(轉).md即markdown檔案的基本常用編寫語法(圖文並茂)
序言:
很久沒有寫部落格了,感覺只要是不寫部落格,人就很變得很懶,學的知識點感覺還是記不住,漸漸地讓我明白,看的越多,懂的越少(你這話不是有毛病嗎?應該是看的越多,懂的越多才對),此話怎講,當你在茫茫的前端知識庫裡面東看看,西看看的時候,很快就被海量的知識給淹沒了,根本就不知道哪些是對的,哪些是錯的,感覺好像這個也懂了,那個也懂了,但是真正寫起來,腦子又一片空白,又好像什麼都不懂,這種狀態時有發生,這就叫不懂裝懂,最根本的原因就是看的太多,寫的太少,所以為了改掉這樣毛病,把被動學習變成主動學習,接下來的日子,多寫寫,即使是寫一些學習工作中遇到的坑也是好的,沒事翻出來看看,還可以加深印象,好了,廢話到處!
起因:
因為現在的前端基本上都用上了前端構建工具,那就難免要寫一些readme等等的說明性檔案,但是這樣的檔案一般都是.md的檔案,編寫的語法自然跟其他格式的檔案有所區別,置於為什麼要用這種格式的檔案,不要問我,我也不知道,大家都這麼用,跟著用就對了,如果有大神知道的,不妨告知小弟,本文也是我學習寫markdown檔案的一個筆記吧,僅供參考!
正文:
1、標題的幾種寫法:
第一種:


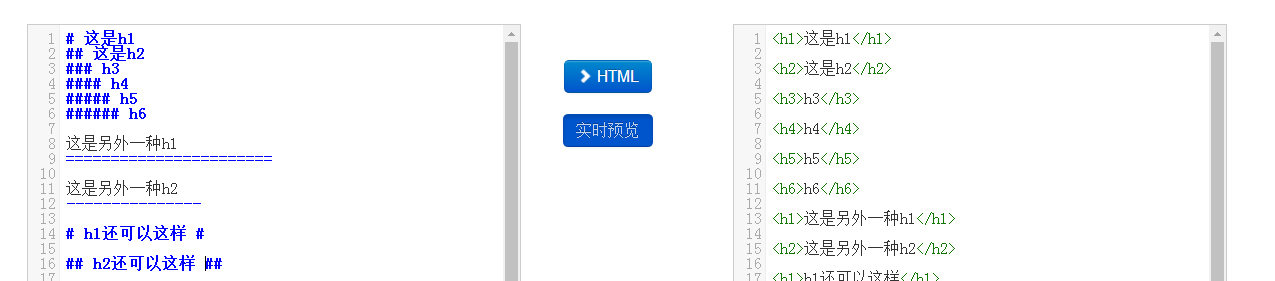
前面帶#號,後面帶文字,分別表示h1-h6,上圖可以看出,只到h6,而且h1下面會有一條橫線,注意,#號後面有空格
第二種:


這種方式好像只能表示一級和二級標題,而且=和-的數量沒有限制,只要大於一個就行
第三種:


這裡的標題支援h1-h6,為了減少篇幅,我就偷個懶,只寫前面二個,這個比較好理解,相當於標籤閉合,注意,標題與#號要有空格
那既然3種都可以使用,可不可以混合使用呢?我試了一下,是可以的,但是為了讓頁面標籤的統一性,不建議混合使用,推薦使用第一種,比較簡潔,全面
為了搞清楚原理,我特意在網上搜一下線上編寫markdown的工具,發現實際上是把這些標籤最後轉化為html標籤,如圖:

線上地址請看這裡: markdown線上編輯 (只是想看看背後的轉換原理,沒有廣告之嫌)
2、列表
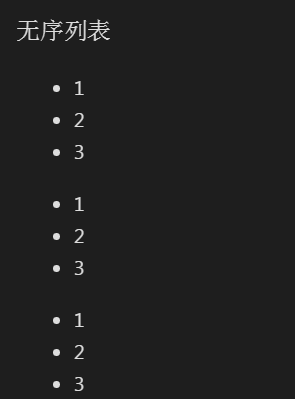
我們都知道,列表分為有序列表和無序列表,下面直接展示2種列表的寫法:


可以看到,無序列表可以用* , + , — 來建立,用線上編輯器看,實際上是轉換成了ul>li ,所以使用哪個都可以,推薦使用*吧


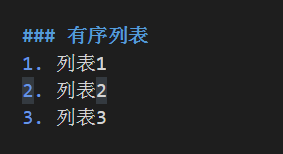
有序列表就相對簡單一點,只有這一種方式,注意,數字後面的點只能是英文的點,特別注意,有序列表的序號是根據第一行列表的數字順序來的,比如說:




第一組本來是3 2 1 倒序,但是現實3 4 5 ,後面一組 序號是亂的, 但是還是顯示 3 4 5 ,這點必須注意了
3、區塊引用
比如說,你想對某個部分做的內容做一些說明或者引用某某的話等,可以用這個語句


無序列表下方的便是引用,可以有多種用途,看你的需求了,用法就是在語句前面加一個 > ,注意是英文的那個右尖括號,注意空格
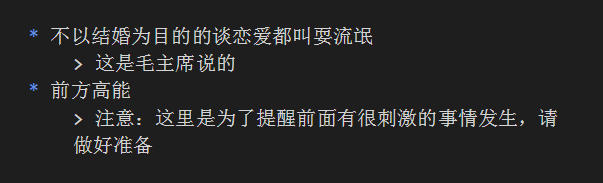
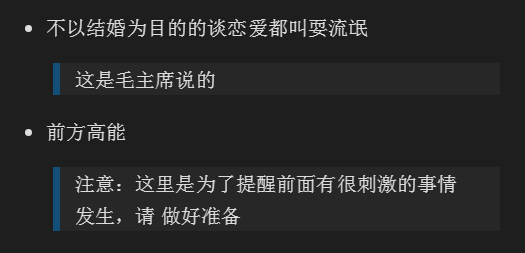
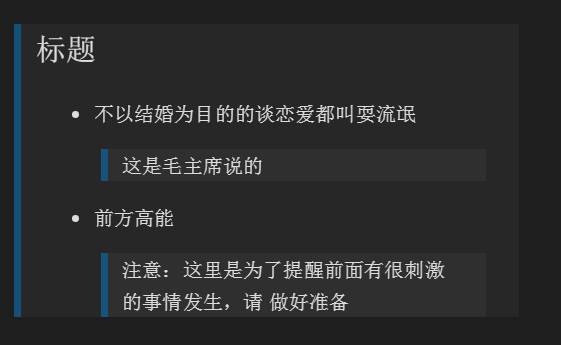
引用因為是一個區塊,理論上是應該什麼內容都可以放,比如說:標題,列表,引用等等,看看下圖:


將上面的程式碼稍微改一下,全部加上引用標籤,就變成了一個大的引用,還有引用裡面還有引用,那引用巢狀引用還沒有別的寫法呢?


上圖可以看出,想要在上一次引用中巢狀一層引用,只需多加一個>,理論上可以無限巢狀,我就不整那麼多了,注意:多層巢狀的>是不需要連續在一起的,只要在一行就可以了,中間允許有空格,但是為了好看,還是把排版搞好吧
4、華麗的分割線
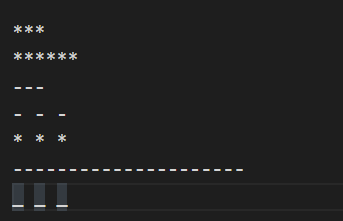
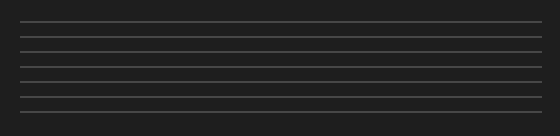
分割線可以由* - _(星號,減號,底線)這3個符號的至少3個符號表示,注意至少要3個,且不需要連續,有空格也可以


應該看得懂吧,但是為了程式碼的排版好看,你們自己定規則吧,前面有用到星號,建議用減號
5、連結
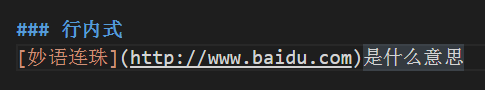
支援2種連結方式:行內式和引數式,不管是哪一種,連結文字都是用 [方括號] 來標記。


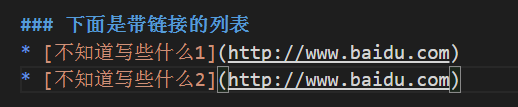
上圖可知,行內式的連結格式是:連結的文字放在[]中,連結地址放在隨後的()中,舉一反三,經常出現的列表連結就應該這樣寫:


連結還可以帶title屬性,好像也只能帶title,帶不了其他屬性,注意,是連結地址後面空一格,然後用引號引起來

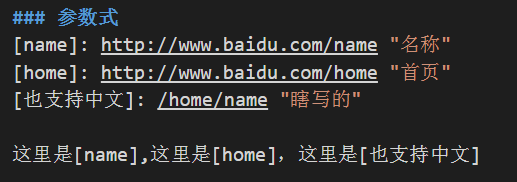
這是行內式的寫法,引數式的怎麼寫:


這就好理解了,就是把連結當成引數,適合多出使用相同連結的場景,注意引數的對應關係,引數定義時,這3種寫法都可以:
[foo]: http://example.com/ "Optional Title Here"
[foo]: http://example.com/ 'Optional Title Here'
[foo]: http://example.com/ (Optional Title Here)
還支援這種寫法,如果你不想混淆的話:
[foo]: <http://example.com/> "Optional Title Here"
其實還有一種隱式連結的寫法,但是我覺得那種寫法不直觀,所以就不寫了,經常用的一般就上面2種,如果你想了解隱式連結,可以看我文章最後放出的參考地址
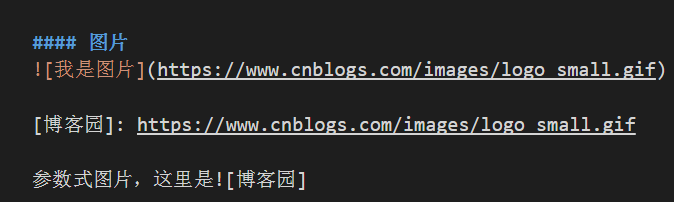
6、圖片
圖片也有2種方式:行內式和引數式,


用法跟連結的基本一樣,唯一的不同就是,圖片前面要寫一個!(這是必須的),沒什麼好說的
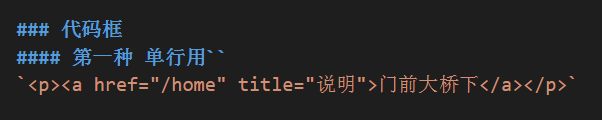
7、程式碼框
這個就比較重要了,很多時候都需要展示出一些程式碼
如果程式碼量比較少,只有單行的話,可以用單反引號包起來,如下:


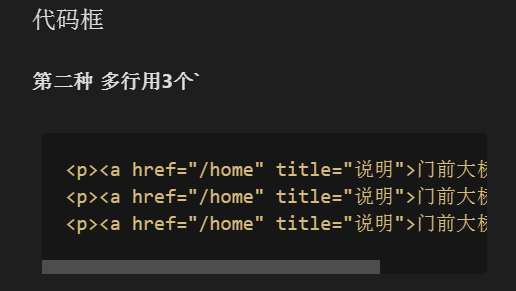
要是多行這個就不行了,多行可以用這個:


多行用三個反引號,如果要寫註釋,可以在反引號後面寫
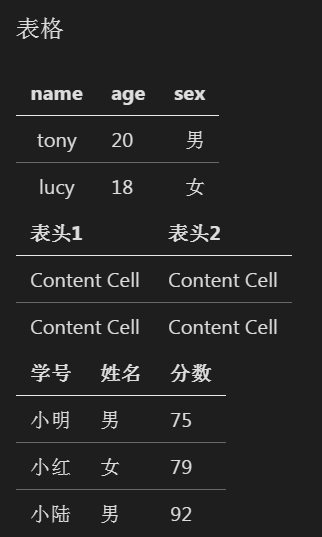
8、表格
這個寫的有點麻煩,注意看


從這3種不同寫法看,表格的格式不一定要對的非常起,但是為了好看,對齊肯定是最好的,第一種的分割線後面的冒號表示對齊方式,寫在左邊表示左對齊,右邊為右對齊,兩邊都寫表示居中,還是有點意思的,不過現實出來的結果是,表格外面並沒有線框包起來,不知道別人的怎麼弄的
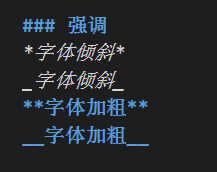
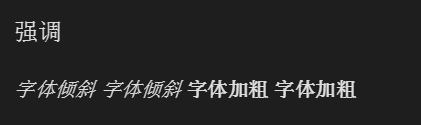
9、強調


一個星號或者是一個下劃線包起來,會轉換為<em>傾斜,如果是2個,會轉換為<strong>加粗
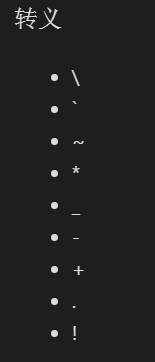
10、轉義


就不一一列舉了,基本上跟js轉義是一樣的
11、刪除線


常用的基本上就這些了,如果還有一些常用的,可以跟我留言,我補充上去,我覺得圖文並茂才是高效學習的正確姿勢,但願為你的學習帶來幫助!
參考文獻:
原創不易,如需轉載,請標明出處!
