如何使用VS2017將客戶端庫新增到ASP.NET CORE 2.2(簡單方法)
目錄
在VS 2017 ASP NET Core 2.2專案上使用UI安裝客戶端庫的簡便方法
介紹
Libman是一個輕量級的客戶端庫獲取工具。適用於簡單的Web應用程式或不需要高階工具的專案(例如:npm / web pack),這對小型應用程式來說太過分了。早期的bower在VS 2017上使用,但不幸的是bower出現問題,所以VS團隊選擇使用Libman。
到目前為止,Libman現在已經有了一個UI編輯器,可以輕鬆安裝客戶端庫(如果你還沒有信心幹掉libman.json)。
先決條件
將這些安裝在您的開發機器上。
步驟
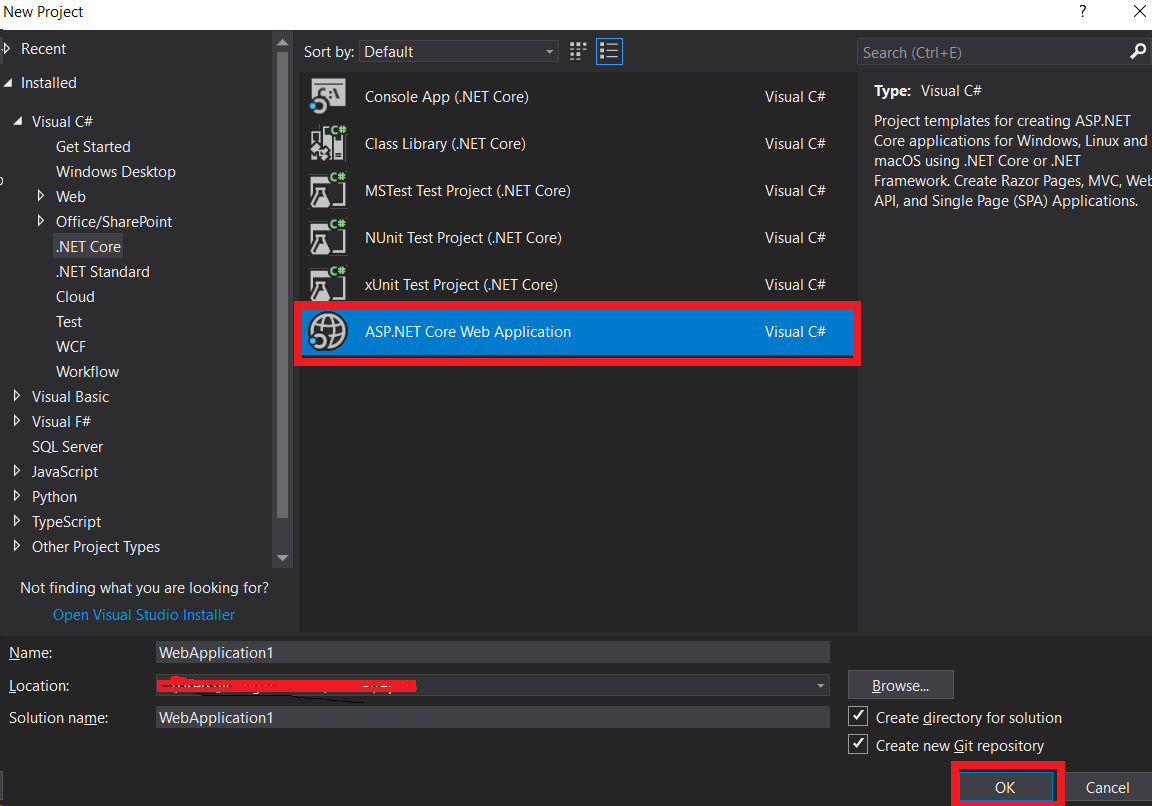
1.建立一個新的Asp Net Core專案。
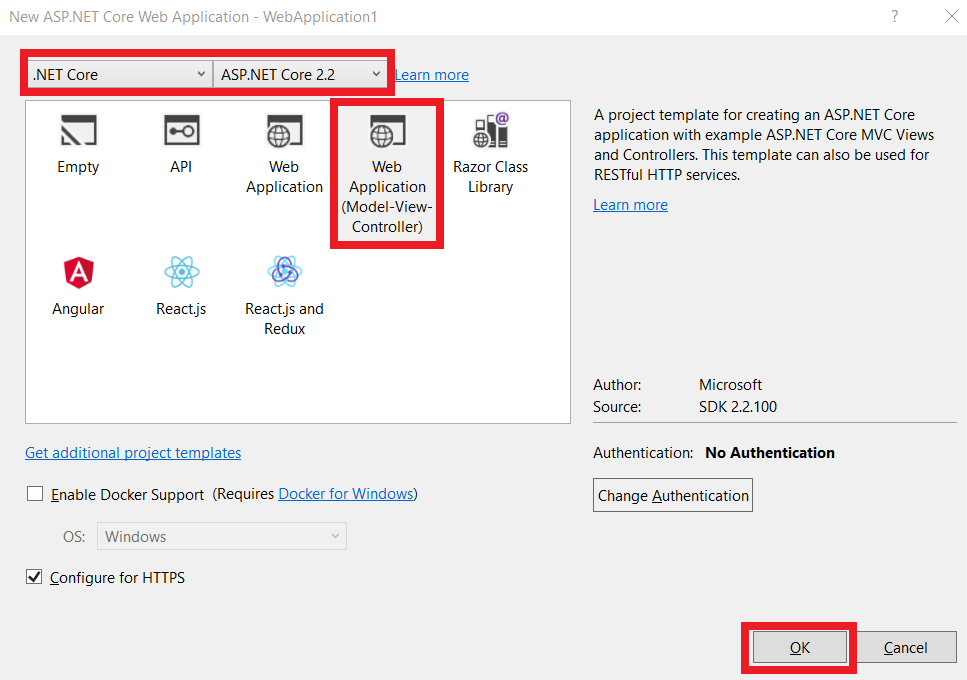
2.選擇ASP.NET CORE 2.2,然後選擇MVC web Application。將其餘部分保留原樣,然後單擊OK。
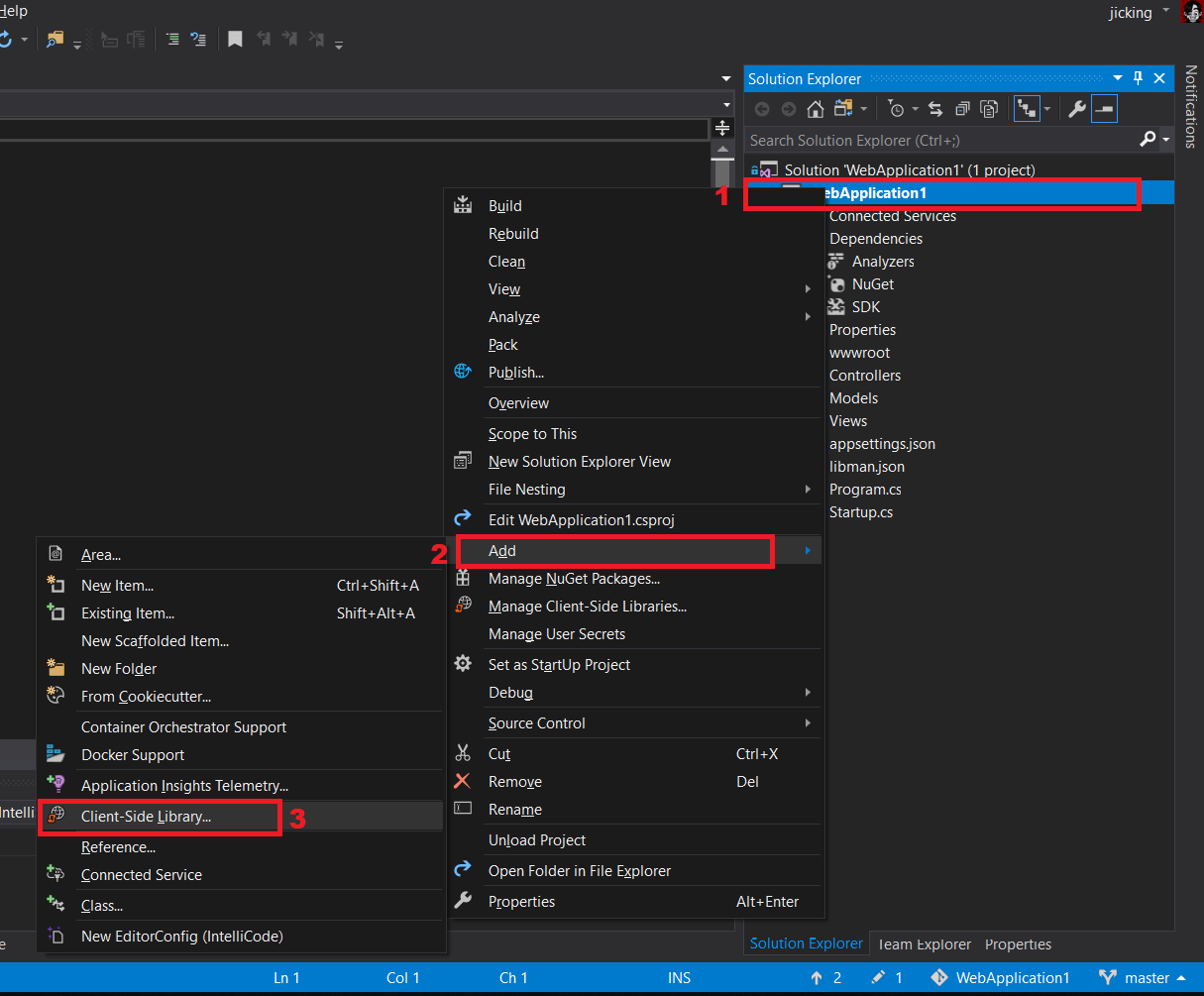
3.選擇“專案檔案”,右鍵單擊以開啟上下文選單。
單擊新增 - > 客戶端庫
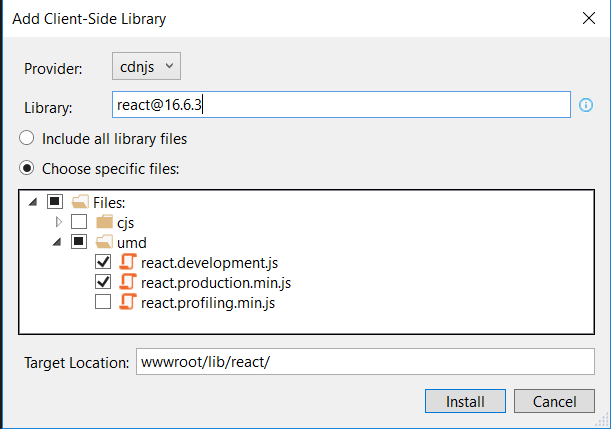
4.友好的嚮導視窗將幫助您安裝庫。
在這種情況下,我將新增react,我將在文字框中輸入“react”,下拉列表將列出與文字相關的庫。
我可以選擇包的提供者以及要安裝的檔案。

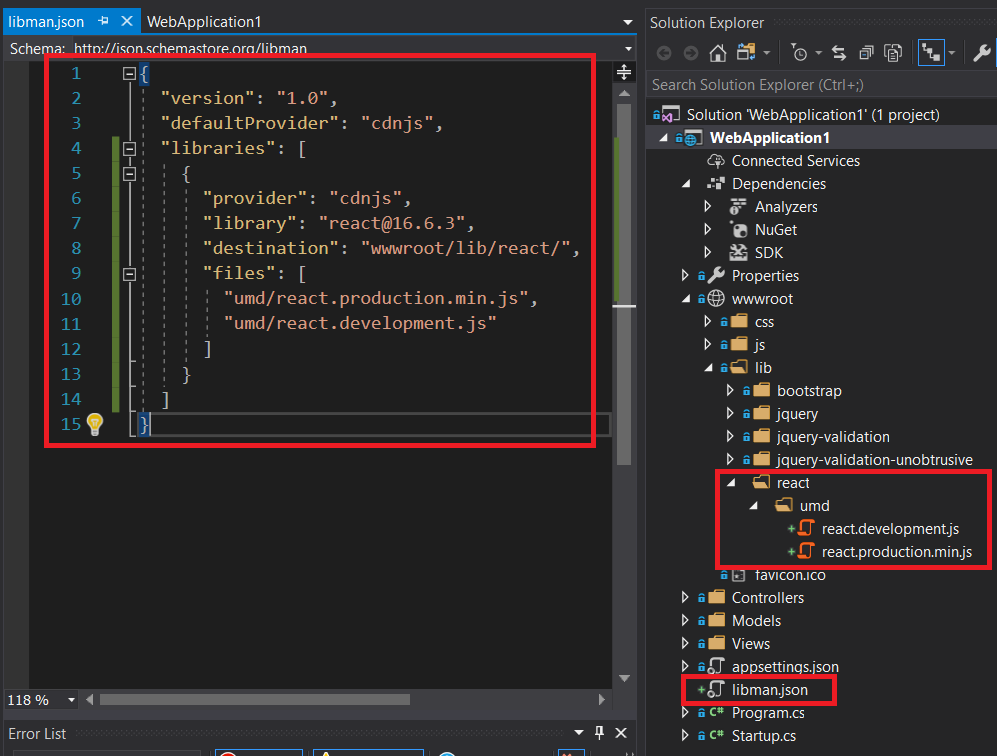
5.點選安裝後,選中的lib將被新增到專案中。
這將建立libman.json,並將作為一個起點,讓您親自動手併為客戶端庫進行自定義設定。
外部參考
https://www.stevejgordon.co.uk/library-manager-libman-visual-studio-2017
https://docs.microsoft.com/zh-cn/aspnet/core/client-side/libman/libman-vs?view=aspnetcore-2.2
原文地址:https://www.codeproject.com/Tips/1271265/How-to-add-Client-side-Library-to-ASP-NET-CORE-2-2