如何清空css 的預設邊距
阿新 • • 發佈:2018-12-15
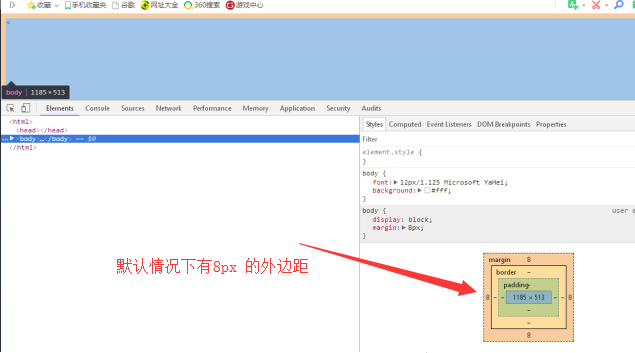
在網頁開發中,html的元素,有部分元素預設是有內外邊距的,例如body 元素,是有預設邊距的

所以在通常情況下,我們都要先清空元素的內外邊距:使用萬用字元選擇器* 清空元素的內邊距和外邊距
1 *{ margin:0; padding:0; }
但是使用萬用字元選擇器,會遍歷所有的元素,對網頁的效能會有影響,為了減少對網頁效能的損耗,我們採用另外一種方法,看一下大型網站是怎麼做的 Yui 的雅虎開發的一個框架,
我們看下 yui 是怎麼做的
在百度輸入 yui css reset


結果如下:

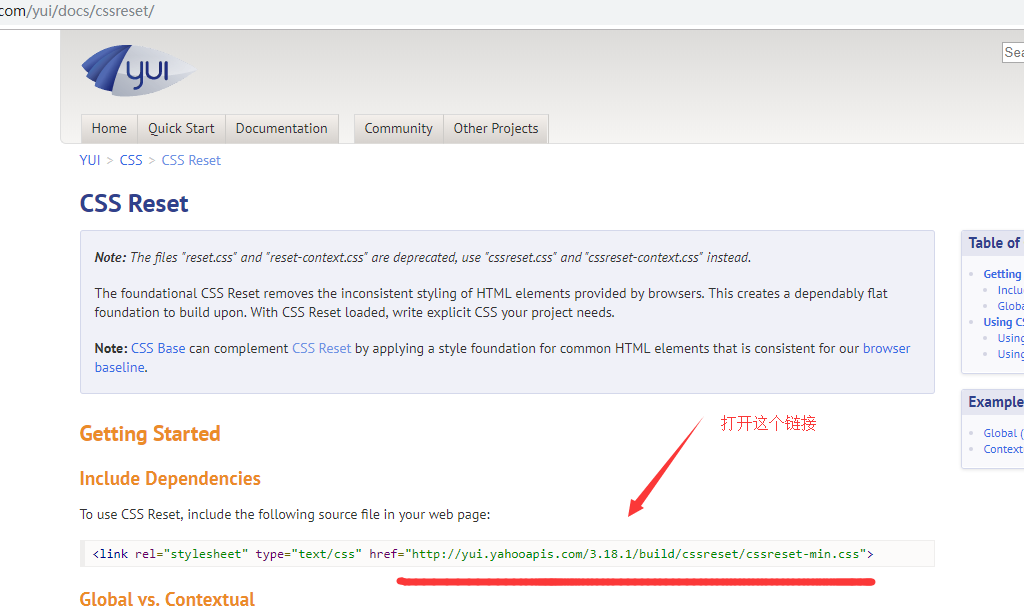
上圖中初始化 html 元素的 程式碼如下:
1 html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{color:#000}#yui3-css-stamp.cssreset{display:none}
其中,清除邊框的程式碼如下:
1 body, 2 div, 3 dl, 4 dt, 5 dd, 6 ul, 7 ol, 8 li, 9 h1, 10 h2, 11 h3, 12 h4, 13 h5, 14 h6, 15 pre, 16 code, 17 form, 18 fieldset, 19 legend, 20 input, 21 textarea, 22 p, 23 blockquote, 24 th, 25 td { 26 margin: 0; 27 padding: 0 28 }
所以,以後清除元素邊框的邊距,直接寫以上程式碼就好了
