vscode之除錯es6程式碼
vscode不支援es6的程式碼除錯,但是可以通過babel把es6程式碼轉成es5之後,在進行除錯。
步驟如下:
第一步:
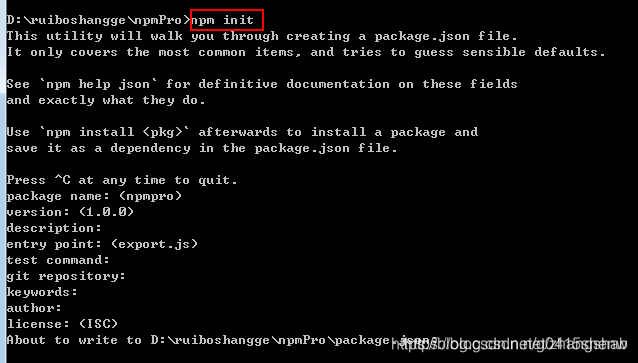
在本地專案路徑下npm init,之後會生成一個package.json檔案

第二步:
之後再執行
本地安裝babel命令列工具 -- 每個專案安裝一個,儘量不要在全域性安裝一個babel。
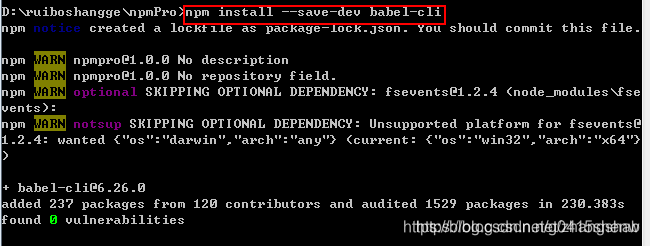
npm install --save-dev babel-cli

如果你已經全域性安裝了babel,可以使用如下的命令進行解除安裝
npm uninstall --global babel-cli
執行完以後,package.json的顯示內容
第三步:在命令列中呼叫babel
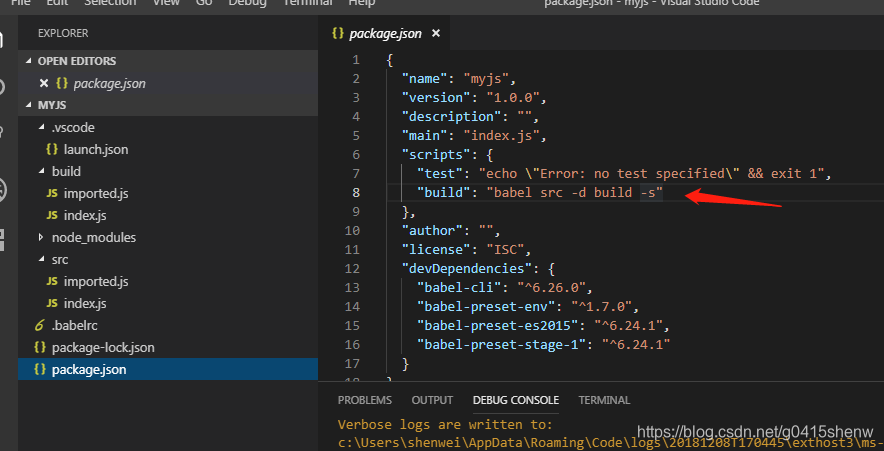
本地安裝的babel是不能夠在直接命令列中執行的,為了在命令列中執行babel,需要配置下package.json檔案的scripts項。比如如下程式碼,配置了一個build命令,執行該命令(npm run build)的時候就會在命令列執行babel src -d build -s
{ "name": "myjs", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "babel src -d build -s" }, "author": "", "license": "ISC", "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-env": "^1.7.0", "babel-preset-es2015": "^6.24.1", "babel-preset-stage-1": "^6.24.1" } }
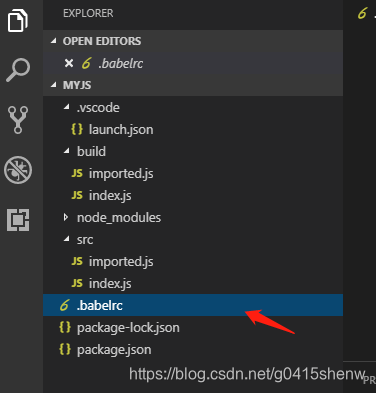
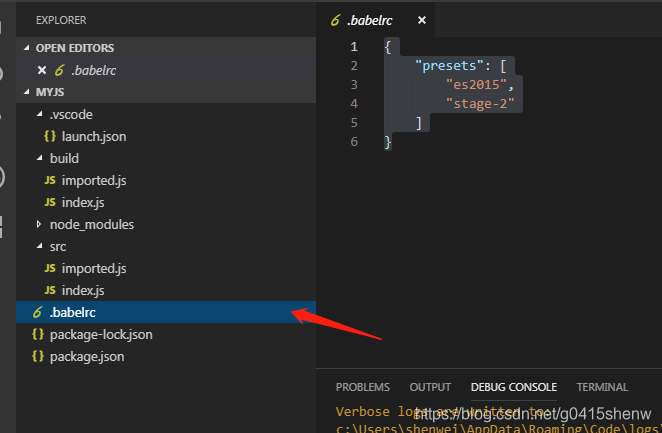
第四部:建立.babelrc配置檔案

第五步:
安裝babel的轉譯器
這裡我們以babel-preset-env為例。
在命令列中執行如下程式碼就會安裝babel-preset-env轉譯器。
D:\webpack\demo\es6>npm install --save-dev babel-preset-env
注意:babel命令列工具(babel-cli)跟babel轉譯器是兩個不同的東西,命令列工具並不具有轉譯程式碼的功能,只是為了在命令列中使用babel。要轉碼必須安裝轉譯器,比如babel-preset-env轉譯器或者babel-preset-react轉譯器。要轉譯的時候,還要在.babelrc檔案或者命令列中配置這些轉譯器(presets)選項
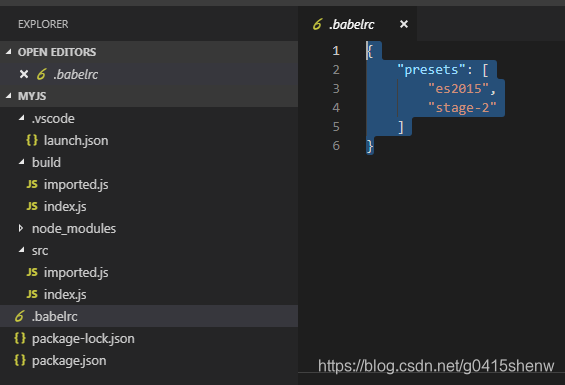
第六步:配置.babelrc檔案
.babelrc用於配置除回撥以外的所有babel api 選項。例如plugins和presets。plugins用於配置我們轉譯所需要的外掛,presets用於配置我們所需要的轉譯器。
.babelrc不是必須的,我們在.babelrc中配置的選項都可以通過命令列新增,比如在命令列執行 babel src -d lib --presets=env 等價於在.babelrc中配置 "presets":["env"]。當然.babelrc要明顯方便很多。
babel在轉譯程式碼的過程中會自動讀取當前目錄.babelrc配置檔案,如果當前目錄沒有的話就遍歷整個目錄樹去尋找,直到找到.babelrc檔案或者含有"babel"欄位的package.json檔案,然後使用這些配置選項來轉譯程式碼。
關於.babelrc的注意點如下。
1、如果沒有.babelrc檔案,或者沒有在其他檔案中設定過babel的presets的配置選型,並且命令列中也沒有配置--presets,那麼程式碼是不會轉譯的。原es6程式碼什麼樣,轉譯後的程式碼還是什麼樣。
2、如果你的.babelrc或者你的命令列使用了你沒有安裝的轉譯器(presets),程式碼就會報錯
3、但.babelrc中的配置跟你在命令列中使用的配置衝突的時候,以.babelrc中的配置為準
{
"presets": [
"es2015",
"stage-2"
]
}
安裝其他的依賴:
# ES2015轉碼規則
$ npm install --save-dev babel-preset-es2015
# ES7不同階段語法提案的轉碼規則(共有4個階段),選裝一個
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
$ npm install --save-dev babel-preset-stage-3
第七步:
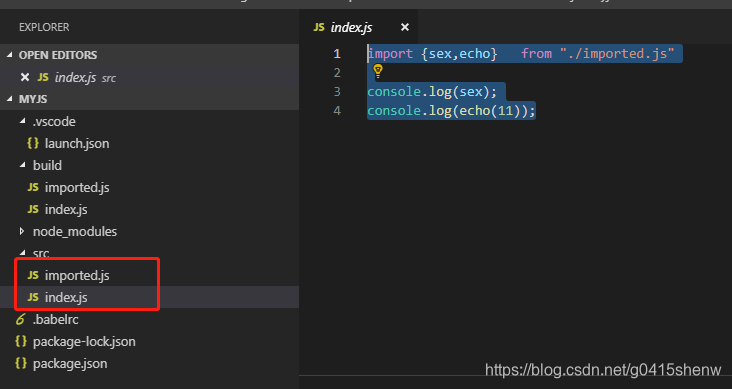
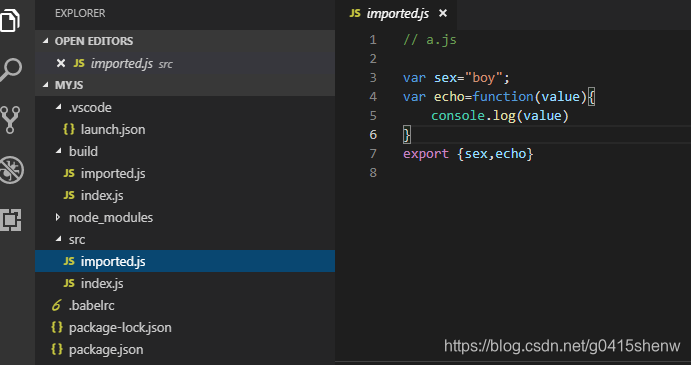
編寫es6程式碼
新建兩個檔案:


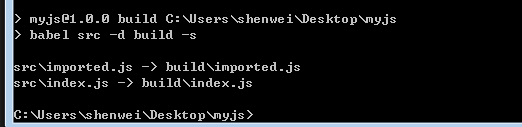
執行
npm run build

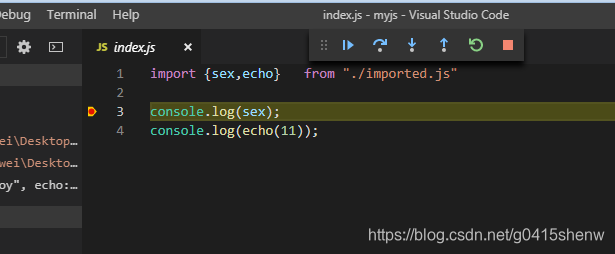
開始除錯:成功打上斷點

總結一下:
需要執行的命令:
1、npm init
2、npm install --save-dev babel-cli
3、npm install --save-dev babel-preset-env
4、npm install --save-dev babel-preset-es2015
5、 npm install --save-dev babel-preset-stage-2
6、npm run build
需要修改的配置檔案:
1、修改package.json 注意後面有個-s 是生存map的對映,不然無法打斷點

2、新建一個檔案:

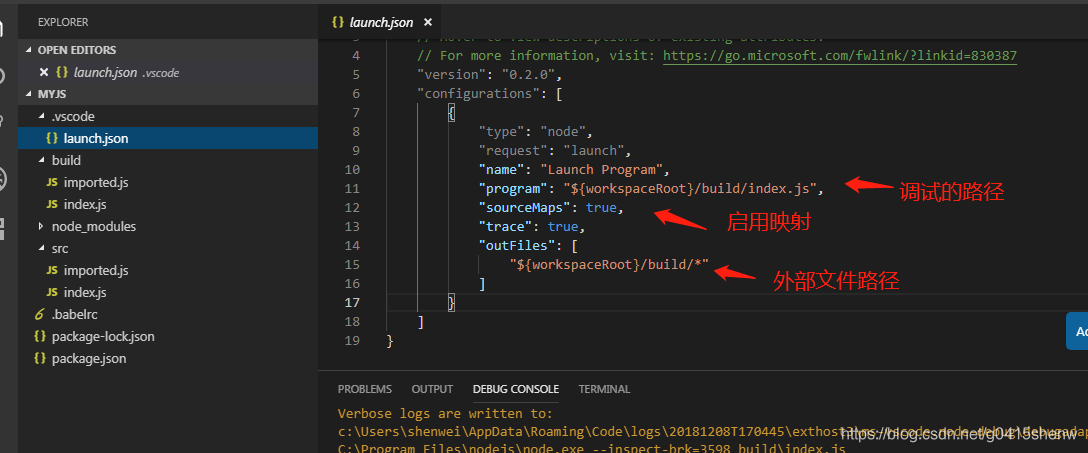
3、launch.json的配置檔案

總結起來一句話,6個命令,3個配置檔案修改,即可完成vscode 除錯es6.
參考網址如下:
