水晶報表 組內分頁
我們在用水晶報表打單時,經常會遇到一次列印多張單,而且一張單會有多行,這時候我們需要按單號分組,再按單號裡的某項資訊分頁,這就是組內分頁。 以下是詳細步驟:
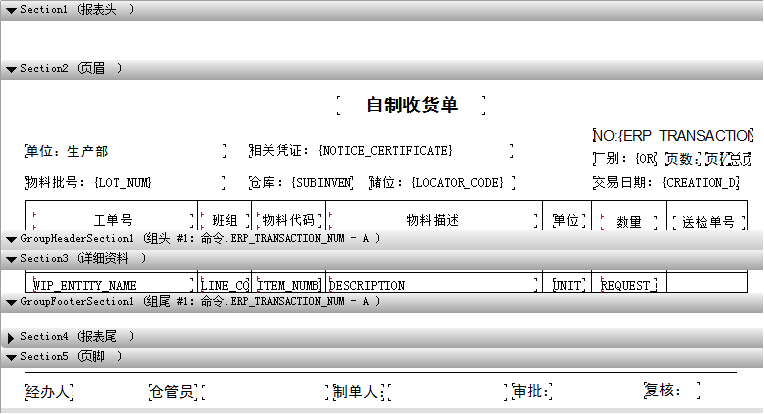
1、設計好報表頁面,並把要顯示的資料庫欄位繫結到報表元素上:

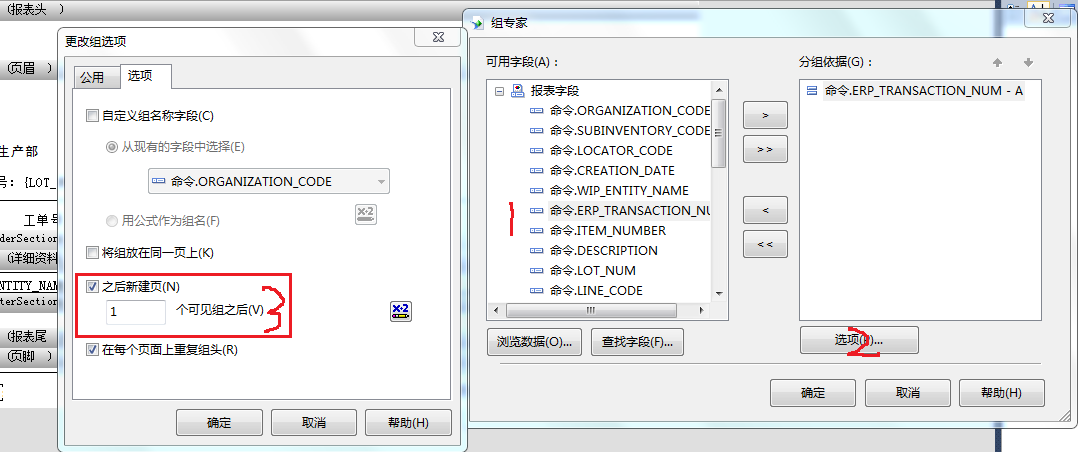
2、新增組:空白處右擊-->報表-->組專家,選擇可以用來分組的欄位,並進行如下設定:

3、完成以上設定後,進行節專家設定。
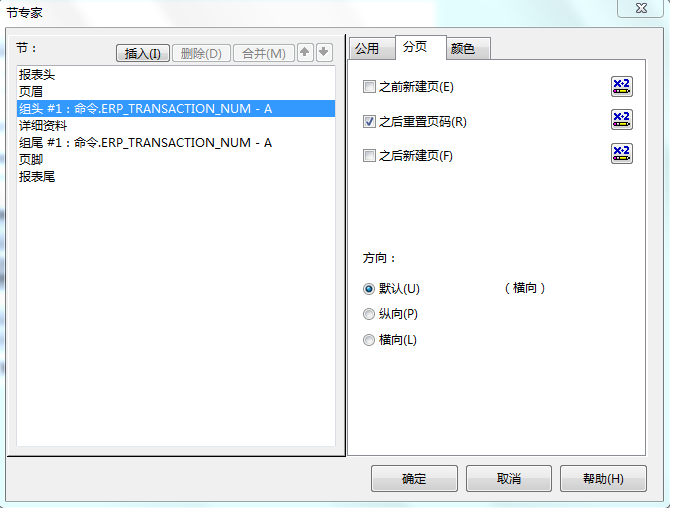
在空白處右擊-->報表-->節專家,選擇組頭#1:……,選擇【分頁】,如下圖:

到此,所有設定已完成。看看效果吧

此效果是選擇了三個單號進行一次性列印,左上角處為這個三個單號,每個單號一頁,點選不同的單號,即可顯示該 單號的內容。表頭右側也實現了組內分組,當一頁顯示不完時,可以自動分成多頁。
以上就是水晶報表分組及組內分頁的全部內容。
相關推薦
水晶報表 組內分頁
我們在用水晶報表打單時,經常會遇到一次列印多張單,而且一張單會有多行,這時候我們需要按單號分組,再按單號裡的某項資訊分頁,這就是組內分頁。 以下是詳細步驟: 1、設計好報表頁面,並把要顯示的資料庫欄位繫結到報表元素上: 2、新增組:空白處右擊-->報表-->組專家,選擇可以用來分組的欄位,並
微信 小程序組件 分頁菜單帶下劃線焦點切換
self 微信 selected lock tap pri cnblogs 預約 切換 <view class="container"> <!-- menue --> <view class="aside flex"&
Django組件——分頁器和中間件
ber 處理 spa 使用 view template 中間 display temp 分頁器 Django內置分頁器(paginator) 分頁器函數為paginator,裏面有幾個重要的參數需要我們了解 paginator = Paginator(book_l
Django組件-分頁器
批量導入 nbsp previous disable div bulk sheet .sh djang 一丶Django的分頁器(paginator) view from django.shortcuts import render,HttpResponse
Django組件--分頁器
def type pan 方式 previous div ive 是否 als 一.Django的分頁器(paginator) 1.view from django.shortcuts import render,HttpResponse # Create y
laravel:數組手動分頁 --paginate()方法
inpu resp ren gin aware lse net pat slice use Illuminate\Pagination\LengthAwarePaginator;use Illuminate\Pagination\Paginator; $perPage =
Django 組件- 分頁器
bulk bject meta lis 擴展 int code ntp endif 12.1 Django的分頁器(paginator) view from django.shortcuts import render,HttpResponse # Create yo
stark組件分頁開發
back b- star params else 上一頁 append 條件 開發 """分頁組件"""class Pagination(object): def __init__(self, current_page, all_count, base_url,
MongoDB .Net Driver(C#驅動) - 內嵌數組/嵌入文檔的操作(增加、刪除、修改、查詢(Linq 分頁))
odbc article err native linq protocol remove mit 實體類 目錄 一、前言 (一) 運行環境 二、前期準備工作 (一) 創建 MongoDBContext MongoDb操作上下文類 (二)創建測試類 (三) 創建測試代碼
Linux內存尋址之分頁機制
緩存 itl ans linux 存儲器 apt target tar linux中 http://blog.xiaohansong.com/2015/10/05/Linux內存尋址之分頁機制/ 在上一篇文章Linux內存尋址之分段機制中,我們了解邏輯地址通過分段機制轉換為
Fit項目分頁組件的編寫
分享 規則 att 項目 重置 spi 樣式 發現 src 項目中涉及列表顯示的地方都會用到分頁控件,為了能更好地與當前網站的樣式匹配,這次要自己實現一個。 所以選擇了模板中提供的分頁樣式,基於模板改造以能夠動態生成: 一 控件的行為規則 a) 可設置顯示幾個頁
內存分頁
button send sip aspnet partial lec generic ipa aging using System; using System.Collections.Generic; using System.Data; using System.Dat
分頁組件
首頁 bsp += 前綴 clas margin oct param max 1 """ 2 自定義分頁組件的使用方法: 3 pager_obj = Pagination(request.GET.get(‘page‘,1),len(HOST_LI
django中orm分頁功能(內置分頁)
com 模塊 ren block views ext 如何解決 name view 分批獲取數據的方法 數據庫方法 models.Uinfo.objects.all()[10:20] django自帶的方法 創建一個新的url urlpatterns = [ url
DEV Winform分頁用戶組件
gpo 。。 public mage align ebs form blog source 資源部分在QQ群:616945527基於服務端數據分頁,你也可以修改成本地分頁。調用方法添加用戶控件到窗體 public int curPage = 1;public int
thinkphp3.2數組調用tp分頁類進行分頁
function gpo fun ont return con urn 數組 導入 先上function中封裝的函數 <?php function get_page($arr,$p,$pageSize) { import("Think.Page"); //導
Django 【第九篇】自定義的分頁器組件
ota pen mod href render art 頁碼 .get led 一、分頁的實現與使用 class Pagination(object): """ 自定義分頁 """ def __init__(self,current_pa
Backbone 自制分頁組件
fine btn input 展示 creat 大小 寬帶 star defaults 文件有:pagination.js 分頁邏輯 paginationModel 分頁數據模型 pagination.html html模版 pagination.js 相關代碼 d
操作系統筆記(十)內存管理之分頁,分段和段頁式
分段式內存管理 筆記 關系 代碼 保護 系統 長度 段頁式內存管理 bit 基本內存管理: 進程占用空間必須連續,導致外部碎片以及附加的compaction 整個進程的swap in 和 swap out十分耗時。 解決:分頁 ->內存空間不必連續,無外部碎片,
Bootstrap 路徑分頁標簽和徽章組件
bootstrap一.路徑組件路徑組件也叫做面包屑導航。//面包屑導航<ol class="breadcrumb"><li><a href="#">首頁</a></li><li><a href
