js實現省、市、區的三級聯動
阿新 • • 發佈:2018-12-15
如何實現省市區的三級聯動呢?
這裡,我是將省市區的相關資訊都是以json 格式儲存的,用的時候一定要搞清楚陣列和物件的相關處理。
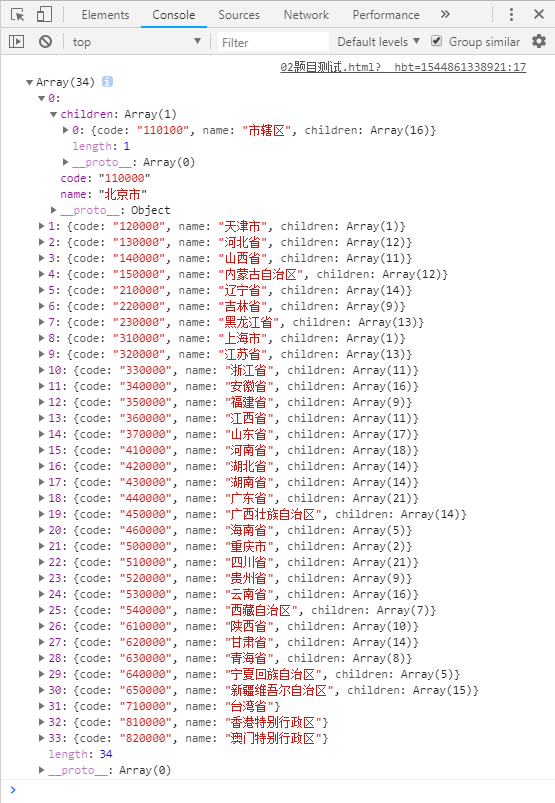
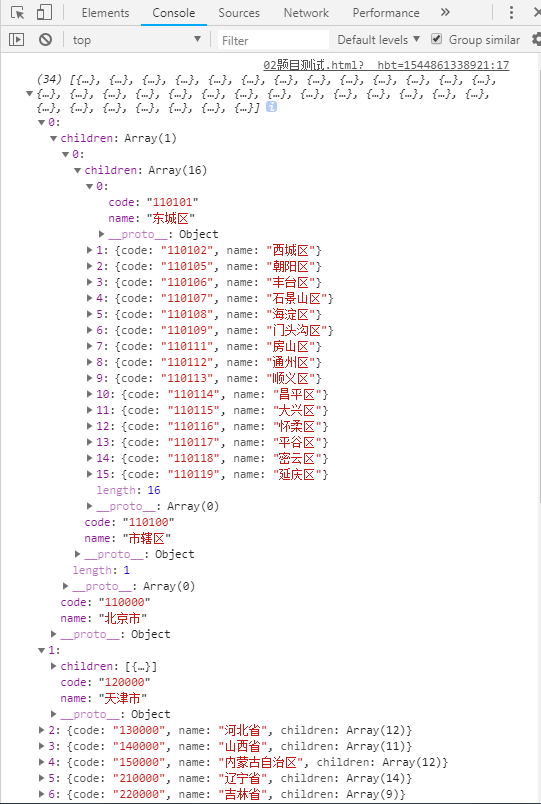
先來看看json格式儲存的資訊,這裡提供下省市區的資訊截圖,內容太多,不好上傳:.js檔案(area-json.js)


首先先建立是三個空的select標籤,給它們分別定義一個id名 ,並通過id獲取到
<select id="province"></select> <select id="shi"></select> <select id="qu"></select>
<script>
var p = document.getElementById("province");
var s = document.getElementById("shi");
var q = document.getElementById("qu");
</script>
利用迴圈遍歷省份將省份新增到省份下拉框中:
在這裡要明白innerHTML和innerText 的區別及用途:
innerHTML 一整個HTML片段 瀏覽器會解析
innerText 文字 瀏覽器不會解析
舉例看:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="ul01"> <li>語文</li> <li>數學</li> <li>英語</li> </ul> <script type="text/javascript">var ul01 = document.getElementById("ul01"); console.log(ul01.innerHTML); console.log(ul01.innerText) ul01.innerText = "<li>html</li><li>js</li>" ul01.innerHTML = "<li>html</li><li>js</li>" </script> </body> </html>
結果:可以看出用法的


這裡我們要實現三級聯動,肯定需要使用innerHTML,並且使用到字串的拼接,將資料迴圈新增至下拉框中:
//設定一個空字串儲存省份 var p_str = ""; //迴圈遍歷省份將省份新增到下拉框中 for(var i = 0; i < data.length; i++){ //注意字串的拼接 p_str += "<option>"+data[i].name +"</option>"; } //將新增的內容顯示出來 p.innerHTML = p_str;
當省份下拉框的值發生改變時,我們需獲得市下拉框的對應資訊顯示出來,當市的值發生改變時,區的對應資訊也得對應顯示,這時,我們得用一個事件:onchange()
//定義市的索引,以供區使用 var s_index; p.onchange = function(){ var s_str = ""; s_index = p.selectedIndex; var s_data = data[s_index].children; //console.log(s_data);輸出物件--->{code: "120100", name: "市轄區", children: Array(16)} for(var i = 0; i < s_data.length; i++){ //console.log(s_data[i].name);--->各個省份 s_str += "<option>" + s_data[i].name + "</option>"; } //迴圈新增到市下拉框中 s.innerHTML =s_str; } s.onchange = function(){ var q_str = ""; //得到所選市的索引值 q_index = s.selectedIndex; var q_data = data[s_index].children[q_index].children; //console.log(q_data);//-->得到陣列[{code: "130201", name: "市轄區"}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}] for(var i = 0; i < q_data.length; i++){ //console.log(q_data[i].name)---->各個地區 q_str += "<option>" + q_data[i].name + "</option>"; } //迴圈新增到地區下拉表中 q.innerHTML =q_str; }
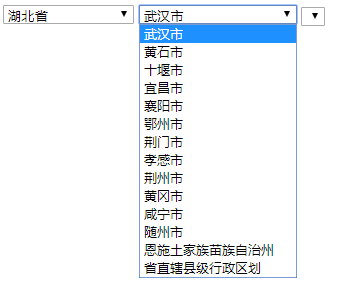
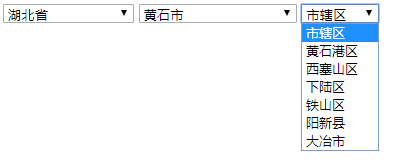
效果如下: