</th>
<th>進場</th>
<th>出廠</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</table>
</center>
</body>
</html>
<---------------------------------------------------------------end----------------------------------------------------------------------->
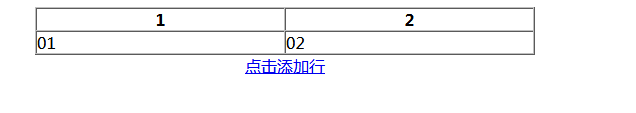
2.點選新增行
樣式:

原始碼:
<-------------------------------------------------------start---------------------------------------------------------------------------->
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8,chrome=1">
</head>
<body>
<center>
<table width="500px" border="1" cellspacing="0" cellpadding="0">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tbody id="tb1">
<tr>
<td>01</td>
<td>02</td>
</tr>
<tr id="last_tr"></tr>
</tbody>
</table>
<a href="javascript:addDiv();">點選新增行</a>
</center>
</body>
<script type="text/javascript">
function addDiv(){
//建立行
var tr=document.createElement("tr");
//建立第一個單元格
var td = document.createElement("td");
var tdContent = document.createTextNode("tr1");
td.appendChild(tdContent);
//tr中新增該單元格
tr.appendChild(td);
//建立第二個單元格
td = document.createElement("td");
//td中新增selection
var tdContent2 = document.createTextNode("001");
td.appendChild(tdContent2);
//tr中新增該單元格
tr.appendChild(td);
//在id為tb1的父元素下新增tr,新增的位置在 id為last_tr之前
document.getElementById("tb1").insertBefore(tr,document.getElementById("last_tr"));
}
</script>
</html>
<-------------------------------------------------------end---------------------------------------------------------------------------->
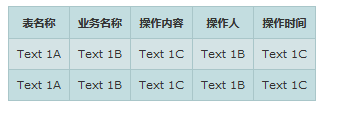
3.table樣式
樣式:

<-------------------------------------------------------start---------------------------------------------------------------------------->
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8,chrome=1">
<script type="text/javascript">
function altRows(id){
if(document.getElementsByTagName){
var table = document.getElementById(id);
var rows = table.getElementsByTagName("tr");
for(i = 0; i < rows.length; i++){
if(i % 2 == 0){
rows[i].className = "evenrowcolor";
}else{
rows[i].className = "oddrowcolor";
}
}
}
}
window.onload=function(){
altRows('alternatecolor');
}
</script>
<style type="text/css">
table.altrowstable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #a9c6c9;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table.altrowstable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.oddrowcolor{
background-color:#d4e3e5;
}
.evenrowcolor{
background-color:#c3dde0;
}
</style>
</head>
<body>
<table class="altrowstable" id="alternatecolor">
<tr>
<th>表名稱</th>
<th>業務名稱</th>
<th>操作內容</th>
<th>操作人</th>
<th>操作時間</th>
</tr>
<tr>
<td>Text 1A</td>
<td>Text 1B</td>
<td>Text 1C</td>
<td>Text 1B</td>
<td>Text 1C</td>
</tr>
<tr>
<td>Text 1A</td>
<td>Text 1B</td>
<td>Text 1C</td>
<td>Text 1B</td>
<td>Text 1C</td>
</tr>
</table>
</body>
</html>
<-------------------------------------------------------end---------------------------------------------------------------------------->
